


 一scroll-view 组件
一scroll-view 组件

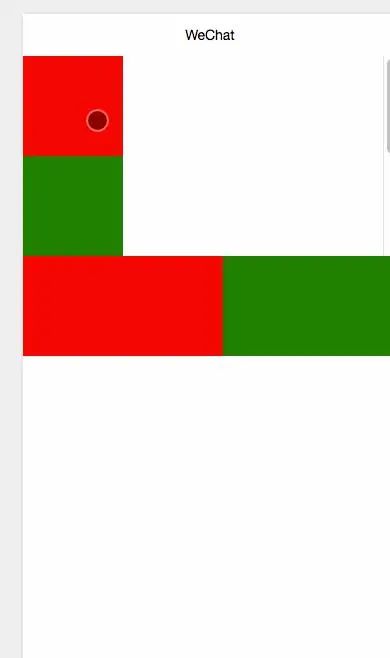
scroll-view 为滚动视图,分为水平滚动和垂直滚动。注意滚动视图垂直滚动时一定要设置高度否则的话 scroll-view 不会生效。滚动视图常用的地方一般都是 Item 项比较多的界面,比如我的模块
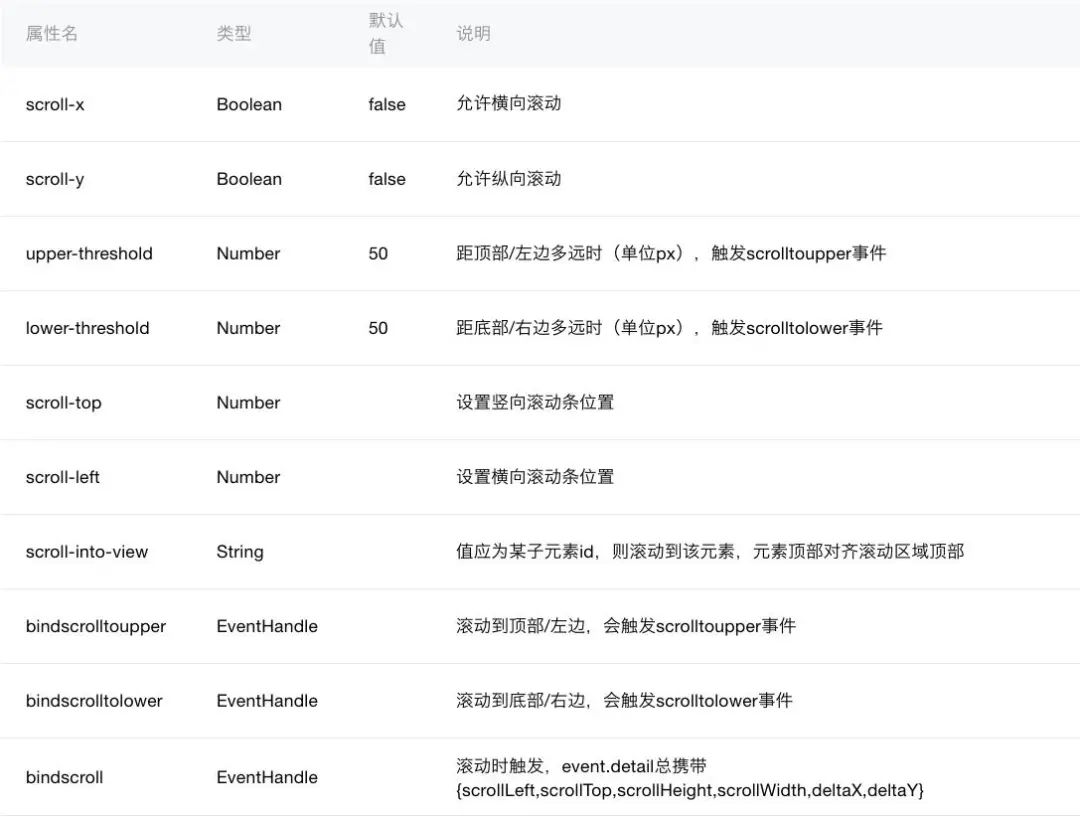
主要属性:

使用演示:
wxml
二swiper 组件
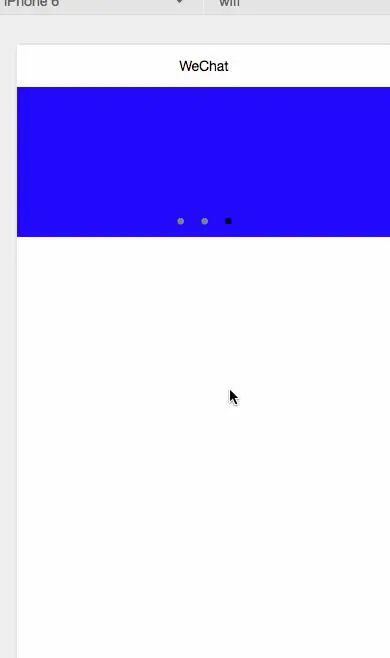
Android 写过轮播图的痛楚只有写过的知道,相对还是比较麻烦的,并没有一个轮播图组件,有个 ViewPage 也需要自己定制,iOS 则多用 UIScrollerView 去实现,这个 swiper 封装的相对还是方便的,使用方式也相对那俩容易些。主要属性:

属性只需要设置就行了 也可以抽到 js 文件的 data 中进行数据绑定,监听使用 bindchange,在 js 中做业务处理。
wxml
js:
Page({
data:{
// text:"这是一个页面"
},
/**
这里处理滚动事件处理
*/ listenSwiper:function(e) {
//打印信息 console.log(e)
},
onLoad:function(options){
// 页面初始化 options 为页面跳转所带来的参数
},
onReady:function(){
页面渲染完成
},
onShow:function(){
页面显示
},
onHide:function(){
页面隐藏
},
onUnload:function(){
页面关闭
}
})
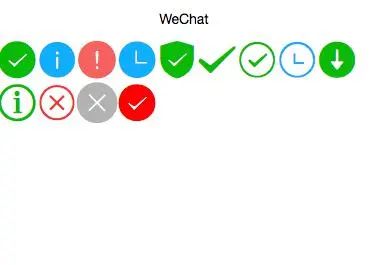
三icon 组件
这些是提供的所支持的图标样式,根据需求在此基础上去修改大小和颜色。
主要属性:

使用方式:
wxml


























 2573
2573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








