
Hi,我是豆芽,今天和大家聊聊有关图片尺寸,容量,分辨率清晰度的之间的关系。主要包括以下几点。
一,电商设计常用图片分辨率
二,图片尺寸/容量/分辨率/清晰度各自的含义
三,像素与照片尺寸的关系
四,像素,分辨率,尺寸三者之间的关系
一,电商设计常用图片分辨率
分辨率的单位是dpi,也就是像素/每英寸,电商设计中基本上所有图片的分辨率都是72,大家不要想得太复杂,平时做图新建文件的时候直接填72就好了,因为一般都是放在网页上显示,如下图。

但要注意的是设计的图片如果是用于线下印刷,就不能这么设置了,具体可以参考我之前写过的一篇文章——淘宝美工必须知道的平面设计知识。
做电商设计了解了以上说的这些平时的工作就够用了。下面讲深入一点的,可以不用看,因为理解起来有点复杂。感兴趣的话可以瞅瞅。
二,理解图片容量、像素、尺寸、分辨率各自含义:
通过之前的学习,我们知道了图片有这4个参数,下面豆芽给大家总结一这下4个参数的具体含义。
1、容量(占内存):是指图像文件的存贮空间,也就是文件的大小,一般以Kb和Mb来表示。(1MB=1024kb)
2、像素:是指宽高像素点的乘积或者乘积式来表示:如3000×4000px,或者是1200万像素。
3.尺寸:是指图像打印后的物理尺寸,一般用厘米/米或者(英)寸表示。
4、分辨率:是指单位长度中像素点的总数,它代表像素的密度,一般以:像素/英寸、或者像素/厘米表示。分辨率=像素/尺寸
如:分辨率=72像素/英寸,它的含义就是在1英寸长度内有72个像素点,由此可见,单位长度内的像素越高,分辨率越高,图像越细腻。
三,像素与照片尺寸
那么要拍出清晰的5寸照片其像素数应该是多少呢?当每英寸里含有72个像素点(即图片分辨率)以上,就可拍出清晰的照片。
假如我们按图片分辨率为300计算,5寸照片(即5英寸*3.5英寸)在长度方向上应有:300×5=1500(像素), 在宽度方向上应有:300(像素/英寸)×3.5(英寸)=1050(像素),即在5寸照片的面积上含有的像素数应为:1500×1050=15.75(万像素),也就是说当我们把相机的最低像素值设置在1500×1050像素(30万像素)时即可拍出比较清晰的照片来了。按此类推,如拍摄10寸的照片有115万像素就可以了。换句话说,您只要满足200万的像素,足可拍出很清晰的10寸照片来了。这是一个的概念。
再和大家提一个概念,我们买手机的时候,销售员总是会向我们提到说:这款手机的像素是800万,1200万,等等,现在知道它们是怎么计算出来的吗?
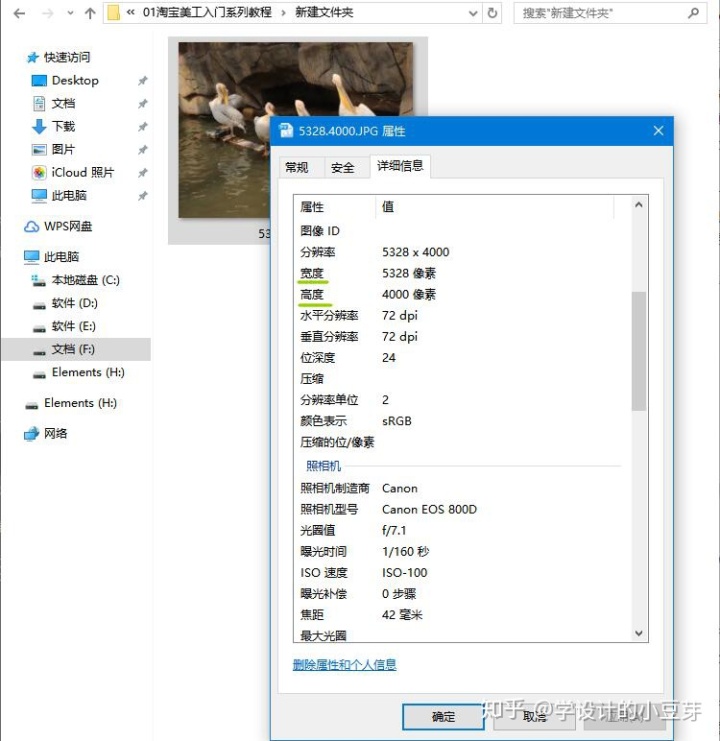
如果不知道的话,豆芽再给大家解释一下。下面这2张图,第一张图用相机拍的,那么我们就说这款相机的像素=5328*4000=2131.2万像素(相机像素是可自行调整的,还可以设置得更高一些,但这样的话单张图片占内存就要大些,16G的内存卡能装的图片张数就要少些)。

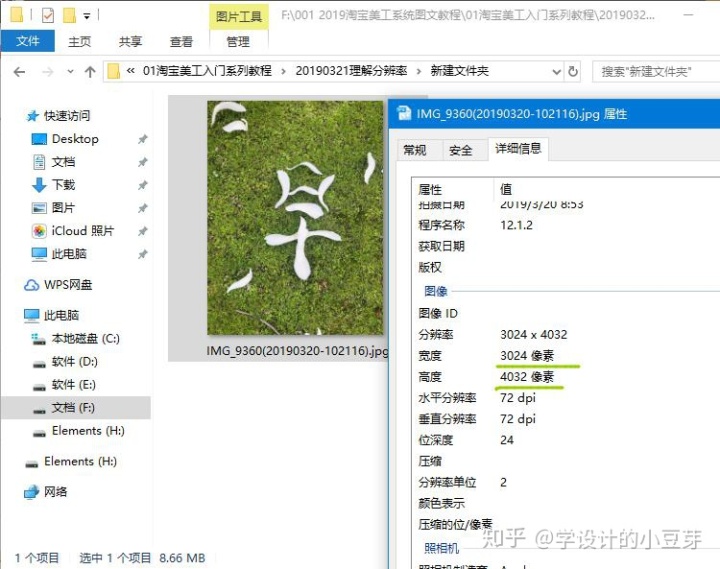
第二张图是用手机拍的,那么这台手机的像素=3024*4032=1219万像素。约为1200万像素。

所以销售员口中的1200万像素,大家明白指的是什么了吧。
四,像素、分辨率、尺寸三者关系
像素=分辨率×尺寸,即尺寸不变的情况下,分辨率越高,像素就越高;分辨率越低,相对地,像素也会减少,两者之间是成正比关系。
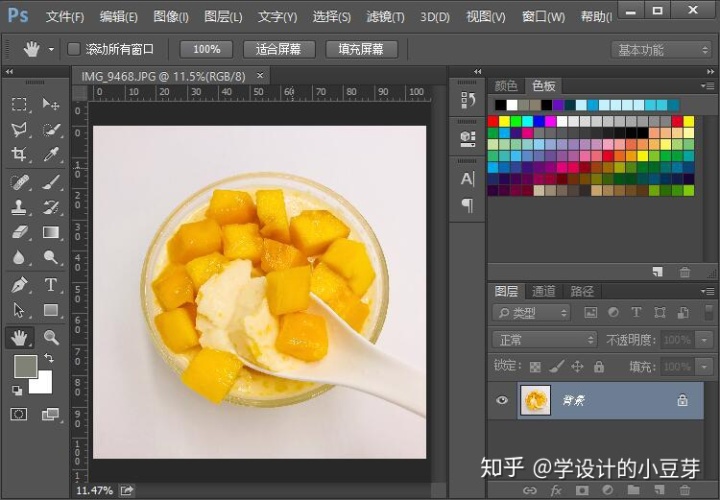
就以我手机拍的这张照片(今天为自己做了一份下午茶——芒果布丁,味道真的好好啊,香甜软糯,Q弹爽口,丝毫不逊色于甜品店里的大师做的味道,开心......)为例,帮大家加深理解一下这三者之间的关系。

将它拖入PS中,然后执行图像-图像大小的命令,会弹出一个对话框,如下

可以看到它的尺寸为3024*3024像素,分辨率为72像素/英寸。看到上图中我箭头指向的方向,点这里,可以换算它的尺寸单位,

这里我们将像素换算成英寸,可以看到换算成英寸之后3024*3024像素就变成了42*42英寸。
分辨率的单位是像素/英寸(像素每英寸),由此可以计算出这张图片的分辨率=3024/42=72像素/英寸。
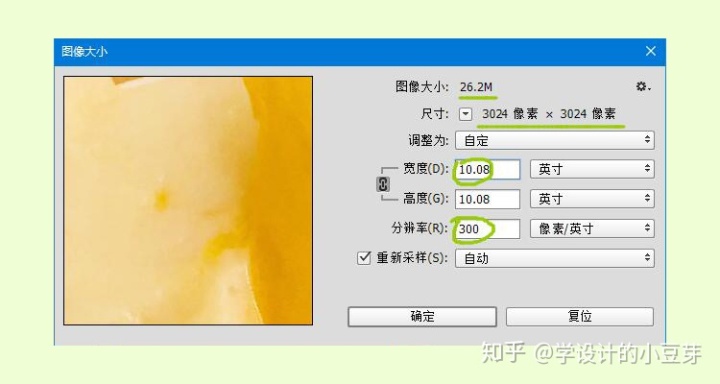
接下来在保证它的像素不变的情况下,我把它的分辨率改成300,要想保持原本的像素,宽高就得改成10.08英寸了,因为3024/10.08=300像素/英寸,这样修改的话,图片的清晰度是不会改变的。

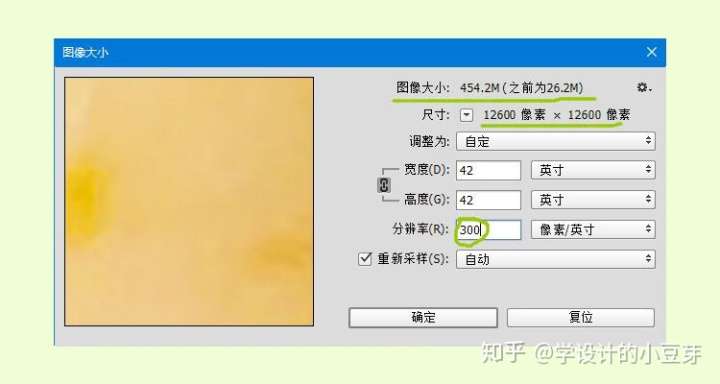
最后我们再强行将它的分辨率改成300,宽高都不变

可以看到它的尺寸变成了12600*12600像素,很显然,这张图片按实际尺寸放大后,肯定是模糊的。下面这3张图分别是原图和修改过后的2张图,底下有关图片的信息(像素,尺寸,容量,分辨率,)我都标注出来了,大家可自行体会一下。

前2张按它的实际尺寸放大后,图片的清晰度是正常的,第三张就模糊了,而且占内存也大多了,高达16.3MB。截取它们在PS中按实际像素放大后的部份细节给大家看看,可以看到前面2张图画质是清晰的,而第三张图明显就模糊多了。

现在我们来理解像素与清晰度之间的关系。在分辨率一定的情况下,像素是图片的尺寸大小的标志。
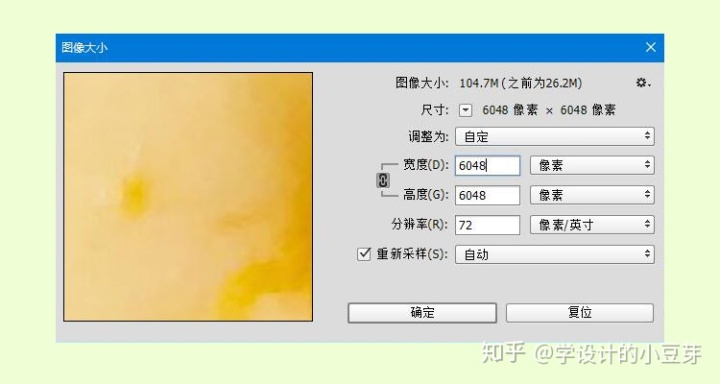
像素大,只能说明该图片的尺寸大,并不能说明其清晰程度。比如上图在保持分辨率为72不变的情况下,可以把3024的像素,随意改成多少都行,只不过如果最终改的像素大于3024(比如改成6048px)的话,图片就会变得不清晰(在PS中按图片的实际像素查看),如果小于3024px的话,清晰度就是正常的。大家自己也可以随便拿一张照片在PS里试试看效果。

到这里不知道大家有没有被豆芽说晕,能理解最好,实在理解不了也不要紧,对平时工作也没什么影响的,记住文章前面说的那些就行,不要钻牛角尖,觉得自己非要理解清楚这其中的原由不可,对于新手来说没必要。
打个比方——饺子好吃,你负责吃就好,不用纠结它是怎么包出来的,又或是用了哪些配料。
好了,今天就和大家分享到这里了,
豆芽微信:zhechiqingyan——设计/生活趣事。
公众号:学设计的小豆芽——干货/经验文章。
以下是豆芽公众号关注方法,不知道如何关注的小伙伴可以看看。


到我的主页可以查看更多相关文章哦!这里是【学设计的小豆芽】第66篇原创文章!我们下期见。每天进步一点点, 和我一起学设计吧!






 本文介绍了图片分辨率、像素、尺寸和清晰度之间的关系,特别是电商设计中常用的72dpi分辨率。内容包括:电商设计的图片分辨率、图片容量、像素和尺寸的含义、像素与照片尺寸的联系,以及像素、分辨率和尺寸三者的相互作用。通过实例解析,帮助读者理解这些概念并应用到实际工作中。
本文介绍了图片分辨率、像素、尺寸和清晰度之间的关系,特别是电商设计中常用的72dpi分辨率。内容包括:电商设计的图片分辨率、图片容量、像素和尺寸的含义、像素与照片尺寸的联系,以及像素、分辨率和尺寸三者的相互作用。通过实例解析,帮助读者理解这些概念并应用到实际工作中。
















 1549
1549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








