不管是手机电脑,还是带触摸屏的终端设备,简单易用的图形界面,总是很受欢迎。
而提起Python下的图形界面开发,大家一定都会想到 PyQt 和 wxPython、Kivy 等经典模块。
不过我们这次要介绍的“guizero”,是一个非常易用的GUI库,能让初学者快速、轻松地为他们的程序创建图形界面。
安装很简单:
pip3 install guizero
这里先来个基础的例子。
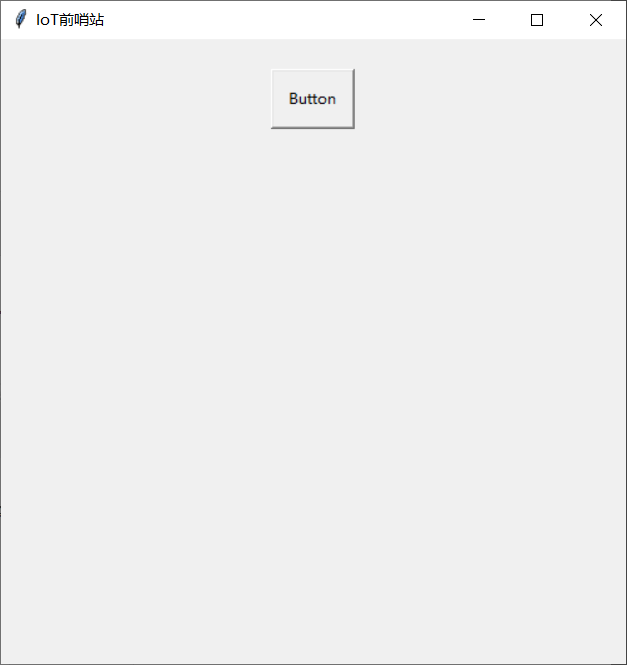
from guizero import App, Text, PushButtonapp = App(title="IoT前哨站")text = Text(app)button = PushButton(app)app.display()
这个例子应该很容易懂,先设置窗体、标题,然后放入一个文本框和一个按钮。
由于文本框没有设置内容,所以不太看得出来,整个窗体只能发现一个按钮孤零零的杵那儿。
下面我们试着给按钮加功能,让它做一个显示字符的操作(准备让文本框发挥作用了)。
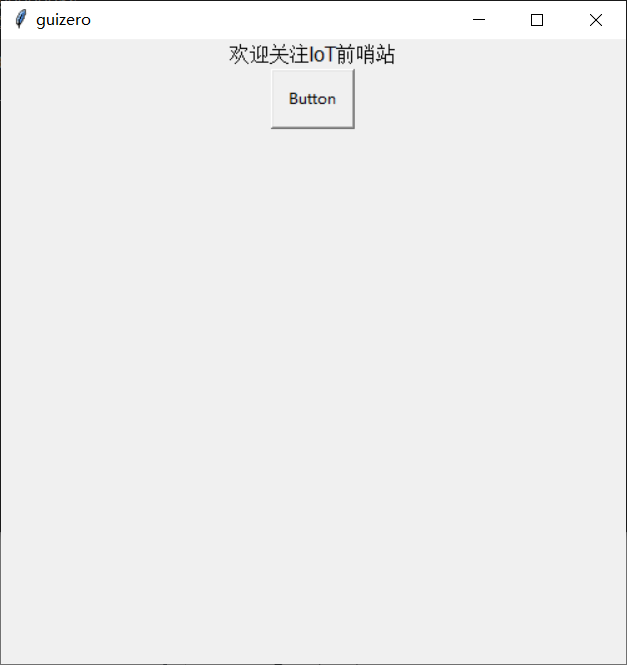
from guizero import App, Text, PushButtondef say_hello(): text.value = "欢迎关注IoT前哨站"app = App()text = Text(app)button = PushButton(app, command=say_hello)app.display()当你单击 Button 按钮时,原本空着的文本框会显示“欢迎关注IoT前哨站”。

如果你的程序功能比较复杂,需要另外一个窗体展示内容的时候……
from guizero import App, Window, Textapp = App







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5626
5626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








