使用:ant design vue
问题:form表单提交时,只在控制台输出error,输入框不标红也没提示
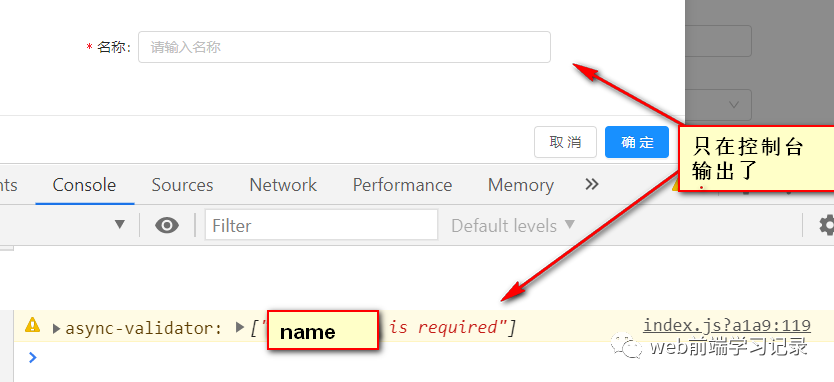
打开一个弹窗 弹窗是表单
验证是这么写的
rules: { name: { rules: [ { required: true, message: '请输入名称' }, { validator: (rule, value, callback) => checkName(20, value, callback) } ] }}checkName这么写的
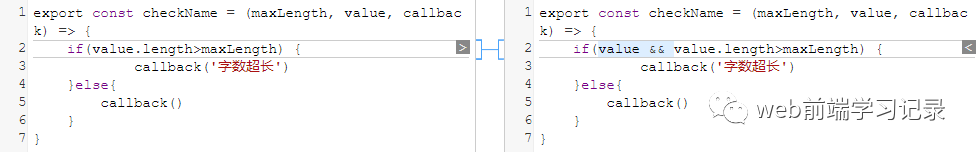
export const checkName = (maxLength, value, callback) => { if(value.length>maxLength) { callback('字数超长') }else{ callback() }}打开弹窗什么都不输入
进去我就点提交, 只会在控制台打印xxx是必填项的红色error, 输入框也不标红,下面没有提示语
如图

而如果输入一些东西再点击提交 就会进入校验
最后解决
找了很久才找到原因
百度都说没有写callback 我写的好好的
我还以为是弹窗内表单导致的 其实不是
修改内容如下

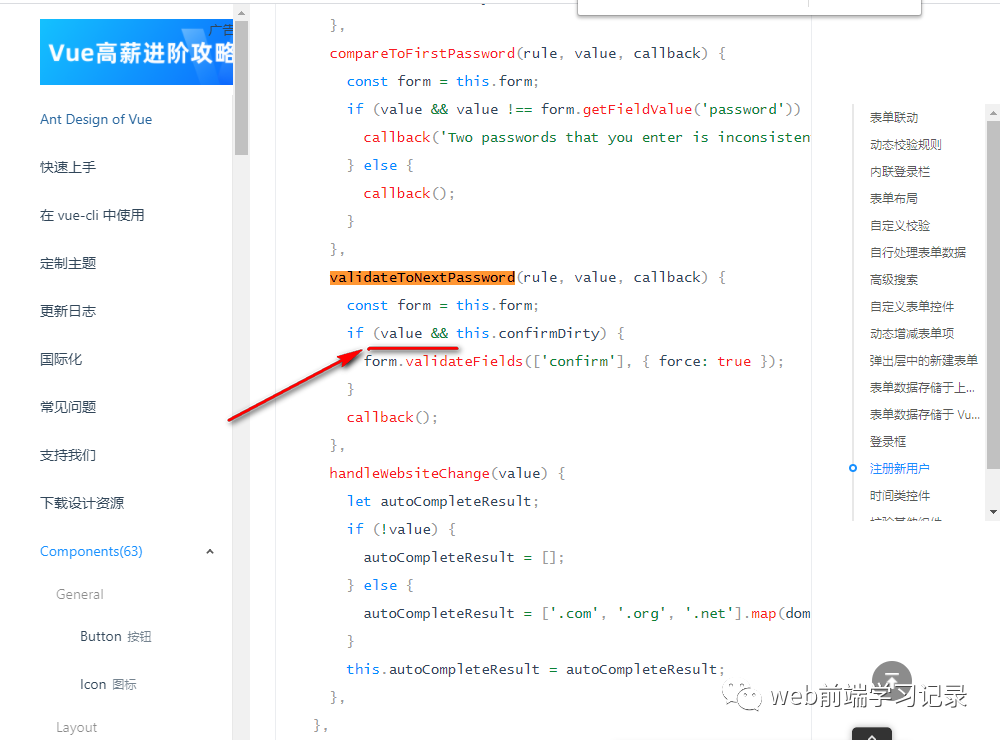
export const checkName = (maxLength, value, callback) => { if(value && value.length>maxLength) { callback('字数超长') }else{ callback() }}翻看了好几遍文档和例子都没注意到 其实例子中有





















 1947
1947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








