马上开始....
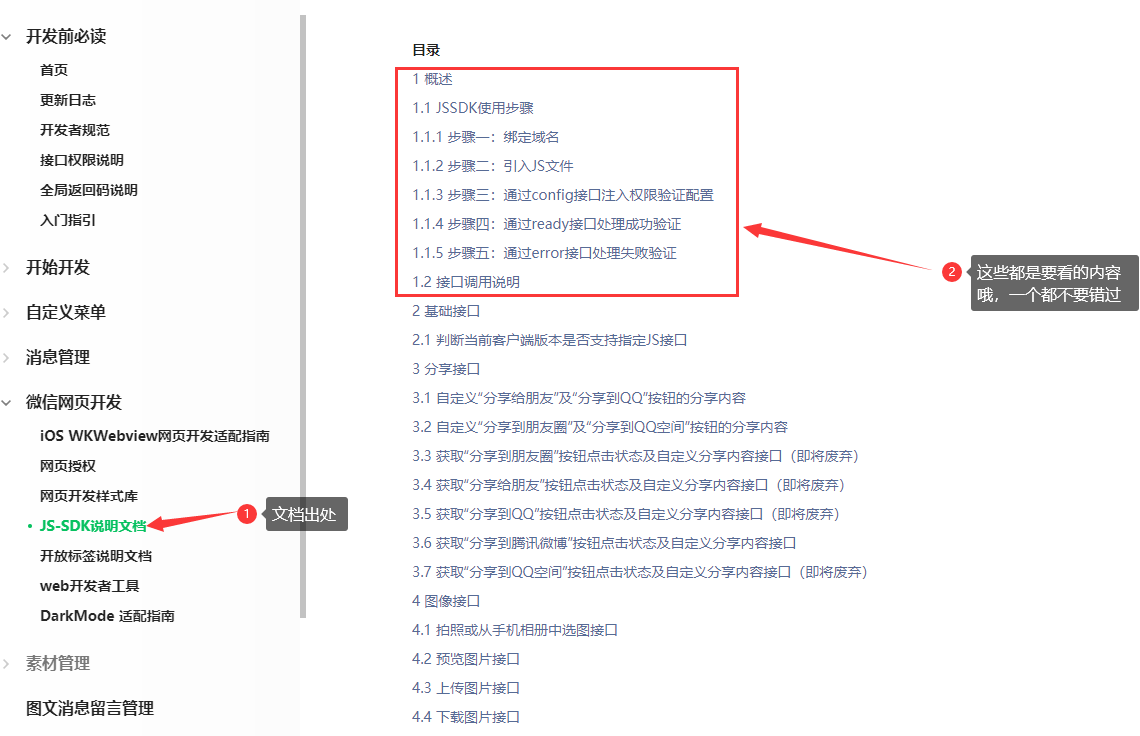
首先先来阐明一下,wx.getLocation使用的微信网页开发接口--JS-SDK说明文档

对于上图中提到的必看内容,我这里着重的说几个重点,其余的可以自行看官方文档域名绑定----只有在该域名下,才可以调用微信接口
引用JS文件

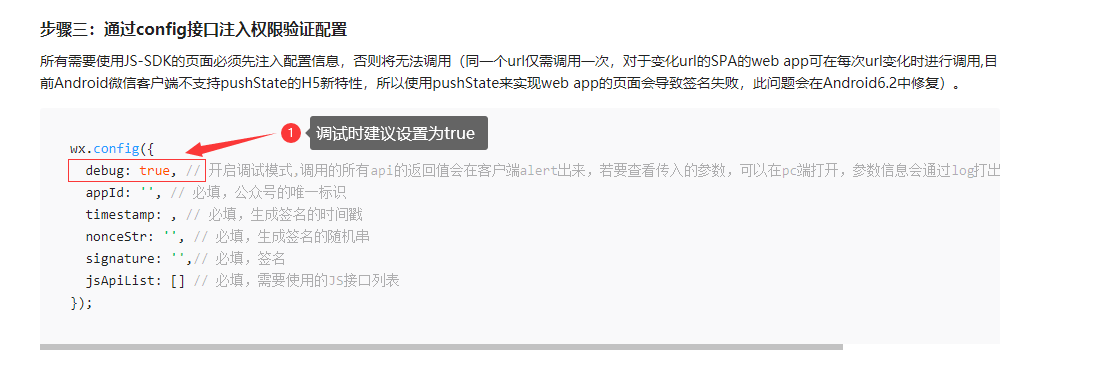
3.必须要通过config接口注入权限验证配置,注:所有需要使用JS-SDK的页面必须先注入配置信息,否则无法调用想要使用的接口。

注意:从这里开始,我们就要开始配置微信提供的类库以及如何引用了
微信demo的出处,我使用的是php版本:

下载过以后,就是放在自己的项目中了,那么问题来了,我们是放在哪个目录之下呢?我本人用的项目框架是TP6,那么鉴于我个人的喜好,我将compoer引用的类库,全部放在了vendor下,那么我自己找的第三方类库,就全部放在了extend目录下,看图咯

这里我把下载的demo直接命名为wx了,当然你可以根据自己的喜好去命名。
那么将引用的类库放到项目里后,我们就要真正的开始操作如何引用类库了,在引用之前我尝试了对 jssdk.php使用命名空间等方法,但是都失败了,所以用了一个不太成熟的方案,这里说的失败是我个人的失败,可不是说行不通哦。
先说我的方法吧!
我是在控制器里直接使用了require_once引用
require_once '../extend/wx/jssdk.php';
这就表示可以直接使用微信的类库了。
那么在说说控制器里的方法:public $Appid;
public $AppSecret;
/**
* 控制器初始化
*/
protected function initialize()
{
$this->Appid = Env::get('WXCONFIG.Appid');
$this->AppSecret = Env::get('WXCONFIG.AppSecret');
if(empty(Session::get('member_id'))){
return $this->error('请先登录');
}
}
public function index()
{
$jssdk = new JSSDK($this->Appid, $this->AppSecret);
$signPackage = $jssdk->getSignPackage();
View::assign('signPackage', $signPackage);
return View::fetch();
}
到这里,前面说的config接口权限配置就算是完成了,我们就可以直接在页面里配置调用接口了

在jsApiList里使用你想要调用的接口就OK了。我这里只是使用了getLocation接口,所以就只写了这一个
更多的接口,可以去微信官方文档里使用查看。
今天的分享,到此结束咯。
下一个帖子,将会分享如何计算两个坐标之间的距离,应用场景是附近商家,敬请期待





















 415
415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








