- 操作节点
1) 创建节点$('<p>内容</p>')
2) 添加到页面中
父元素追加新建的元素 父元素.append(新元素)
子元素追加到父元素中 新元素.appendTo(父元素)
父元素向前添加新建的元素 父元素.prepend(新元素)
子元素向前添加到父元素中 新元素.prependTo(父元素)
添加到参考元素的前面 参考元素.before(新元素)
添加到参考元素的后面 参考元素.after(新元素)
3) 清空元素中所有的内容 元素.empty()
删除元素 元素.remove()
克隆元素 var newEle= 元素.clone()
- 特殊属性的操作:
1.文本的方法:
表单元素的文本内容:设置:val(参数) 获取: .val()
普通元素的文本内容: 设置:text(参数) 获取:text()
2. text() 和 html()
设置值: text()不会解析标签,直接将标签和文本都显示在页面中
html()会解析标签,只显示被标签修饰的文本内容在页面中
获取值: text()只获取文本,标签不会被获取到
html()获取的是标签+文本
3. width() height()-----数字,不带单位
innerWidth(): width+padding
outerWidth(): width+ padding + border
outerWidth(true): width+ padding +border+ margin
-
scrollTop() scrollLeft()----向上/左卷曲出去的值,数字,不带单位
-
offset() :当前元素距离 document 的距离,返回对象{top:0,left:0}
position(): 当前元素距离 第一个定位的父级元素的距离 返回对象[‘top’]- 事件的发展历程:
简单事件(click(),mouseenter())
—> bind(‘事件类型’,回调函数)
—> delegate(‘选择器’,‘事件的类型’,回调函数)
—> on(‘事件类型’,[选择器],[data],回调函数)事件的解绑:.on()---->.off():不带参数,解绑当前元素的所有事件,如果带了参数(事件类型),解绑当前元素的当前参数事件 阻止浏览器的默认行为:e.preventDefault() 阻止冒泡:e.stopPropagation() return false -
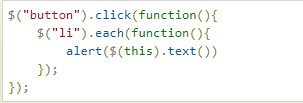
each方法
each() 方法为每个匹配元素规定要运行的函数。

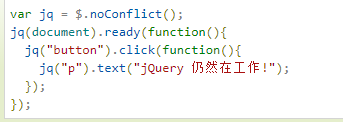
多库共存
定义:jQuery使用$作为标示符,但是如果与其他框架中的冲突时,可以让jQuery释放$符的控制权.























 7920
7920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








