效果图
今天教大家的教程是动态照片,这个可以应用到APP中作为小动画来增加趣味性,过程不复杂,希望大家认真学习。

教程
1、
- 首先我们打开AE

2、
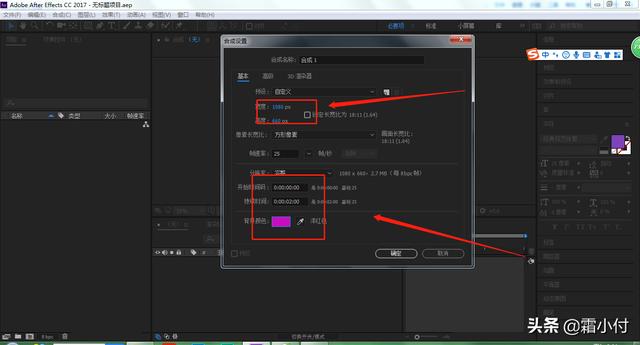
- 新建一个合成,1080*660px,持续时间3秒钟,画布颜色深紫色

- 今天我教大家另外一种创建白色矩形的方法,这个方法可以保证创建出来的矩形在画布的正中间
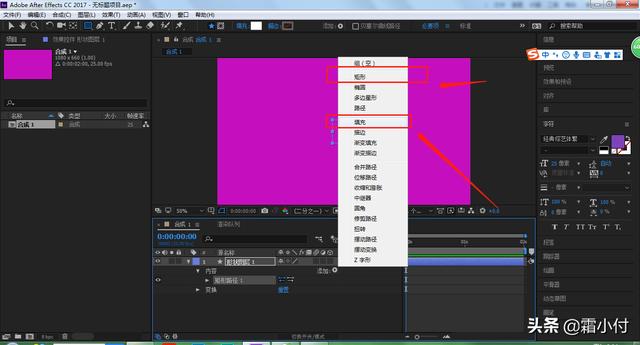
- 右键时间栏-创建-形状图层
- 点开形状图层-添加-矩形,继续添加-填充
- 我们把颜色改为白色

3、
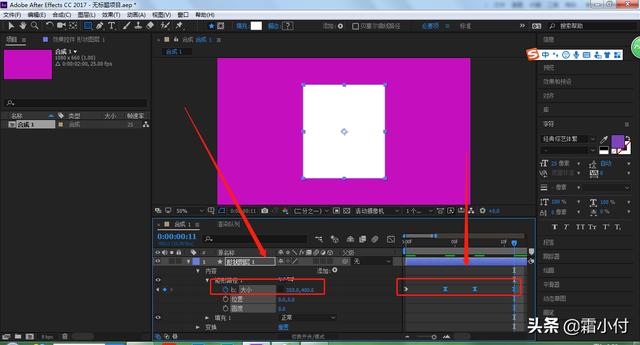
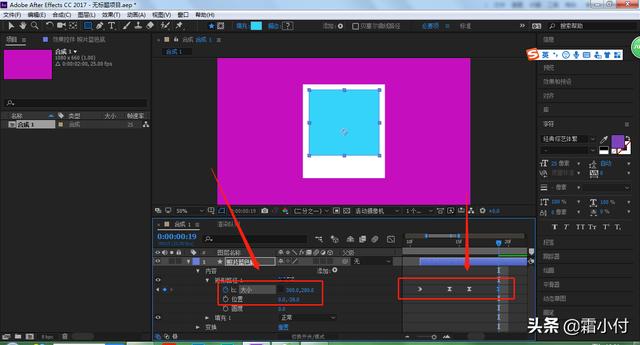
- 点开矩形图层-变换-大小
- 我们将大小长宽数值前面的锁链取消
- 时间线在0秒的时候,我们将长改为0,宽度改为25,并打上关键帧
- 然后将时间线移动到4帧,我们将长改为350,宽不变,打上关键帧
- 时间线移动到7帧,长的数值还是350,宽是25
- 在移动到11帧的时候,长不变,将宽改为400
- 现在为0秒关键帧打上缓入(快捷键:shift+F9),其余三个关键帧全部打上缓动(快捷键:F9)

4、
- 用上述的方法新建一个照片蓝色底
- 在11帧的位置,我们设置为蓝色矩形的入点(快捷键:alt+[)
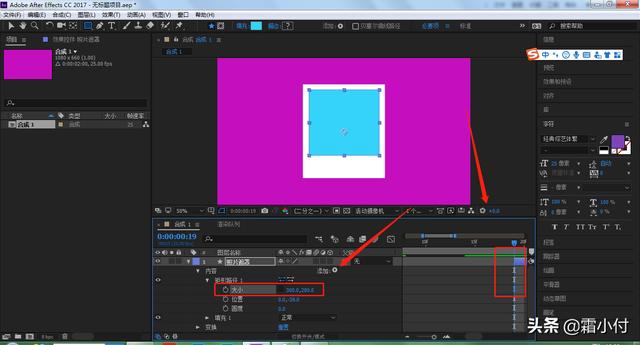
- 点开大小属性,取消长宽数值的锁链
- 我们再11帧的位置,将长改为0,宽改为30,并打上关键帧
- 然后将时间线移动到14帧的位置,我们将长改为300,宽度不变,打上关键帧
- 在将时间线移动到16帧的位置,长宽都不变,打上关键帧
- 最后移动到19帧的位置,长度不变,宽度改为280,打上关键帧
- 将11帧的关键帧打上缓入效果,剩下三个关键帧打上缓动
- 并用位置属性将蓝色矩形上移一段距离

- 复制一层蓝色矩形(快捷键:ctrl+d)
- 将入点改到19帧位置
- 我们将复制出来的矩形,关键帧全部取消
- 大小改为,300和280
- 命名为照片遮罩

5、
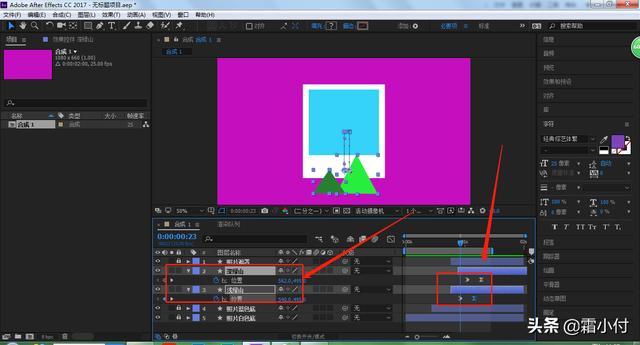
- 点击钢笔工具,我们再画布上画两个三角形,分别命名为深绿和浅绿
- 并将两个图层的入点改为第19帧的位置

- 将两个图层都移动到照片遮罩下面
- 将时间线移动到1秒4帧左右
- 我们按P键点开两个图层的位置属性,并打上关键帧
- 然后移动时间线到23帧左右
- 将两个图层的位置向下拉动,拉出照片遮罩外
- 并将23帧的关键帧打上缓入,1秒4帧的关键帧打上缓动
- 调整时间线上的蓝色条,我们可以控制浅绿先出来,深绿后出来

6、
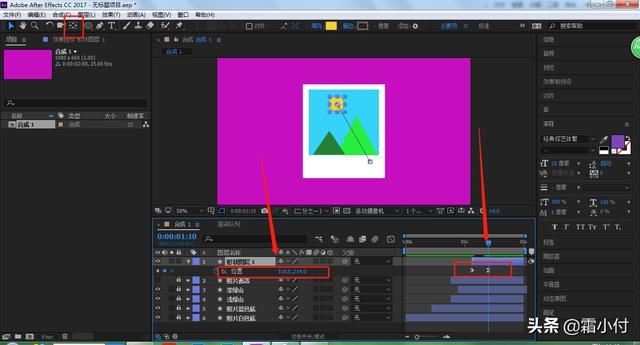
- 点击椭圆工具,我们再画布上按住shift画一个正圆
- 将正圆的颜色改为深橙色,模拟太阳的颜色
- 然后点击向后平移(锚点)工具,将正圆的中心点移动到正圆中心
- 点击正圆图层,按P键调出位置属性
- 将时间线移动到1秒3帧
- 我们将正圆移出蓝色矩形外
- 并在这个时间设置为正圆入点
- 然后将时间线移动到1秒10帧
- 我们将正圆往左上角移动,模拟正圆日出的时候
- 将1秒3帧的关键帧打上缓入,1秒10帧的关键帧打上缓动

7、
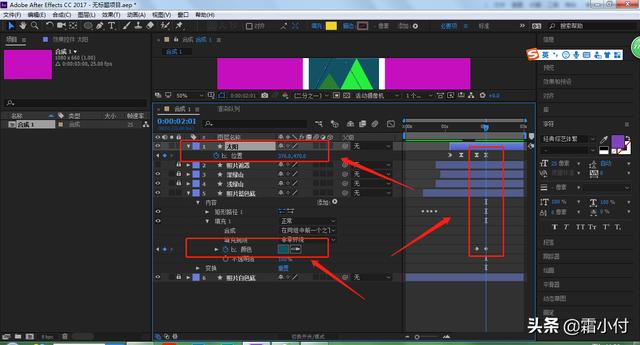
- 正圆静止一段时间后,将时间线移动到1秒20帧,将正圆的位置打上关键帧
- 然后将时间线移动到2秒1帧的位置
- 我们拖动正圆往左下角移动,这就是太阳日落
- 然后点击蓝色矩形
- 我们找到颜色属性,在1秒20帧位置打上关键帧
- 然后移动到2秒1帧位置
- 我们将蓝色矩形的颜色调暗点
- 还有两座山的方法也是一样的调节,我们都将颜色调暗

8、
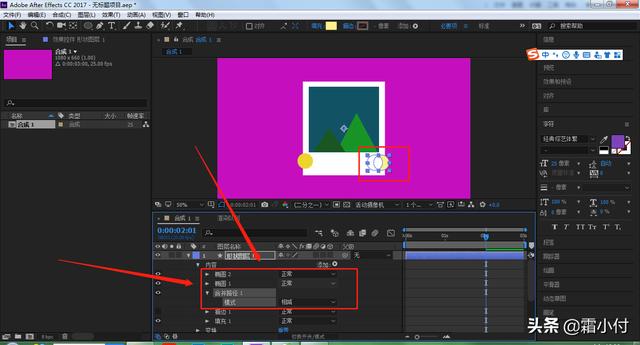
- 我们点击椭圆工具,画一个和太阳一样大小的正圆
- 将颜色改为浅黄色
- 点开浅黄色图层,找到内容-椭圆1
- 我们复制一个椭圆1,这样复制出来的椭圆就在浅黄色图层里面,而不是新建一个图层
- 然后点击添加,合并路径
- 我们将椭圆2,想左平移一段距离
- 点开合并路径,改为相减,这就能得到我们的月亮了,这就是AE的布尔运算

9、
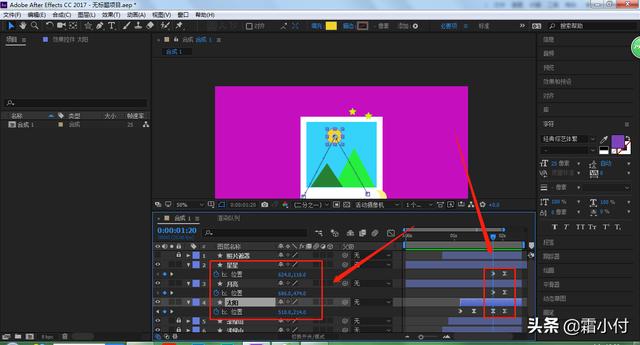
- 我们用星形工具画出两个五角星(星形工具,在椭圆工具里面),方法就是先画一个星星,在一个图层里面继续画第二个星星,这样他们就能保持在一个图层里面,移动位置的时候,就只需要移动一个就行
- 在时间线为1秒20帧的位置
- 我们按P键点开月亮和星星的位置属性,并打上关键帧
- 在2秒1帧的时候,我们将月亮移动到左上角,星星往下移动
- 并都将1秒20帧的关键帧打上缓入,2秒1真的关键帧打上缓动

10、
- 选中月亮、星星、太阳、2个山的图层
- 我们预合成(快捷键:shift+ctrl+c),命名为风景
- 然后没有遮罩选项的开大:展开或折叠“转换控制”窗格
- 点击风景图层,在TrkMat选项里选择Alpha遮罩“照片遮罩”,这样我们的动画效果就完成了
11、
- 现在来看看我们辛苦制作的动画效果吧

结语:今天的过程一样的比较麻烦,但是肯定不难,所以大家慢慢看,不要急(新的知识点2个)




















 1182
1182

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








