目录
引言
在Qt开发中,自定义控件是一项非常有用的功能,可以让你的应用程序界面更加独特和灵活。本文将通过一个实战案例,展示如何创建一个自定义的按钮控件,该控件在鼠标进入时放大,鼠标离开时恢复原始大小。
准备工作
首先,确保你已经安装了Qt开发环境和Qt Creator IDE。我们将使用Qt Widgets来创建这个自定义控件。
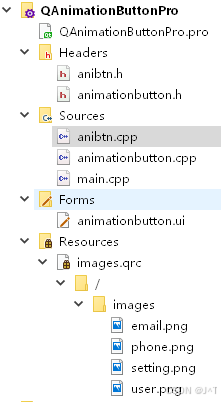
工作目录:

步骤一:创建项目和基础控件
- 打开Qt Creator 并新建一个Qt Widgets Application项目。
- 设置项目名称(例如
QAnimationButtonPro)和保存路径。 - 在项目创建完成后,添加一个UI文件(例如
QWidget.ui),用于设计界面。
步骤二:设计UI
在Qt Designer中,拖拽四个Widget控件到主窗口中,这将作为我们的基础按钮。你可以调整按钮的大小和位置,以及设置一些基本的样式。后面记得提升为自定义按钮类!!!!!

步骤三:自定义按钮类(AniBtn)
为了创建自定义按钮,我们需要创建一个新的C++类,该类继承自QWidget。
-
添加新类:在项目上右键,选择“添加新...” -> “C++ 类”,类名设置为AniBtn,基类选择QWidget。
-
编辑anibtn.h:
#ifndef ANIBTN_H #define ANIBTN_H #include <QWidget> #include <QVariant> //class QPropertyAnimation; #include "qdebug.h" #include "qpainter.h" #include "qpropertyanimation.h" class AniBtn : public QWidget { Q_OBJECT public: explicit AniBtn(QWidget *parent = nullptr); ~AniBtn(); protected: void enterEvent(QEvent *event); // 鼠标进入事件 void leaveEvent(QEvent *event); // 鼠标离开事件 void paintEvent(QPaintEvent *event);// 重新绘制 private: bool enter; // 是否进入 bool leave; // 是否离开 int oldwidth; // 图片原宽度 int oldheight; // 图片原高度 int pixwidth; // 图片宽度 int pixheight; // 图片高度 int targetwidth; // 目标图片宽度 int targetheight; // 目标图片高度 QString text; // 图像文字 QString image; // 图像路径 QPropertyAnimation *enteranimation; // 进入动画 QPropertyAnimation *leaveanimation; // 离开动画 private slots: void enterimagechanged(QVariant index); void leaveimagechanged(QVariant index); public slots: void settext(QString text); // 显示文字 void setimage(QString image); // 显示图像 }; #endif // ANIBTN_H
步骤四:在主窗口中使用自定义按钮
-
修改animationbutton.ui:将主窗口中的Widget控件提升为Anibtn。在Qt Designer中,选中QPushButton,右键选择“提升为...”,填写类名Anibtn。

-
修改animationbutton.h:确保animationbutton.h中包含了Anibtn的头文件。
#include "anibtn.h" -
在主窗口构造函数中设置按钮:
#include "animationbutton.h" #include "ui_animationbutton.h" AnimationButton::AnimationButton(QWidget *parent) : QWidget(parent) , ui(new Ui::AnimationButton) { ui->setupUi(this); QString qss = "color:#BECEC6;background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #1B3152,stop:1 #255C80)"; this->setStyleSheet(qss); ui->widget1->settext("邮箱"); ui->widget1->setimage(":/images/email.png"); ui->widget2->settext("电话"); ui->widget2->setimage(":/images/phone.png"); ui->widget3->settext("通讯录"); ui->widget3->setimage(":/images/user.png"); ui->widget4->settext("设置"); ui->widget4->setimage(":/images/setting.png"); } AnimationButton::~AnimationButton() { delete ui; }
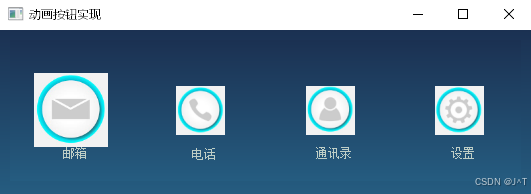
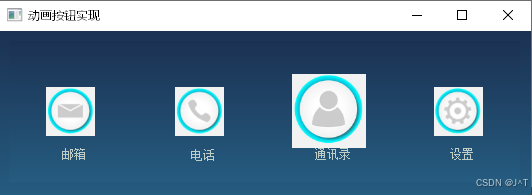
步骤五:编译和运行
编译并运行你的应用程序。现在,当你将鼠标移动到按钮上时,按钮应该会放大;当鼠标离开时,按钮应该恢复到原始大小。


总结
通过本教程,我们学习了如何在Qt中创建一个自定义的按钮控件,该控件在鼠标进入时放大,鼠标离开时恢复。自定义控件是Qt开发中非常强大的功能,通过继承和重写控件的某些方法,我们可以实现丰富的界面效果。希望这个实战案例对你有所帮助!

























 909
909

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








