
本篇教程通过AI中的符号工具及3D旋转效果做出一个漂亮的旋转小球,整体步骤比较简单,我们会通过先建立符号来开始整个教程,在调整3D旋转选项的时候,就能看到小球的呈现,具体效果需要同学们亲自去做才知道,更多具体的步骤我们通过教程来学习一下吧,要练习才可以。快来测试下你的设计水平吧:测试地址
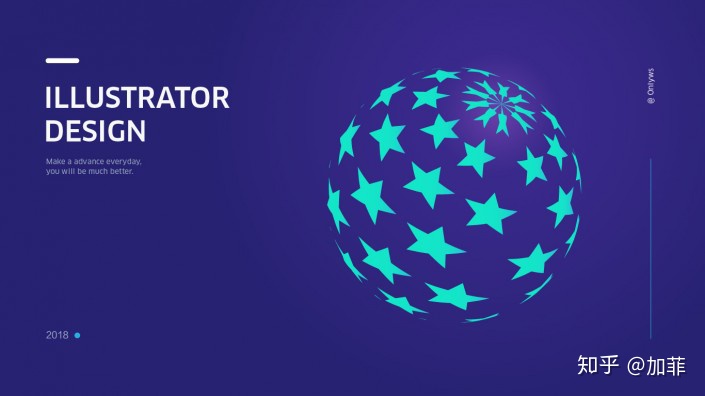
效果图:

操作步骤:
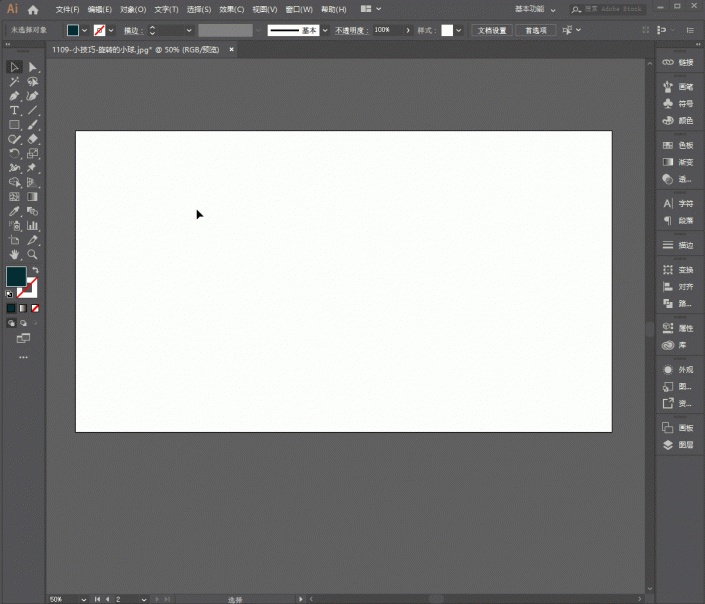
1.建立符号
【“矩形工具”(M) 绘制矩形--等间距复制出N条(Ctrl+D)–确定,全选矩形--拖入符号工具栏(Ctrl+Shift+F11)--确定“新建符号-旋转小球”。】
注意:绘制的矩形需有填充色且不能有描边,否则在进行3D绕转时会出现图形不显示或倒立的情况。

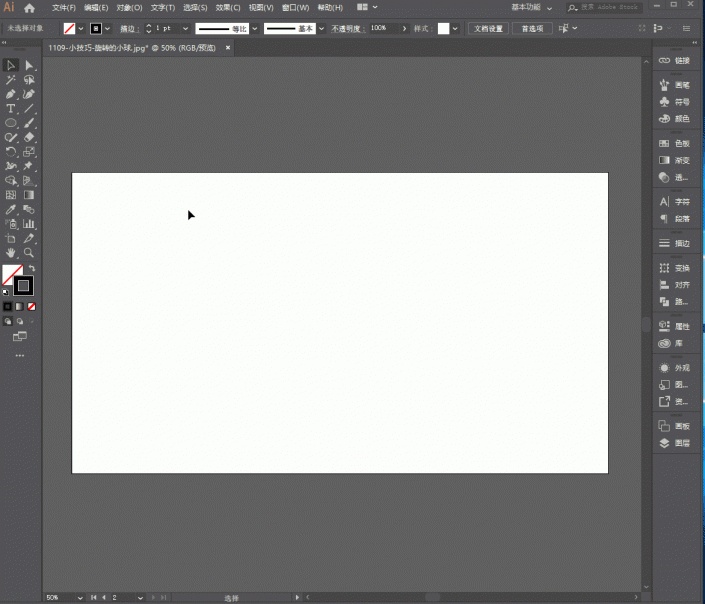
2.绘制闭环路径,启动3D绕转选项
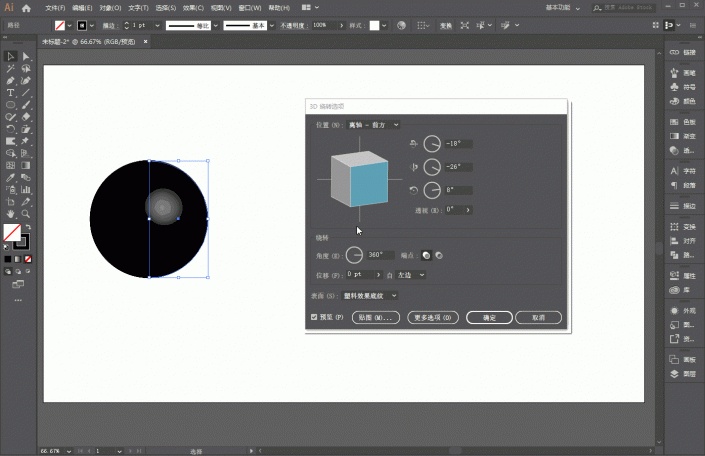
【“椭圆工具”(L) 绘制圆形--“直接选择工具”(A)选择左边锚点并delete删除–“Ctrl+J”闭合路径使之成为半圆,“菜单-3D-绕转”调出3D绕转选项框】(演示效果如下图)

3. 调整3D绕转选项,绕转小球呈现
①贴图符号“旋转小球”:“3D绕转选项”--“贴图-符号”选择“旋转小球”–点击下方“缩放以适合”并勾选“三维模型不可见”--“预览”即可看到球体的轮廓;
②“自定旋转”:调整“自定旋转”的位置,多角度XYZ轴调整至合适的角度--确定;
③取编:“对象-扩展外观”--右键“取消编组”两次,拖动上方对象即可得到两个角度的球体

根据使用场景来调整球体的颜色,丰富页面元素,美美的页面就出锅了噢
完成:


做这些图形值得探讨的地方还有很多,但是我们慢慢学习。
领取免费试听课程,查看更多免费教程视频:
设计培训_设计培训班_设计培训机构_丝路设计silusheji.com




















 355
355

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








