1、盒子模型
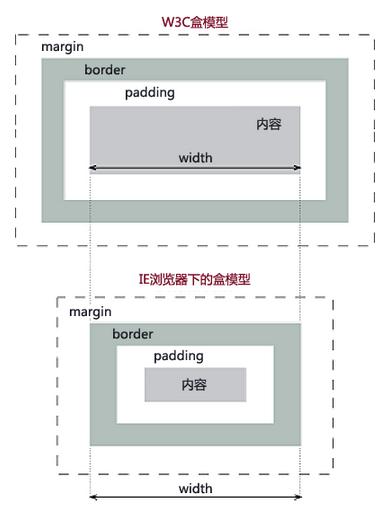
下图中可以看到,在设置width的时候,标准的盒子模型是不包括border和padding的,而在IE浏览器中是包括这两项的。

盒模型是有两种标准的,一个是标准模型,一个是IE模型。
标准模型中,盒模型的宽高只是内容(content)的宽高,默认正是W3C标准盒模型。
而在IE模型中盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高。
/* 标准模型 */
box-sizing:content-box;
/*IE模型 */
box-sizing:border-box;
box-sizing:content-box padding和border都会撑开盒子,改变盒子的宽度高度
box-sizing:border-box padding和border都不会撑开盒子,不会改变盒子的宽度,盒子的内容会相应缩小。
2、盒子模型属性
(1)border
border:width style color
style属性
none 没有边框
solid 边框为实线
dashed 边框为虚线
dotted 边框为点线
double 边框为双实线
表格的细线边框合并:border-collapse:collapse
圆角边框(CSS3):border-radius:左上角 右上角 右下角 左下角
(2)padding
可以分开设置:padding-left padding-top padding-right padding-bottom
也可以放在一起设置:padding:10px 20px 30px 40px;
顺序为↑→↓←
如果设置1个值,表示四个方向是同一个值
如果设置两个值,表示上下 右左
如果设置三个值,表示上 右左 下
(3)margin
设置方法和padding相同,可以分开设置也可以放在一起设置。
行内元素只有左右外边距,没有上下外边距。在ie6等低版本中是没有内边距的。
外边距可以实现盒子居中,必须满足两个条件:
1. 必须是块级元素
2. 盒子必须指定宽度
然后设置左右外边距为auto,就可以实现水平居中
清除元素默认内外边距
padding: 0;
margin: 0;
外边距合并
场景一:
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。当上下相邻的两个块元素相遇时,如果上面的元素有margin-bottom,下面的元素有margin-top,则他们之间的垂直间距不是margin-bottom和margin-top的和,而是取两者中的较大的值作为两个元素的边距,这种现象称为相邻块元素垂直外边距的合并。
解决方法:
避免!(如此羞涩的解决方案)
场景二:
对于两个嵌套关系的块元素,如果父元素没有padding-top和border,则父元素的margin-top会与子元素的margin-top发生合并,合并后的外边距为两者中的较大者。
解决方法:
1. 为父元素设定1px的border或padding-top
2. 为父元素添加overflow:hidden
3、盒子阴影
box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸 阴影颜色 内/外阴影
h-shadow 必选,水平阴影的位置,允许负值
v-shadow 必选,垂直阴影的位置,允许负值
blur 可选,模糊距离
spread 可选,阴影的尺寸(影子大小)
color 可选,阴影的颜色
inset 可选,将外部阴影改为内部阴影(外阴影为默认属性,不需要写,没有outset属性)
本文参考自https://www.jianshu.com/p/83cfe1a343fd。




















 538
538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








