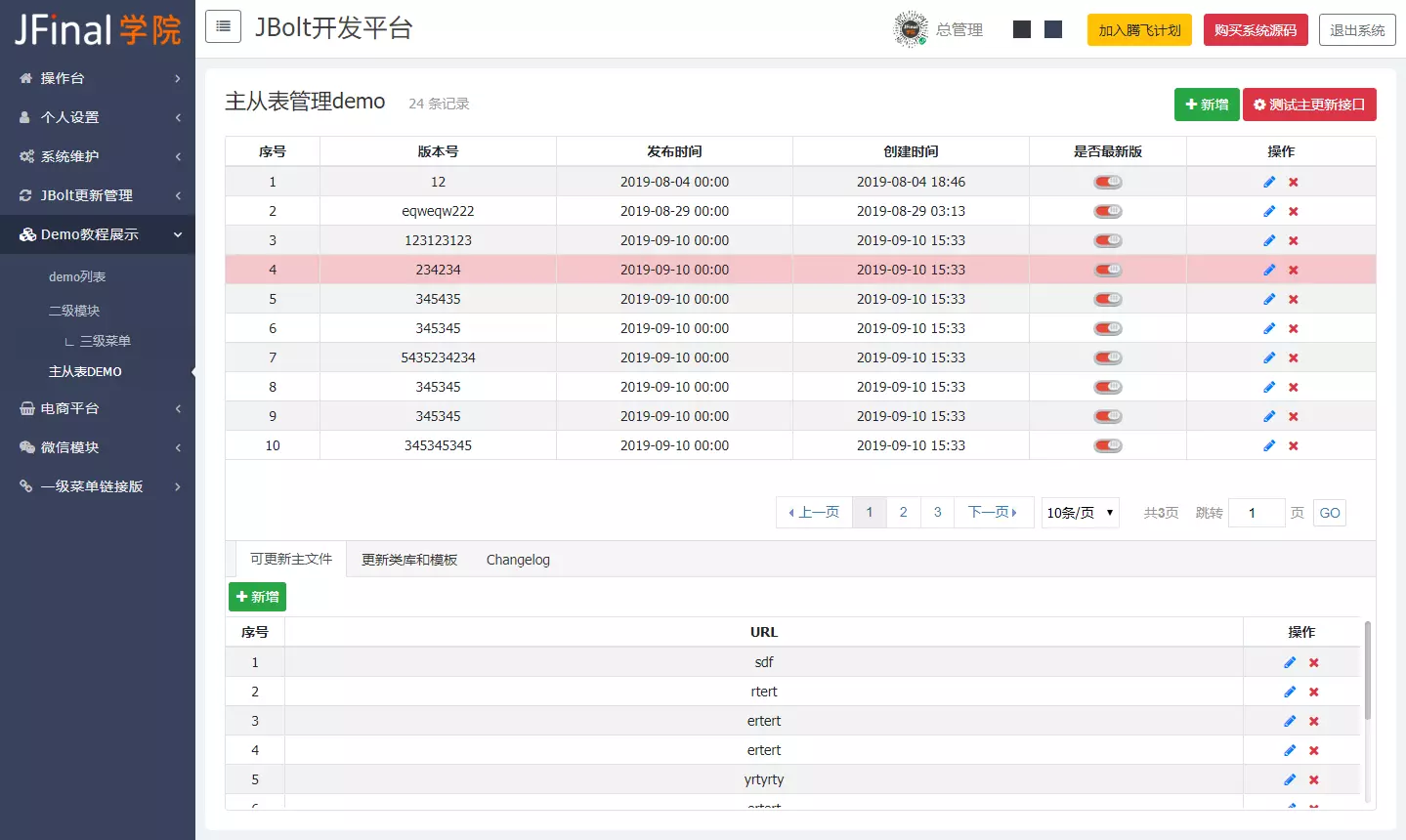
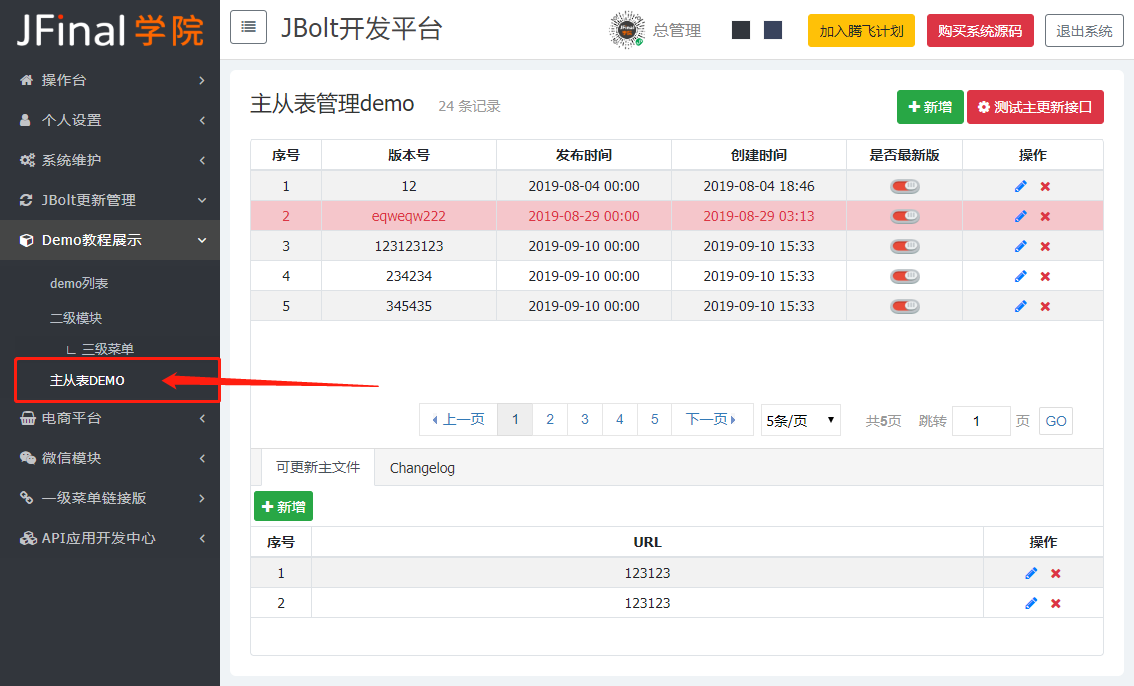
在上节课中,我们讲到一种上下结构的主从表管理方式。如下图所示:

上图中,上半部分是主表JboltVersion表的增删改查管理table;
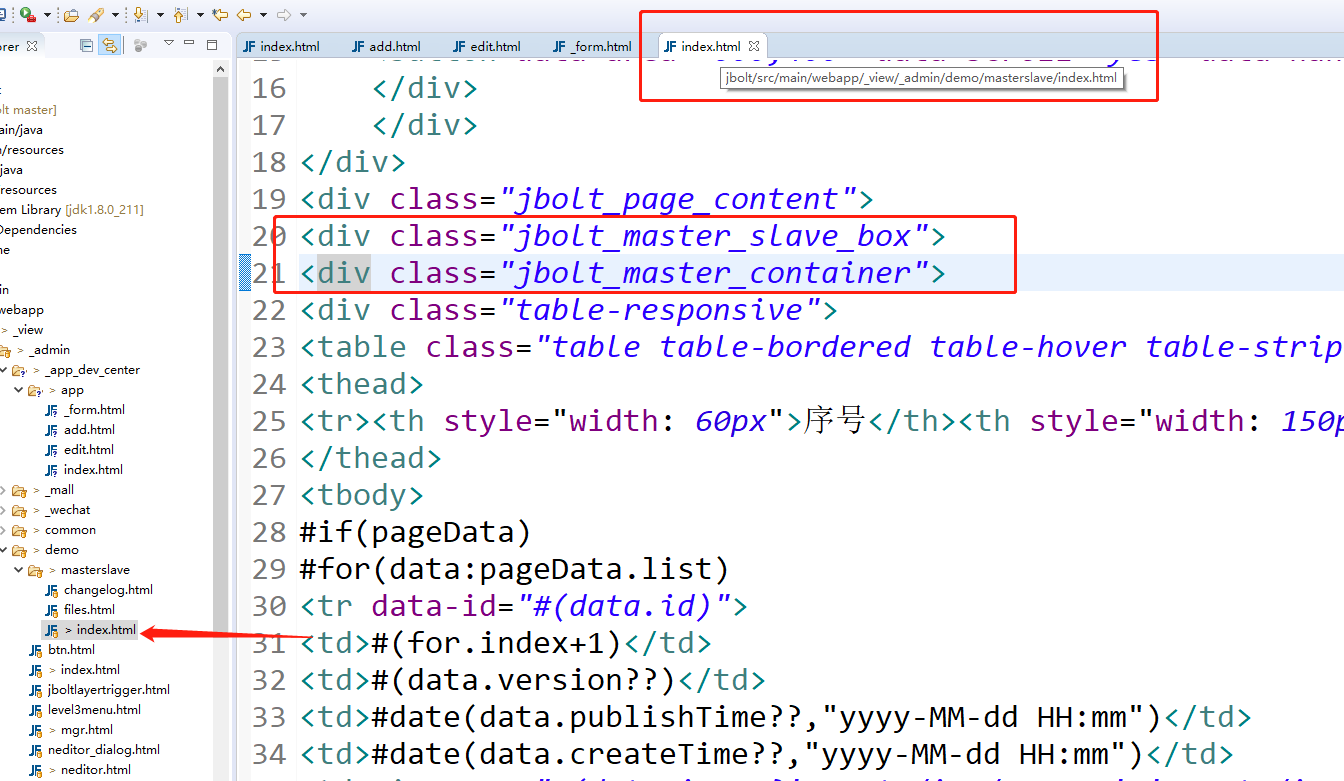
class="jbolt_master_slave_box" 声明是一个主从表管理页面容器 class="jbolt_master_container" 声明上半部分主要做主表管理

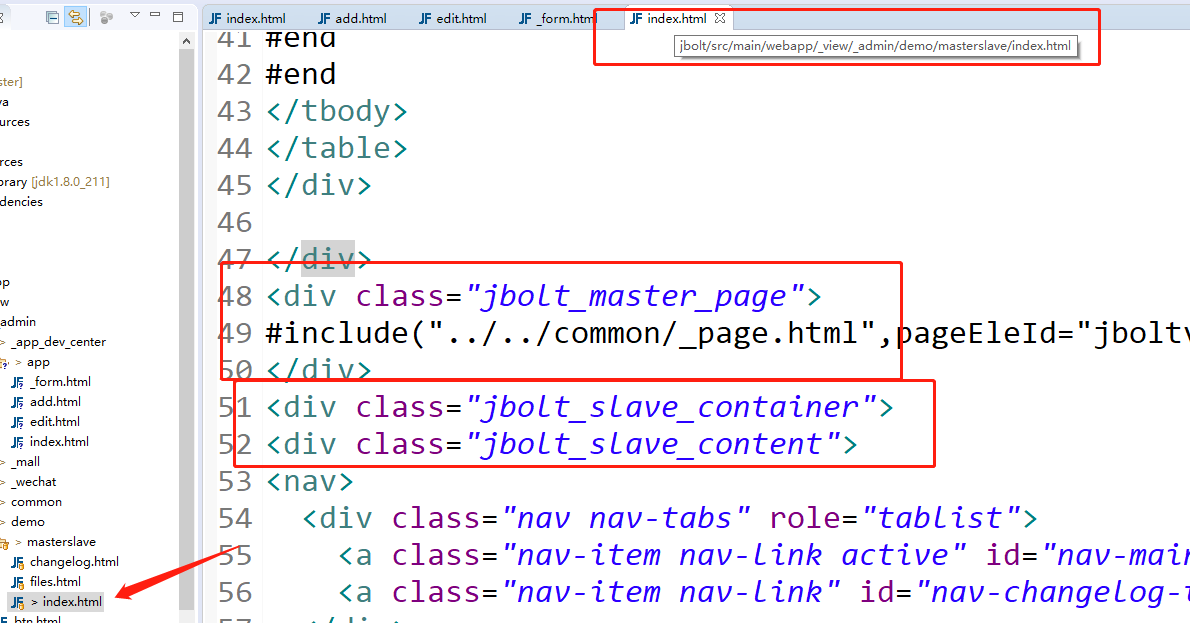
class="jbolt_master_page" 声明给主表使用的分页组件区域 其实是放在 主从表中间部位
class="jbolt_slave_container" 声明下半部分主要做子表管理的容器

中间是分页组件 对应的是主表的分页,下半部分是子表管理区域。 如果子表有多个,就会出现多个选项卡。

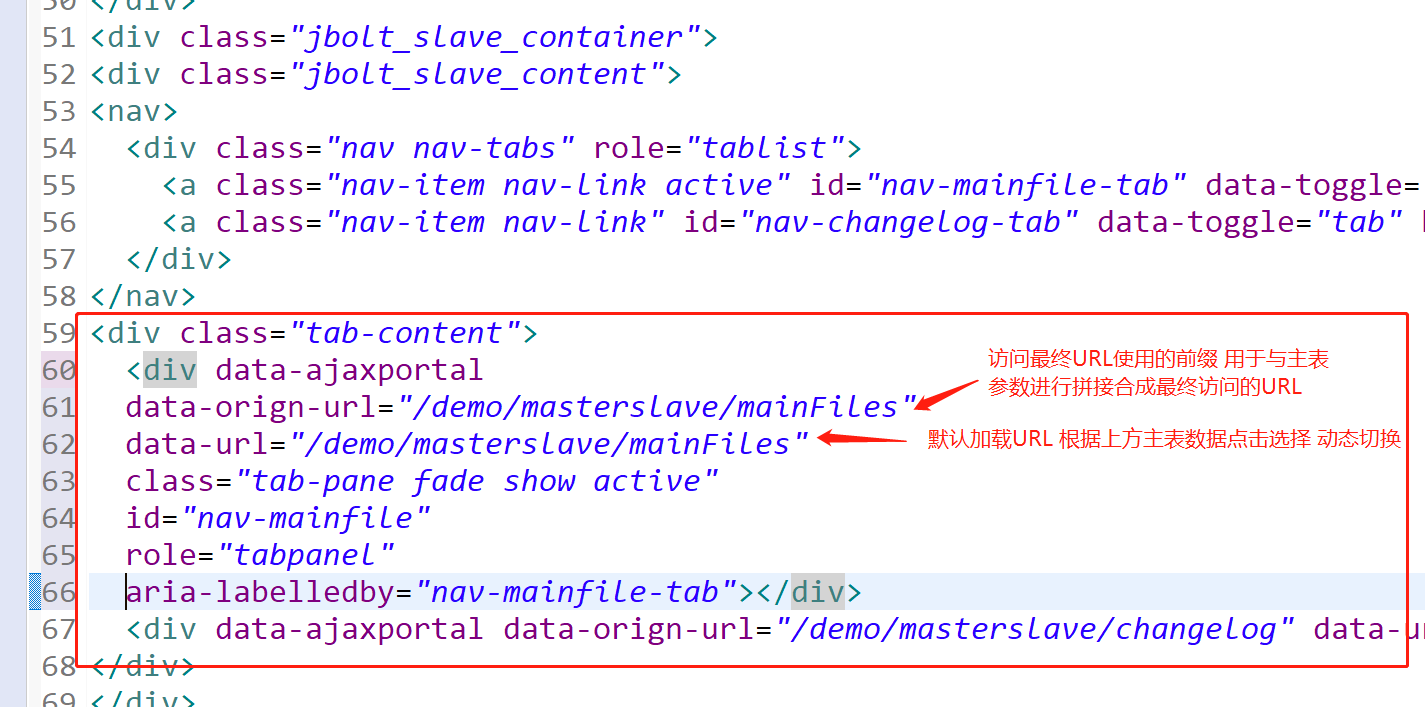
每个选项卡内容区域是包含了一个data-ajaxportal的区域,通过配置data-url去动态加载子表数据。
触发事件是上面主表的每一行数据的点击事件,点击上方任意一行,获取到tr绑定的数据的唯一主键ID 与下方子表的ajaxPortal的原始URL拼接组成新的URL,调用ajaxPortal的重新加载新URL,实现内容切换。
剩下的就是设计AjaxPortal区域加载了子表的管理UI后的CURD操作,直接参考系统内实例即可。






















 935
935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








