
身在互联网;如果你是不懂技术的产品;如果你是不懂技术的运营;如果你想提高竞争力;如果你不想被技术忽悠;如果你.....
那你干嘛不来学点技术傍身;互怼的时候起码不会是因为是不懂技术的白痴而占领下风;所谓知己知彼百战百胜。
你可以放弃在后台java、PHP、python、c++、c#中挣扎,选择从简单的前端入手;从简单的html、css入手。
“我想学前端,我是小白,怎么办?“
很多朋友都跟我说过这样的诉求,问我可不可以教教ta,想要掌握一点技术。
emmm~~~
好吧,最后给他们推荐了一堆的学习网站。
几天后朋友又来撩。
“我还是不会。。。。。。”
想想也是,推荐给他们的学习资源都是需要点基础才可以看得懂,对于没有基础的小白来说,确实是需要一个开始的学习入口。
本期来撩:
一:开发工具的选择
二:HTML5基本机构
三:实例
一:开发工具的选择
推荐两个本人用过的开发工具
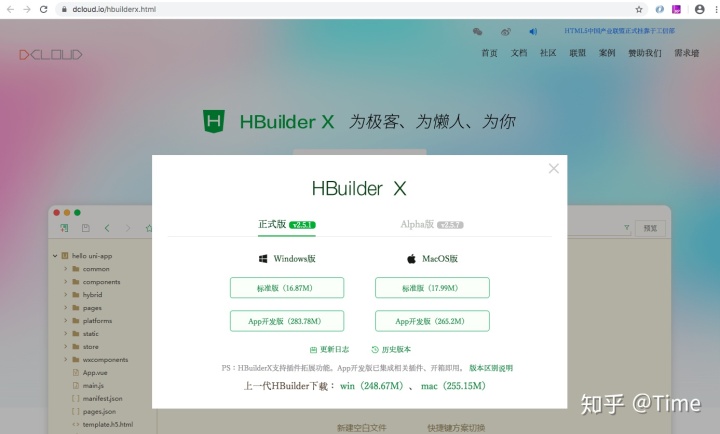
1、HBuilder
https://www.dcloud.io/hbuilderx.html

可根据自己的电脑型号进行下载安装(标准版)
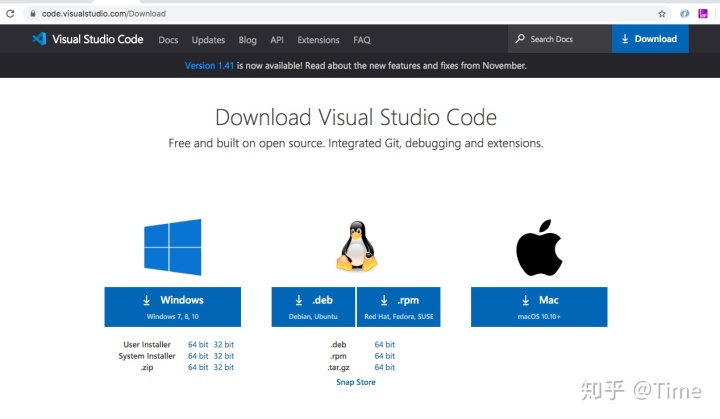
2、Visual Studio Code
https://code.visualstudio.com/Download

这两款开发工具很强大,不过初学者的你建议选择HBuilder;因为它容易安装,还是中文;
对于初学程序的小伙伴来说,看到是英文的就觉得很难,就觉得不会,不论是工具还是代码。
接下来我也用HBuilder进行基础课程的讲解。
3、安装谷歌浏览器进行项目调试https://www.google.cn/chrome/
二:HTML5基本结构
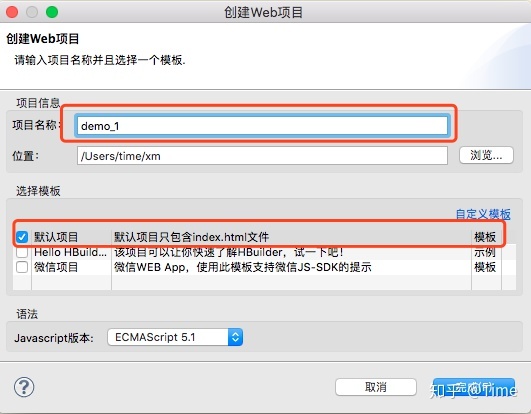
创建项目
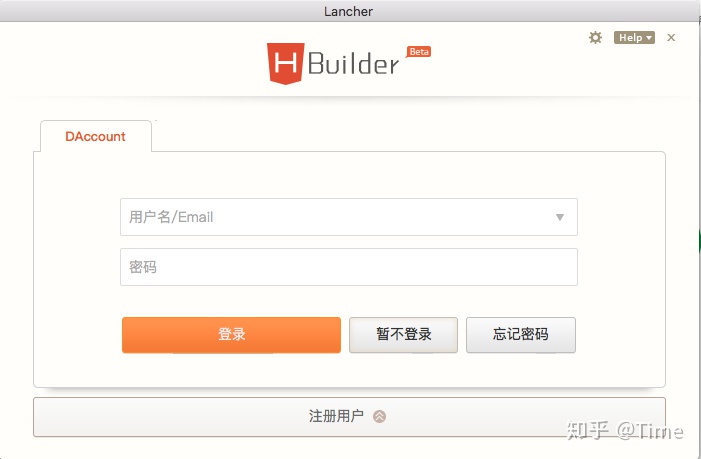
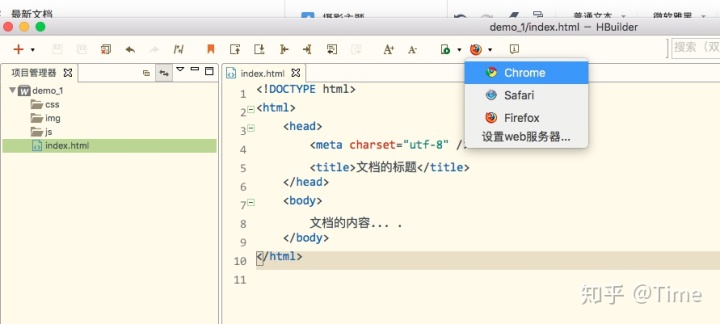
第一步:打开工具可以选择不登录进入

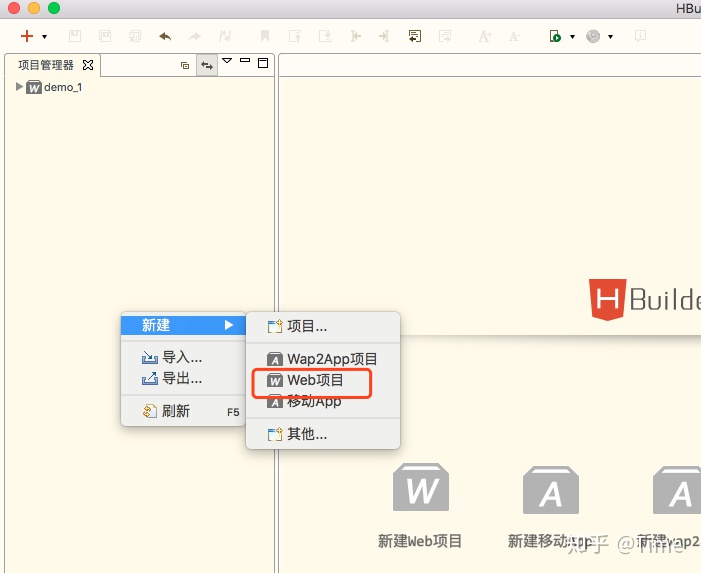
第二步:右键新建web项目



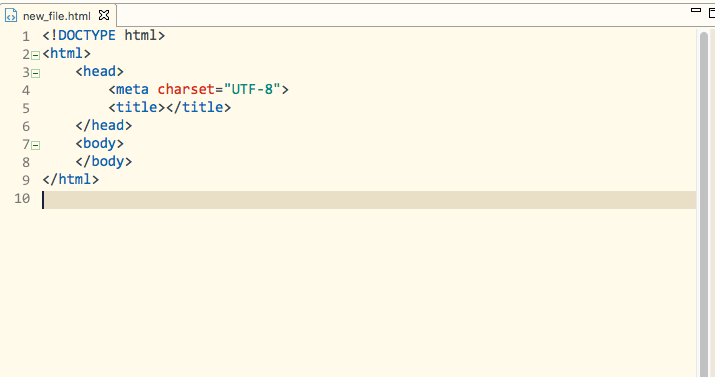
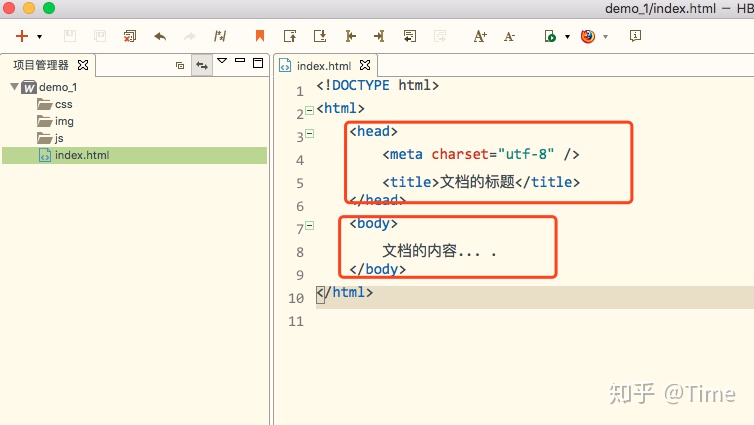
文档很简单:一个简单的 HTML 文档,带有最基本的必需的元素
⚠主要分为head、body两个大部分;html、head、body、meta、title 都称为html的标签;他们都有自己的特性。
(之后会有文章专门解释这些html标签类型的作用,现在我就不细讲了,本章主要是想让你有一个大概的思想)

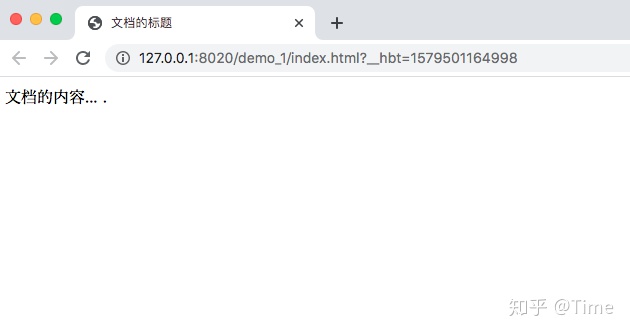
我们先看看这个简单的demo在浏览器中会如何显示


可以看得很清楚
body就是主体,里面的内容显示在浏览器中;
head就是头部,里面的title标签都是呈现在浏览器中的小标题。
此时细心的你会发现很多网站title都会有一些小图标,这个是怎么实现的呢?

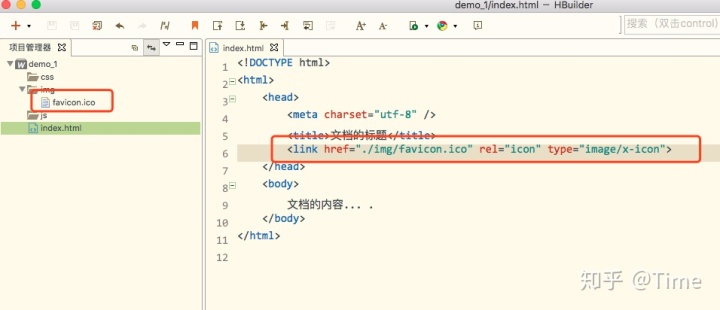
首先要准备一张你喜欢的小图命名为favicon.ico

把图片放在img文件夹中;在head中以link的方式引入(图片引人路径)

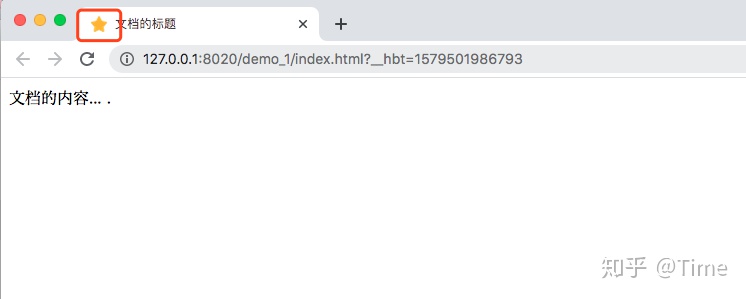
运行程序,我们的小图标就出来了

三:实例
1、如何在浏览器中实现一个正方形
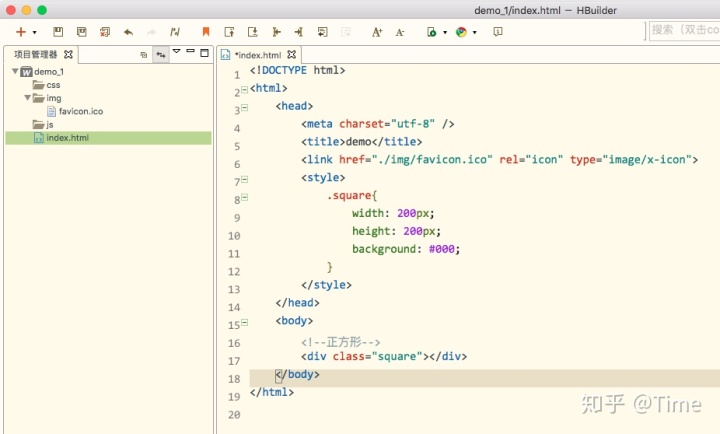
第一步:在body标签中输入div标签;
第二步:给div标签增加类名(class)为 square;

在页面文档中添加style标签来写css;
“什么是样式?“
平时所看到网页的能看到的静态效果都是由html标签跟css构成;

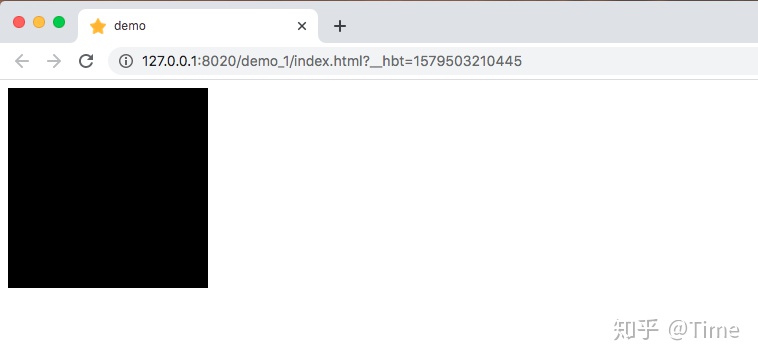
第三步:接下来我们来创建高度200像素;宽度200像素;黑色为填充色的正方形
- 一个像素= 1px;
- 宽度属性:width;
- 高度属性:height;
- 背景属性:background;


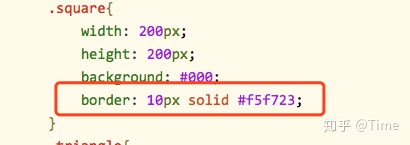
第四步:接下来我们尝试一下让这个三角形有一个黄色的边框
边框属性:border
border 简写属性在一个声明设置所有的边框属性。
可以按顺序设置如下属性:
- border-width
- border-style
- border-color
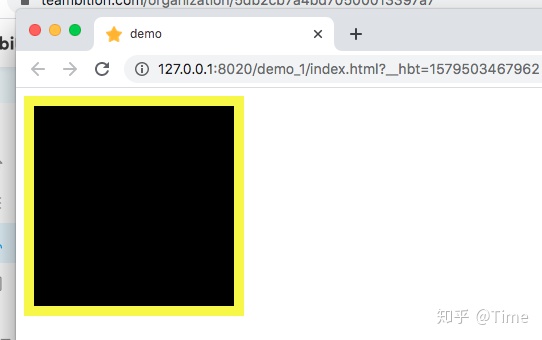
css中加多一个10像素边框的黄色


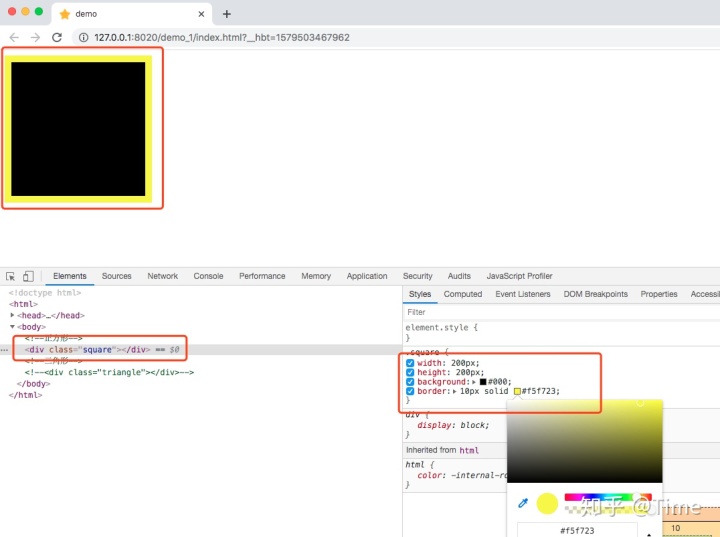
如果你想挑整正方形的大小颜色,但是又不确定要什么颜色,大小如何
教你小妙招
键盘按下F12浏览器调出模拟器,可以在模拟器中进行调试

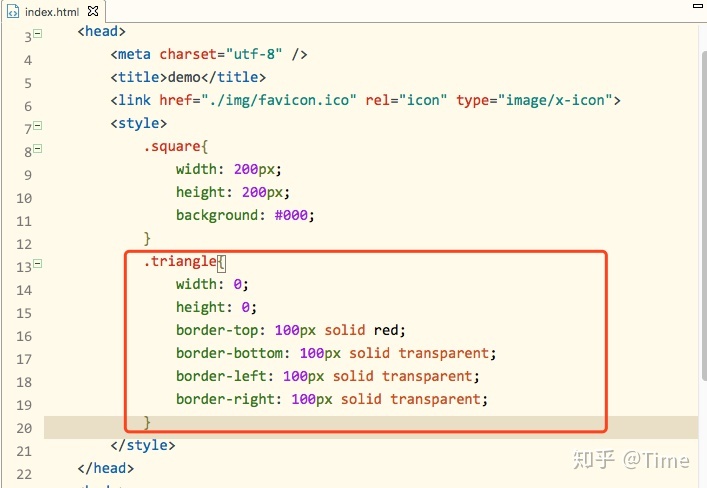
2、如何在浏览器中实现一个三角形
开始第二个小demo上三角形的实现;一个高200;底边长200;背景色为红色的下三角型
同样只要一个div就可以了
主要的代码就是css
- 一个像素= 1px;
- 宽度属性:width;
- 高度属性:height;
- 左边框:border-left;
- 右边框:border-right;
- 上边框:border-top;
- 下边框:border-bottom;


是不是觉得很神奇,为什么宽度高度为零怎么可以设置一个三角形出来;
这就是利用边框border的特性来实现的三角形
如果想要知道更多原理,那要接下来更深入的学习前端布局的“盒子”概念
期待下期来撩




















 3340
3340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








