HTML5 History API是HTML5提供对history栈中内容的操作。DOM window对象通过history对象提供了对浏览器历史的访问。它暴露了很多有用的方法和属性,允许你在用户浏览历史中向前和向后跳转。另外也提供了一些很有意思的API。在这篇文章中简单的来了解history相关的知识。
History
History接口允许操作浏览器的曾经在标签页或者框架里访问的会话历史记录。它提供了一些属性和方法。
History接口不继承于任何属性:
History.length:返回一个整数,该整数表示会话历史中元素的数目,包括当前加载的页。例如,在一个新的选项卡(浏览器)加载的一个页面中,这个属性返回1
History.state:返回一个表示历史堆栈顶部的状态的值。这是一种可以不必等待popstate事件而查看状态而的方式
History.scrollRestoration:允许Web应用程序在历史导航上显示地设置默认滚动恢复行为。此属性可以是自动的auto或者手动的manual
History接口不继承任何方法:
History.back():前往上一页,用户可点击浏览器左上角的返回按钮模拟此方法,等价于history.go(-1)
History.forward():在浏览器历史记录里前往下一页,用户可点击浏览器左上角的前进按钮模拟此方法,等价于history.go(1)
History.go():通过当前页面的相对位置从浏览器历史记录(会话记录)加载页面。比如,参数为-1的时候为上一页,参数为1的时候为下一页。当整数参数超出界限时,例如:如果当前页为第一页,前面已经没有页面了,我传参的值为-1,那么这个方法没有任何效果也不会报错。调用没有参数的go()方法或者不是整数的参数时也没有效果
History.pushState():按指定的名称和URL(如果提供该参数)将数据push进会话历史栈,数据被DOM进行不透明处理;你可以指定任何可以被序列化的JavaScript对象
History.replaceState():按指定的数据,名称和URL(如果提供该参数),更新历史栈上最新的入口。这个数据被DOM进行了不透明处理。你可以指定任何可以被序列化的JavaScript对象
history对象
浏览器窗口有一个history对象,用来保存浏览历史。如果当前窗口访问一个网址,那么history对象就包括一项,那么history.length属性等于1:
history.length // => 1
history对象提供了一系列方法,允许在浏览历史之间移动:
history.back():移动到上一个访问页面,等同于浏览器的返回按钮
history.forward():移动到下一个访问页面,等同于浏览器的前进按钮
history.go():接受一个整数作为参数,移动到该整数指定的页面,比如history.go(1)相当于history.forward(),history.go(-1)相当于history.back()
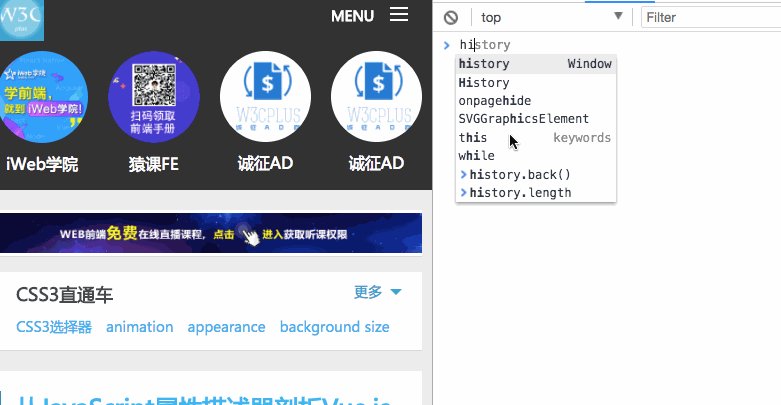
比如你在一个网页中点击一个链接进入到另一个页面,这个时候你在控制台中执行:
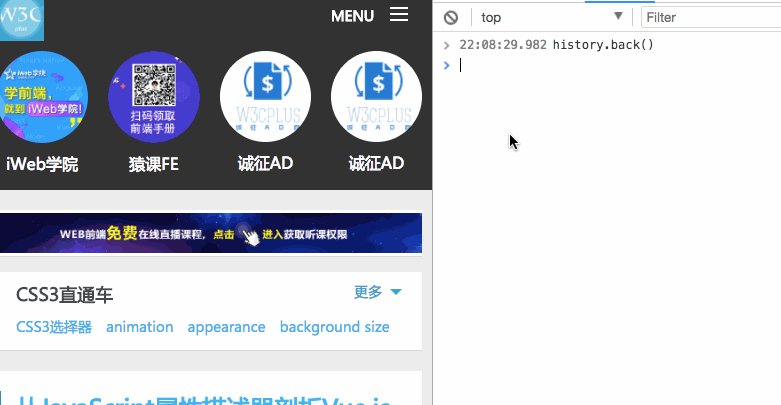
history.back()
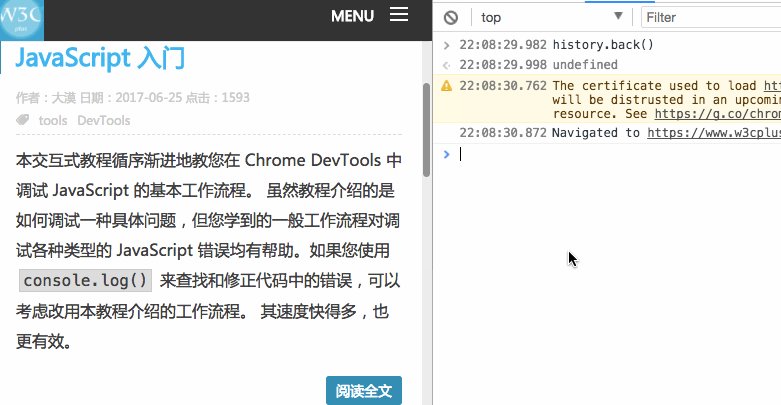
其作用就相当于点击了后退按钮:

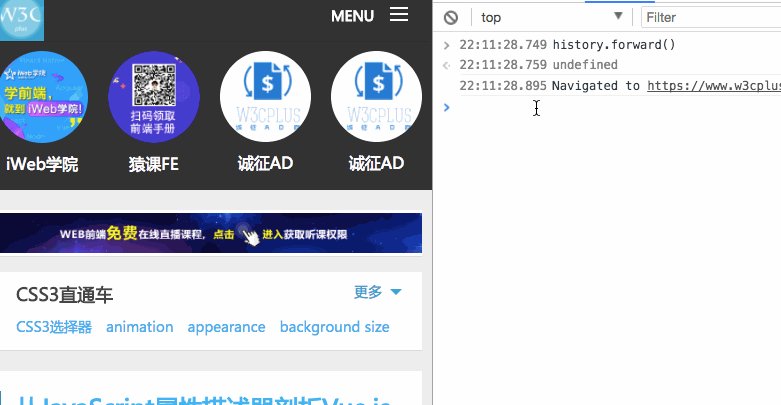
history.forward()
其作用就相当于点击了向前按钮:

如果移动的位置超出了访问历史的边界,那么执行上面的命令,并不会报错,而只是默默的失败。

其中history.go(0)相当于刷新当前页面。
常见的“返回上一页”的链接,我们的JavaScript代码可以这样写:
document.getElementById('back').addEventListener('click', function() {
window.history.back()
})
对应的“向前一页”的链接,就可以这样写:
document.getElementById('forward').addEventListener





















 342
342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








