本文目录
前言
上一节,我们讲了PyQt5的基础,这节我们来使用Qt Designer(Qt 设计师)来创建界面,本节主要介绍我项目中使用到的操作。
PyQt5的基础链接
https://blog.csdn.net/2301_79933339/article/details/138581971
一、基础设置
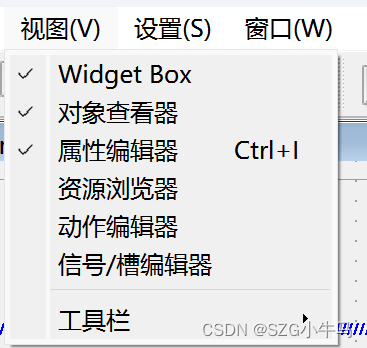
我们在使用Qt设计师设计界面的时候经常会使用到对象查看器以及属性查看器,他们都位于视图菜单


二、一些操作
1.对单行文本框的操作

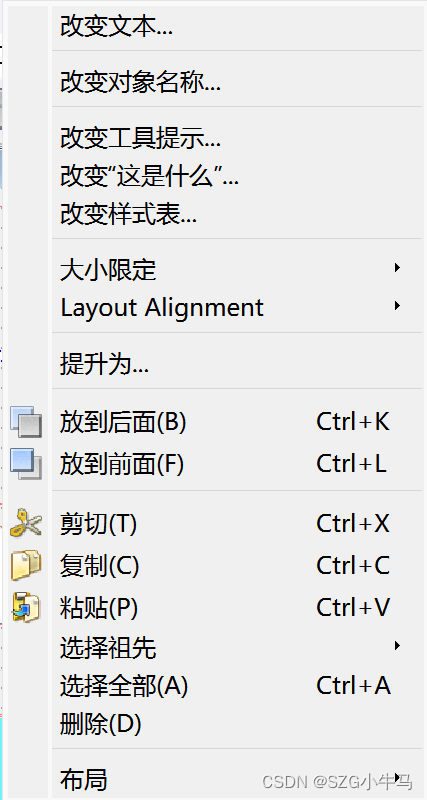
这是本项目使用的单行文本框,改变文本框的大小我们可以使用拖拽,也可以选中文本框右击有改变样式表进行修改

①大小的改变
QLineEdit {
width:50px; #宽
height:30px; #高
}可以将这段代码加到当前的单行文本框,但是如果文本框较多,则操作繁琐,我们可以把它,添加到最上层的格式里,代码不变。
这样的好处是:下次如果设计类似的界面,格式可以直接拿去套用
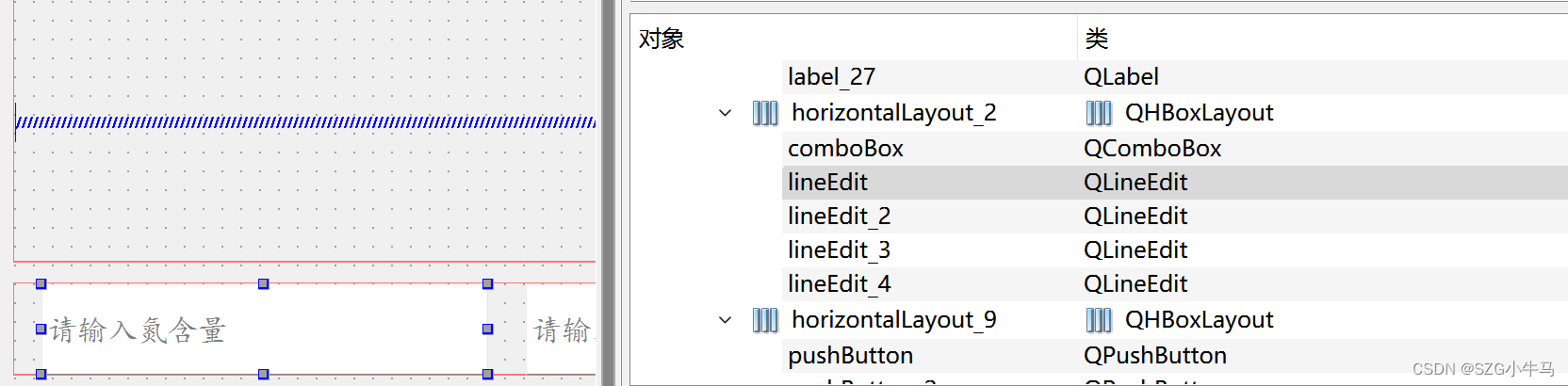
代码中前面的QLinEdit是当前框体的类型,可以通过对象查看器查看,对我当前文本框的操作至少有两种实现方法
1)如上图使用框体的类型
2)可以使用框体的的名字(即变量名)在上图中即为linEdit,此方法只可以改变一个框体,不能改变多个框体
②文本提示信息的设置


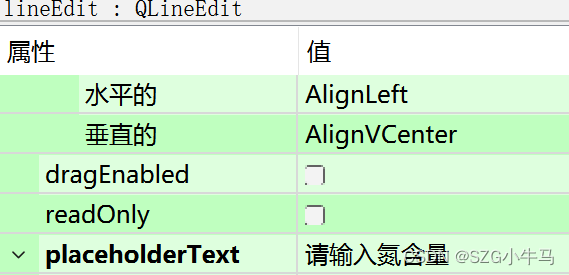
打开属性编译器,找到QLineEdit下面的placeholderText,直接在和后面添加文本提示信息即可
③获取单行文本框的数据
data_N = self.lineEdit.text()注意这里获取到的数据为字符串类型,如果需要数值代入计算,需要强制类型转换
2.对标签的操作

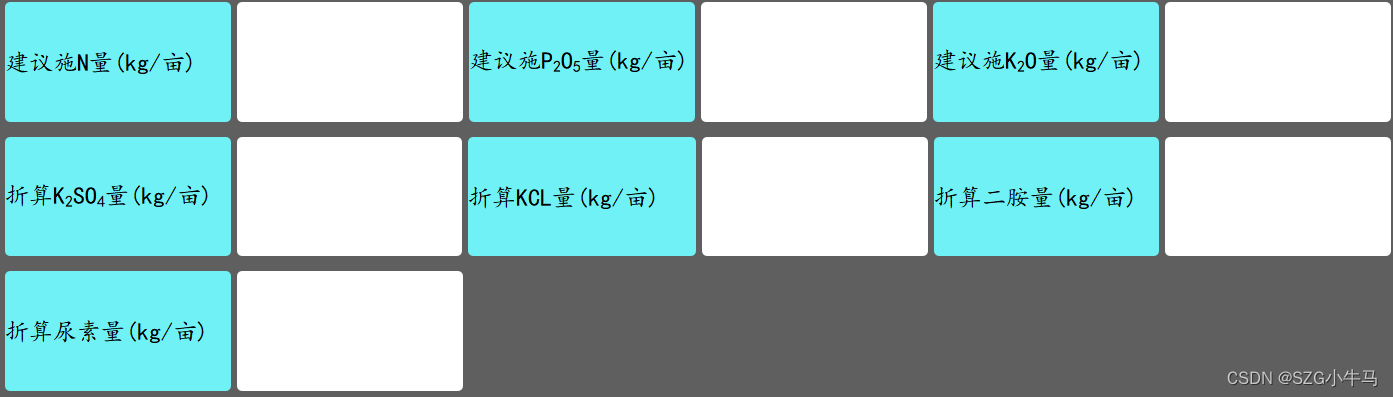
这是本项目使用的标签,改变标签的大小我们可以使用拖拽,也可以选中文本框右击有改变样式表进行修改,方法同单行文本框
①颜色的改变
QLabel {
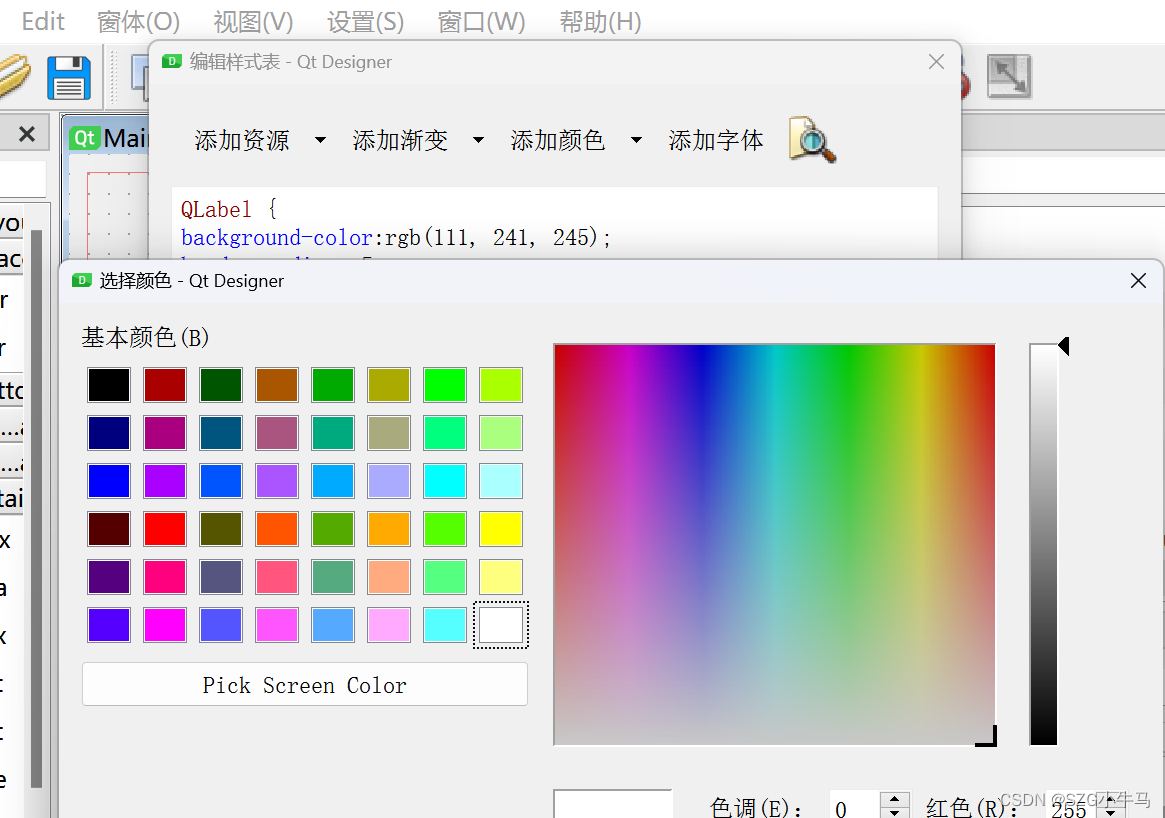
background-color:rgb(111, 241, 245);
}可以将这段代码加到当前的标签中,但是如果标签中,则操作繁琐,我们可以把它,添加到最上层的格式里,代码不变。rgb(111,241,245)这个是颜色我们可以直接勇调色版进行操作

打开改变样式表,上面有添加颜色,可以自行选择自己喜欢的颜色。
②大小的改变
QLable{
width:50px; #宽
height:30px; #高
}
跟单行文本框相类似,也是至少有两种操作方法,不在赘述。
③形状的改变
大家可以明显看到我本项目中使用的并非是长方形,而是带有弧度的,弧度可以按以下方法设计
QLabel {
background-color:rgb(111, 241, 245); #颜色
border-radius: 5px; #弧度
}④提示信息中的一点小小改变

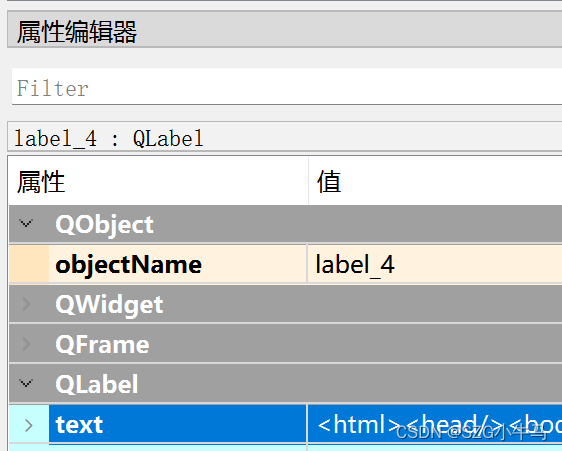
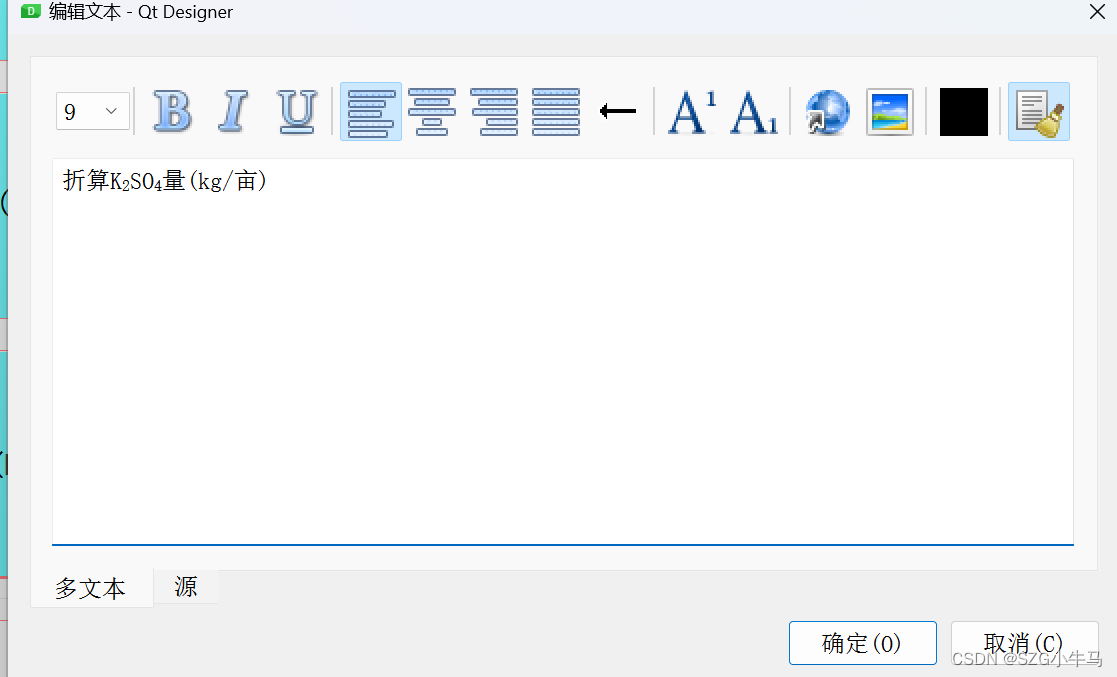
大家可以看到在我提示信息里有下标操作,本项目使用了在属性编译器下的QLable下的text,点击进入就可以看到了A1了


⑤获取QLabl的数据
data_PF = self.label_13.text()注意这里获取到的数据为字符串类型,如果需要数值代入计算,需要强制类型转换
3.其他操作
1.对按钮的操作
与上述标签和文本框类似
2.垂直布局与水平布局
QHBoxLayout : 水平布局
QVBoxLayout : 垂直布局
它们都是 Qt 的 QtWidgets 模块里面定义的类型,所以可以这样导入使用
from PyQt5 import QtWidgets
hl = QtWidgets.QHBoxLayout()
vl = QtWidgets.QVBoxLayout()
也所以可以这样导入使用
from PyQt5.QtWidgets import QHBoxLayout,QVBoxLayout,QGridLayout
hl = QHBoxLayout()
vl = QVBoxLayout()
大家操作时可以看一下这个视频
总结
本文主要介绍了使用Qt设计师设计界面时候在本项目中遇到的问题,给出的方法也是一种参考,还有其他方法,大家仅供参考






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








