上一篇我们介绍了H5的营销,那么H5的营销必然会设计到一些技术性的问题,那么本篇我们就介绍H5的一些新型特性。这些痕迹就保存在history中,在现在热火的移动终端,以微信为首的H5开发已不再稀有,越来越多的产品正向着H5转型,那么我们将面临一些问题,例如我们在微信公众号中点击了某个页面的链接然后如此循环点击页面中的链接,那么浏览器的history的堆栈中就会存储一堆记录,当想返回到公众号的主页面的时候,那就需要多次按着物理返回键, 才能返回到主页面(这里说下微信公众号的缺点,打开公众号的页面之后,微信本身不自带返回,只有左上角的关闭功能, 所以在Android只能使用手机物理返回键, IOS就坑爹了),那么这必然暴露出一个问题,用户体验。所以我们要对其进行一些处理,那么就用到了H5的最新特性。
1. history.pushState与history.replaceState。
A)history.length:当前历史列表中的历史记录数(我大概测了下,IE6+是从0开始的,其他的是从1开始的,若有误请反馈哈,(^_^);
B)history.go(n):前进或后退n条记录,当n=0或空时会刷新当前页;
C)history.back():后退一步;
D)history.forward():前进一步;
2. HTML5新增的API
A)history.pushState(data, title [, url]):往历史记录堆栈顶部添加一条记录; data会在onpopstate事件触发时作为
参数传递过去;title为页面标题,当前所有浏览器都会 忽略此参数;url为页面地址,可选,缺省为当前页地址;
B)history.replaceState(data, title [, url]) :更改当前的历史记录,参数同上;
C)history.state:用于存储以上方法的data数据,不同浏览器的读写权限不一样;
D)window.onpopstate:响应pushState或replaceState的调用;有了这几个新的API,针对支持的浏览器,
我们可以构建用户体验更好的应用了。就像刚提到的Facebook相册,虽然是AJAX的方式,但用户可以直接复 制页面地址分享给好友,
好友打开看到的就是AJAX加载的数据,做到了书签化。当然这里面需要做的工作远不是说的这么简单。
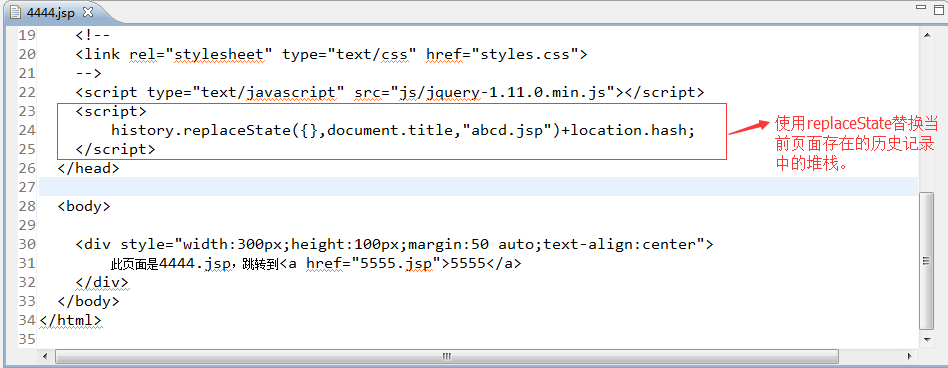
那么我们接下来看个简单的例子:在项目工程目录中建了3个jsp,分别为:4444.jsp、5555.jsp、abcd.jsp,如下图:
如上图所示,我们首先访问的是4444.jsp,然后从4444.jsp点击链接跳转到,5555.jsp,最后在5555.jsp中点击后退,返回到abcd.jsp,按照正常的逻辑应该返回到4444.jsp,
因为在4444.jsp中替换了4444.jsp所存在的历史记录换成了abcd.jsp,abcd.jsp并不存在于我们的历史记录中,这就是history新特性的实现。(关于访问4444.jsp,url变成了localhost:8080/abcd.jsp,也是由于设置了histroy.replaceState的原因)
关于history对象来实现页面前进后退(go/back/forward)
常见的用法是:
history.back();//返回上一页,相当于浏览器上后退功能。
history.forward();//去到下一页,相当于浏览器的前进功能。
histoty.go(int);//去到指定的浏览历史记录页面。int是正的时候,就是向前int个历史记录,如果没有那么多,就没有行为。int是负数的时候那么就会向后,
为0页面即没有任何变化。
























 919
919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








