什么是 filter ?
CSS 中的静态滤镜样式。将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。 MDN-filter
filter 能用来干什么

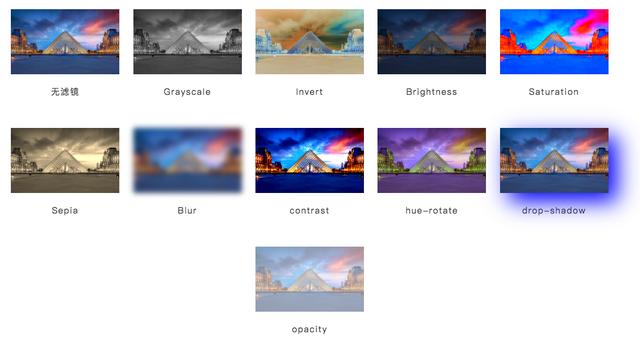
如图所示。 同一张图片通过 filter 的转换能达到类似 ps 的效果。
/* 给 SVG 设置样式 */filter: url("filters.svg#")/* 基础用法 */filter: function(value)/* 多重属性设置 */filter: function1(value) function2(value)/* 全局设置 */filter: inherit;filter: initial;filter: unset;blur()
给图像设置高斯模糊。定高斯函数的标准差,或者是屏幕上以多少像素融在一起,所以值越大越模糊;如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。filter: blur(5px)

brightness()
给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1。filter: brightness(1.5)

contrast()
调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。若没有设置值,默认是1。filter: contrast(200%)

drop-shadow()
给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。 函数接受(在CSS3背景中定义)类型的值,除了“inset”关键字是不允许的。该函数与已有的box-shadow box-shadow属性很相似;不同之处在于,通过滤镜,一些浏览器为了更好的性能会提供硬件加速。
filter: drop-shadow( [] [] [color])
- (必须)
这是设置阴影偏移量的两个 值。 设定水平方向距离。 负值会使阴影出现在元素左边。 设定垂直距离。负值会使阴影出现在元素上方。查看 可能的单位。
如果两个值都是0, 则阴影出现在元素正后面 (如果设置了 and/or ,会有模糊效果)。 - (可选)
这是第三个 值. 值越大,越模糊,则阴影会变得更大更淡。不允许负值 若未设定,默认是0 (则阴影的边界很锐利)。 - (可选)
这是第四个 值. 正值会使阴影扩张和变大,负值会是阴影缩小。若未设定,默认是0 (阴影会与元素一样大小)。
注意: Webkit, 以及一些其他浏览器 不支持第四个长度,如果加了也不会渲染。 - (可选)
查看 该值可能的关键字和标记。若未设定,颜色值基于浏览器。在Gecko (Firefox), Presto (Opera)和Trident (Internet Explorer)中, 会应用 color属性的值。另外,如果颜色值省略,WebKit中阴影是透明的。
grayscale()
将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0。比如前段时间的哀悼日,就可以在全局 body 上设置该属性达到效果。filter: grayscale(100%)

hue-rotate()
给图像应用色相旋转。“angle”一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。filter: hue-rotate(90deg)

invert()
反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。值在0%和100%之间,则是效果的线性乘子。 若值未设置,值默认是0。filter: invert(100%)

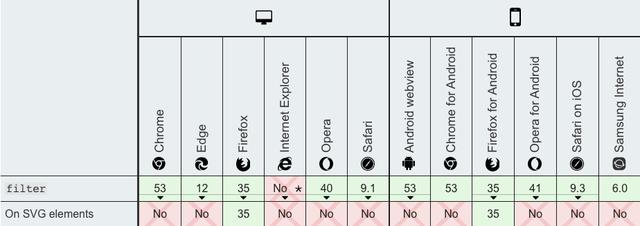
兼容性





















 1862
1862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








