“
纯干货!本文教你用云开发轻松实现强大的小程序支付功能!
”
导语
前面给大家讲过如何借助小程序云开发实现微信支付,但是这种开发方式相对繁琐,并且具有不稳定性,今天就给大家讲一下如何借助官方支付api简单、高效率地实现小程序支付功能。
开发过程
老规矩,先看本节效果图:

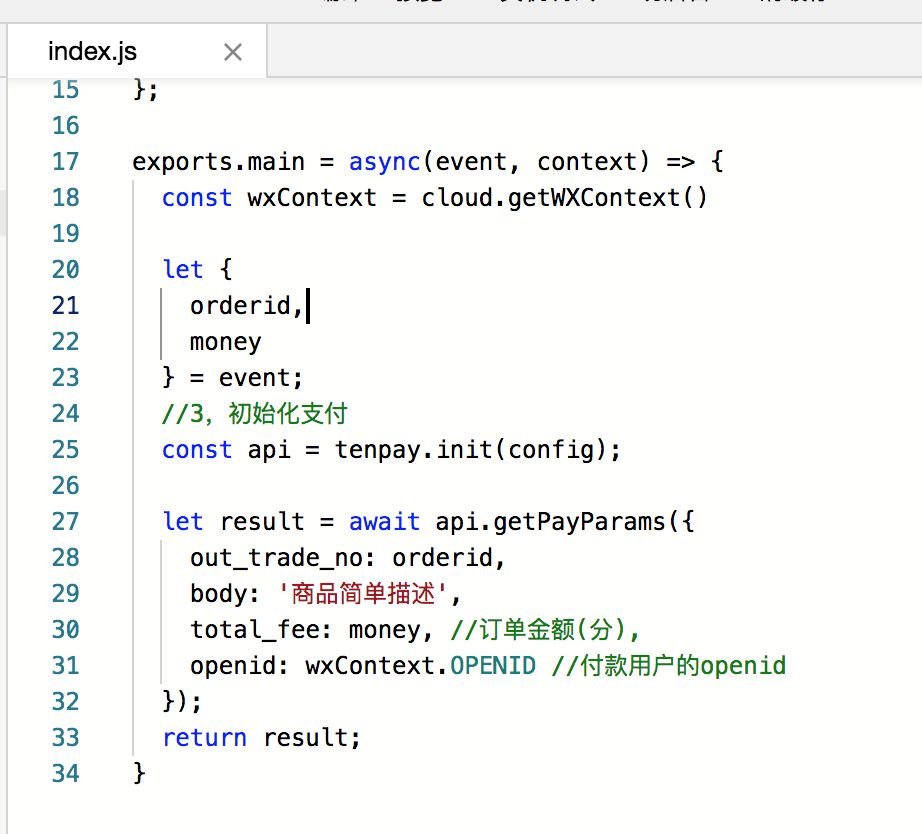
本文内的支付功能完全是借助小程序云开发实现的,不用搭建自己的服务器,不用买域名,不用备案域名,不用支持https。只需要一个简单的云函数,就可以轻松的实现微信小程序支付功能。核心代码如下图所示:

一、创建一个云开发小程序
关于如何创建云开发小程序,这里我就不再做具体讲解。不知道怎么创建云开发小程序的同学,可以去翻看腾讯云云开发公众号内菜单【技术交流-视频教程】中的教学视频。
创建云开发小程序有几点注意的:
1. 一定不要忘记在app.js里初始化云开发环境

2. 创建完云函数后,一定要记得上传
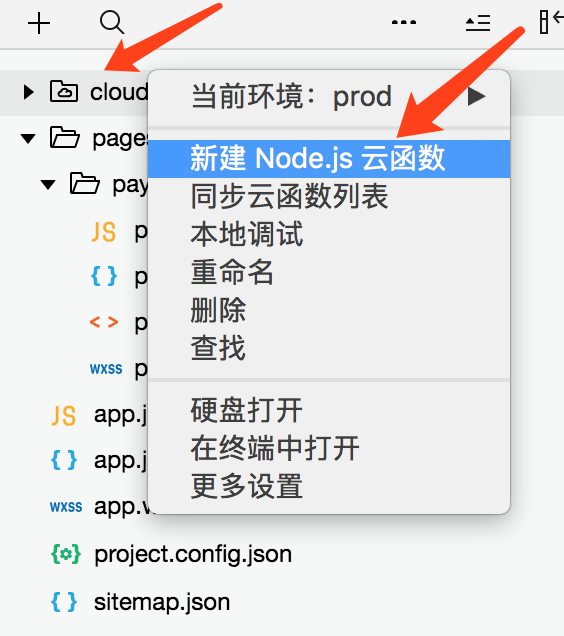
二、创建支付的云函数
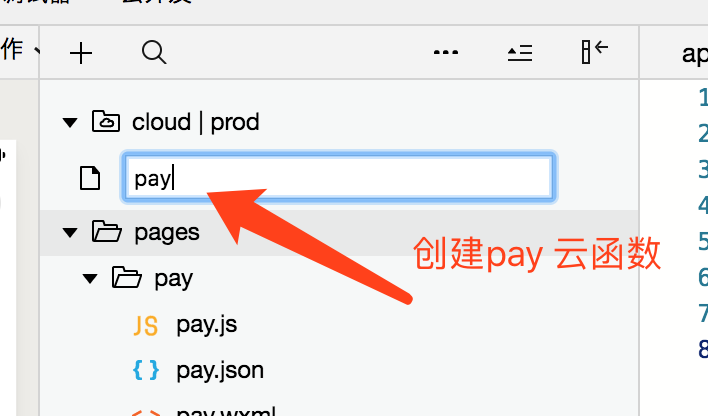
创建云函数pay


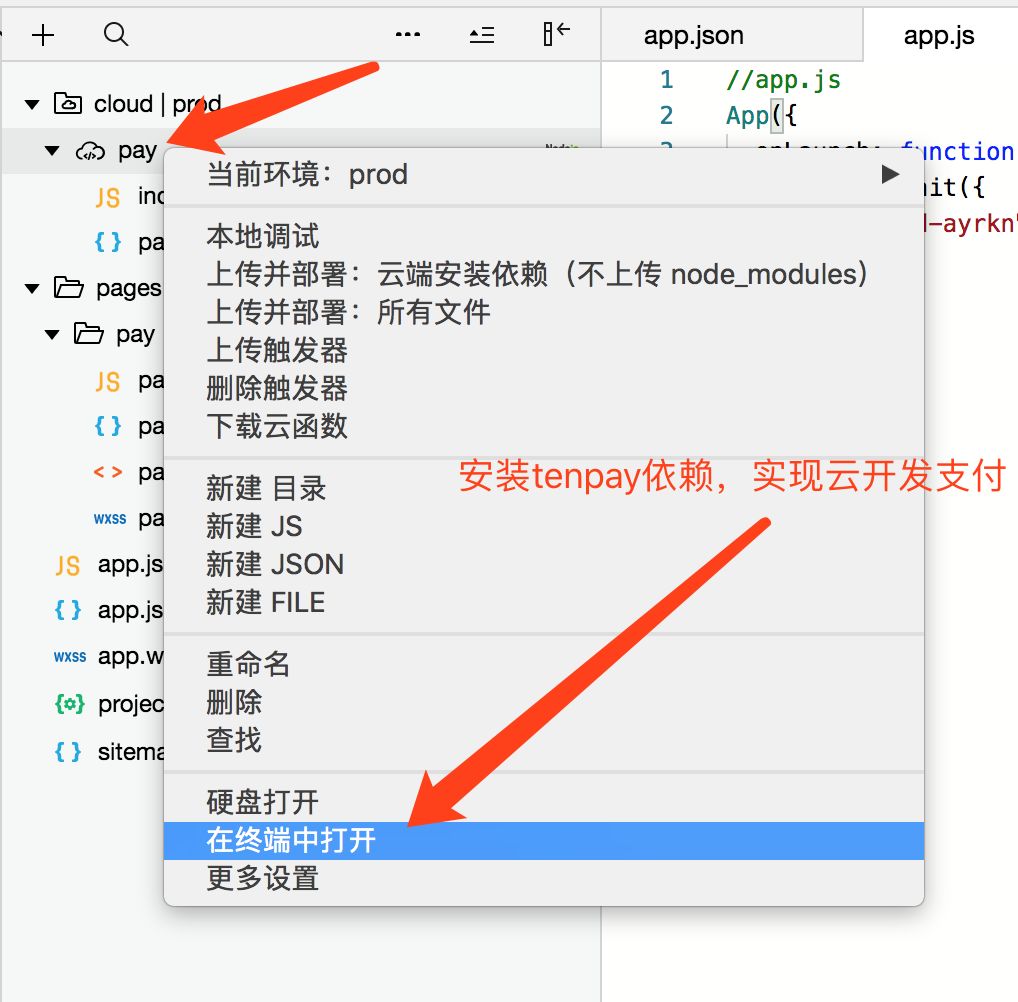
三、引入三方依赖tenpay
我们这里引入三方依赖的目的,是创建我们支付时需要的一些参数。我们安装依赖是使用里npm 而npm必须安装node,关于如何安装node,我这里不做讲解,百度一下,网上一大堆。
1. 首先右键pay,然后选择在终端中打开









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3012
3012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








