自定义导航栏和右上角胶囊按钮对齐,需要分俩步走,一个是在上面搞个填充区用来填充刘海区域即statusBar, 然后计算出来胶囊区域的高度,让我们自己的导航栏内容高度一致,再css居中。

- 填充区,高度为statusBar的高度,下方代码class为“fill”,不需要内容,只是起到一个填充的效果,把标题栏顶到和绿色区域一致的位置
- 标题区,计算出来绿色区域的高度为titleBarHeight,将导航栏标题的高度设置为titleBarHeight,然后用css样式居中对齐。高度一样的情况下,自然就可以对齐一致了。
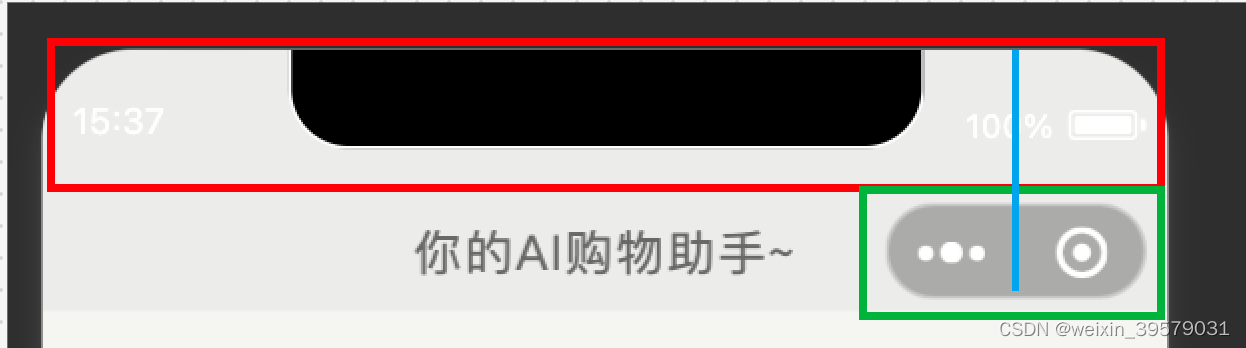
如下图,红色区域为statusBar的区域,绿色区域为胶囊按钮的区域,胶囊按钮的区域包含灰色的按钮以及上下的padding空白,因此计算整个绿色区域的高度的公式应为:(蓝色线的高度(即胶囊按钮的top的值)- 红色状态栏区域的底statusBarHeight)* 2 + 胶囊按钮的height的值
上面公式是计算出来胶囊按钮区域一个空白乘以2 ,即是俩个空白加上胶囊实体的高度,就是绿色的区域的高度。
代码如下:
<view>
<view class="fill" :style="{height: navbarHeight + 'px'}"></view>
<view class="title" :style="{height: titleBarHeight + 'px'}">
你的AI购物助手~
</view>
</view>
const navbarHeight = ref(0)
//计算刘海状态栏
navbarHeight.value = uni.getSystemInfoSync().statusBarHeight
//计算胶囊区域的高度
let {
top,
height
} = uni.getMenuButtonBoundingClientRect()
const titleBarHeight = computed(() => {
return (top - navbarHeight.value) * 2 + height
})
.fill{
width:100%;
}
.title{
width:100%;
display: flex;
justify-content: center;
align-items: center;
}






















 1331
1331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










