大家好,本篇文章分享小米商城热评产品板块的基础布局样式设计,这种样式设计通常用于商城网站首页产品热门评论或者产品简介的布局,可以更好的突出产品的价格和基本详情。
样式效果图:

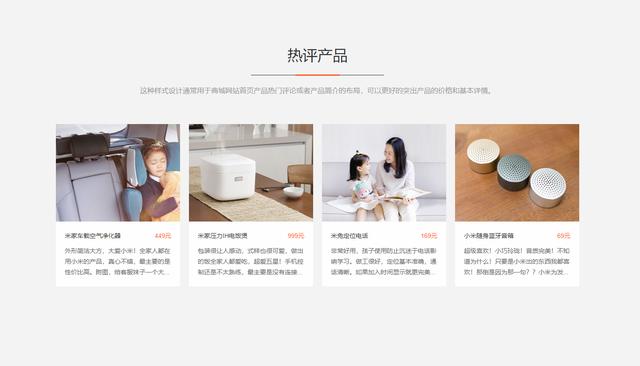
小米热评产品布局样式
HTML代码:
![]()
米家车载空气净化器449元
外形简洁大方,大爱小米!全家人都在用小米的产品,真心不错,最主要的是性价比高。附图,给客服妹子一个大...
![]()
米家压力IH电饭煲999元
包装很让人感动,式样也很可爱,做出的饭全家人都爱吃,超爱五星!手机控制还是不太熟练,最主要是没有连接...
![]()
米兔定位电话169元
非常好用,孩子使用防止沉迷于电话影响学习。做工很好,定位基本准确,通话清晰。如果加入时间显示就更完美...
![]()
小米随身蓝牙音箱69元
超级喜欢!小巧玲珑!音质完美!不知道为什么!只要是小米出的东西我都喜欢!那倒是因为那一句??小米为发...
部分CSS代码分析:
首先我们给网页定义一个灰色背景:
body{ background: #f4f4f4;}定义整个布局的宽度为1200像素,并居中显示:
.tpt-wp { margin: 0 auto; width: 1200px;}使布局分成四个相等的宽度,各占百分之二十五,并往左浮动:
.tpt-md-4 { width: 25%;float: left;}给图片定义一个高度和宽度:
.tpt-a .b img { width: 100%; height: 220px;}然后给标题和简介定义字体大小和颜色,主意价格需要往右浮动:
.tpt-a .c h2{ height: 24px; line-height: 24px;font-size: 14px;}.tpt-a .c h2 a { color: #333;}.tpt-a .c h2 span { color: #FF5722;float: right;}.tpt-a .c p { color: #666; font-size: 14px; line-height: 24px; padding: 10px 0 0 0;}基本的代码设计就是这些,也欢迎大家留言分享一下其他的布局方式,点击下面了解更多获取全部HTML+CSS代码。




















 2099
2099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








