作为微软最引以为傲的IDE编辑器,Visual Studio已经让无数专注于 .NET 平台的开发者被其强大的设计能力和所见即所得的效果所震撼。
而 .NET Core,作为微软推出的第一个跨平台 (Mac OSX、Linux) 应用程序开发框架,同样被寄予了无限厚望。
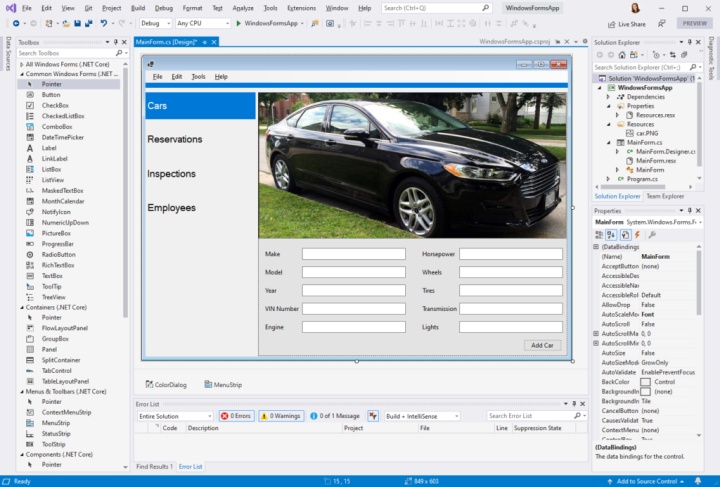
如今,微软正式将二者结合,在Visual Studio 2019 16.6版中,针对 .NET Core 平台推出 Winform 设计器。

设计器使用步骤:
· 安装 Visual Studio 2019 version 16.6 或 Visual Studio 2019 version 16.7 Preview 1
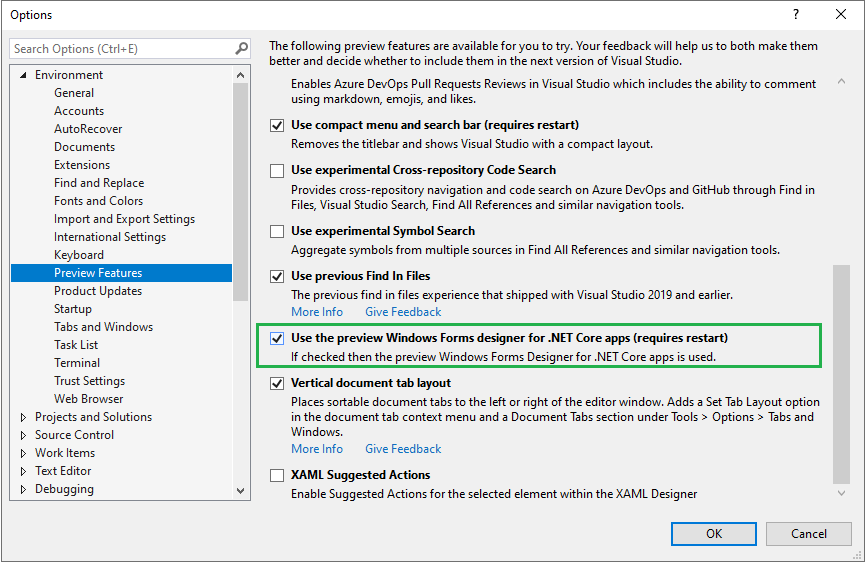
· 要在 Visual Studio 中启用设计器,请转到“ 工具” >“ 选项” >“ 环境” >“ 预览功能”, 然后选择“ 将 Windows Forms 预览设计器用于 .NET Core 应用程序” 选项。

完成上述步骤后,双击“解决方案资源管理器”窗体,设计器将自动以 .NET Framework应用程序相同的方式打开。
注意:新的Windows窗体设计器仅在Windows 10上生效。
设计器中可用的功能:
- 支持所有 Windows 窗体控件(除了即将推出的 DataGridView 和 ToolStripContainer 之外)
- 基本的UserControl和自定义控件(仅从Visual Studio 16.7 Preview 1版本开始可用)
- 支持所有设计器功能,例如:
拖放
选择、移动和调整大小
剪切/复制/粘贴/删除
与属性窗口集成
事件生成等
- 支持新的 WebView2 控件
这是一个基于谷歌浏览器内核的嵌入式浏览器控件,其允许在 .NET应用程序中呈现Web元素(如HTML / CSS / JavaScript),Windows Forms和WPF应用程序的 .NET Core和 .NET Framework平台均提供支持。 - 享用本地化资源
- 对本地化的支持如下:
- 控件和UserControl的本地化属性可以序列化为ResX文件(这里可以通过将Localizable 属性设置为 true 实现);
- 可更改Language 属性,以支持不同的语言;
- Cultures 会根据Unicode标准国际组件(ICU)在 .NET 5的预览中添加对应功能;
未来更新计划:
- 项目资源包
- 完全本地化支持
- 继承的对话框支持
- 数据绑定方案
- 支持第三方控件
我们正在与GrapeCity等控件供应商紧密合作,以便在不久的将来为 .NET Core 和 .NET 5项目提供更多第三方控件类型。

Visual Studio 16.6版本中的新功能:
在16.6版中,对以下控件类型进行了改进:
- 对话框控件
- PropertyGrid
- HScrollBar
- VScrollBar
- DomainUpDown
- TrackBar
- 拖放效果
- 选择效果
- 稳定性和错误修复
Visual Studio 16.7 Preview 1版本中的新功能:
- UserControl 和自定义控件
- TableLayoutPanel
- 第三方控件支持
- 数据绑定支持
- 不断改进的设计器与 TableLayoutPanel
随着 .NET Core的出现,微软向我们展示了与众不同的一面:拥抱开源。而其与第三方控件厂商的合作,也让我们感受到了其更加开放的生态,虽然当前国内仅有腾讯、阿里、葡萄城等软件厂商保持着对 .NET暨其衍生技术的更新迭代,但无论从性能和生态上看,.NET Core 都具备了成为最受欢迎的开发平台的潜力,让我们拭目以待!




















 5750
5750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








