
大家好,今天我将和大家一起动手做个练习,使用 Flexbox 布局创建一个响应式的表单,本篇文章不会和大家生硬的去介绍 Flexbox 知识点,而是通过实践的形式去理解 Flexbox 布局。刚学前端时,大家会不会觉得CSS太容易了,没有过多实践,就开始上手实践JS和相关的前端框架了,一遇到一些样式的问题,就开始慌了,无从下手。CSS学好用好,也是需要花功夫的,不要因为CSS简单了,就轻视了,毕竟作为一个专业的前端,要给大家呈现产品美感,更多考验的是 CSS 的功底。
表单项目长啥样?
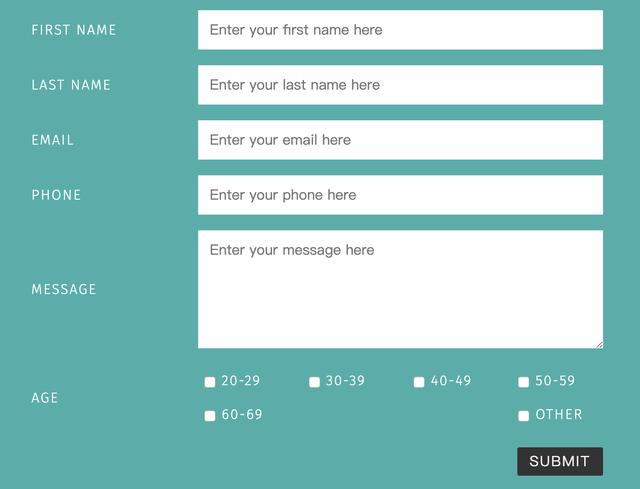
好了,给大家唠叨多了,让我们回到本节的案例,虽然例子简单,但是要做漂亮了,是需要花功夫的,这里我们不使用媒介查询属性,完全使用 Flexbox 布局就能创建一个完美的响应式表单,在动手之前,我们来看看,我们例子长什么样?

创建表单 HTML 结构
好了,基于上面的长相,我们开始动手创建表单的 HTML 结构:
- 创建 .flex-outer 无序列表包裹整个表单元素。
- 接着在内部创建 .flex-inner 无序列包裹复选表单元素。
- 几乎所有的表单都有其对应的 label 元素,方便扩大表单元素的点击区域。
仅此而已,我们通过定义了两个无序列表创建了一个简单表单结构,示例代码如下:
First Name Last Name Email Phone Message
Age
Submit
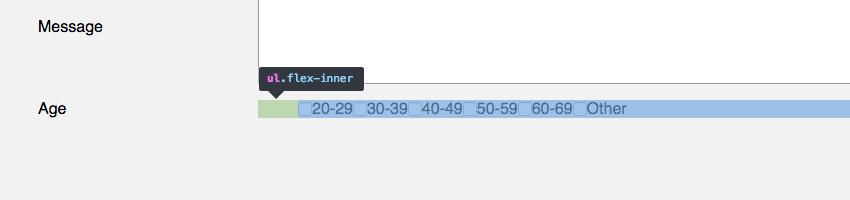
接下来我们创建 .flex-inner 元素及年龄选择部分,示例代码如下:
20-29 30-39
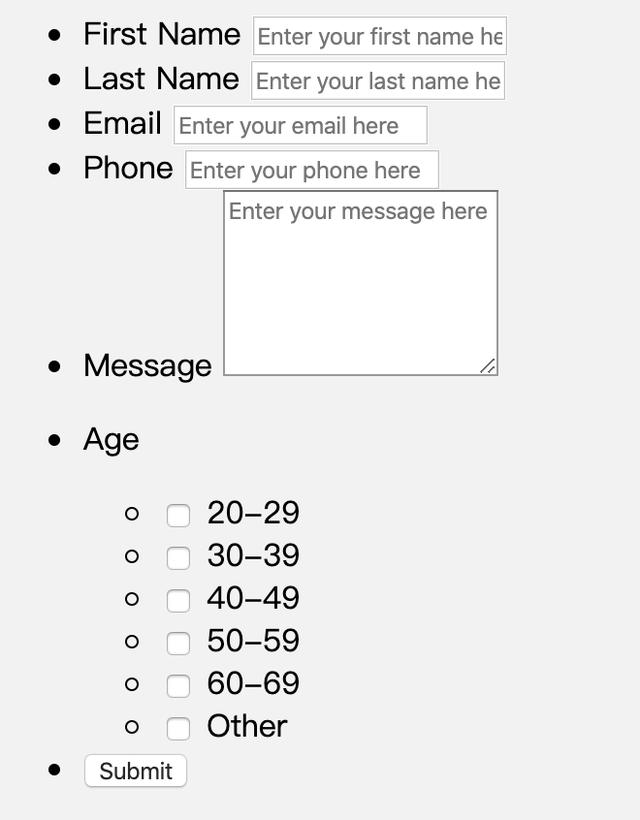
完成以上结构后,我们的页面长这样:

基本的模样有了,我们需要借助CSS进行美化,长这样,我们怎么好意思拿的出手。
定义表单样式
1、接下来,我们来定义 flex 容器,在这个例子中,我们在以下元素进行应用:
- .flex-outer 列表中的元素
- 在 .flex-inner 的 checkboxes 元素
此外,我们需要让这些弹性元素在 cross-axis 轴方向垂直居中,并支持溢出换行:
.flex-outer li,.flex-inner { display: flex; flex-wrap: wrap; align-items: center;}2、接下来我们来定义弹性盒子的宽度,我们先从定义 .flex-outer 列表的元素开始 。
我们的需求是这样的:
- 每个 labels 的宽度至少为120px, 最多为220px。
- 每个表单元素的宽度至少为220px
通过这个需求,我们应该明确表单宽度至少为340px, lable 与对应的表单元素水平并排显示。
上述的值,你可以根据自己的需求自行修改
最终我们完成后的代码如下所示:
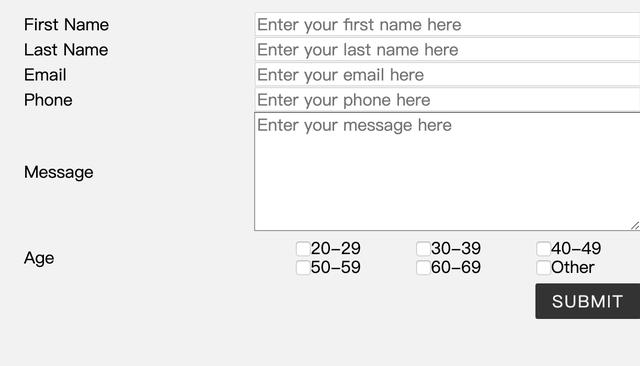
.flex-outer > li > label,.flex-outer li p { flex: 1 0 120px; max-width: 220px;} .flex-outer > li > label + *,.flex-inner { flex: 1 0 220px;}完成后的效果如下图所示:

定义提交按钮样式
我们继续来定义提交按钮的样式,其也是弹性元素,基本的样式代码如下:
.flex-outer li button { margin-left: auto; padding: 8px 16px; border: none; background: #333; color: #f2f2f2; text-transform: uppercase; letter-spacing: .09em; border-radius: 2px;}处理 Checkboxes 的样式
接着我们继续处理复选框 Checkboxes 的样式,在定义基础表单样式时,我们设置了.flex-inner 容器的最小宽度为220px。

1、首先我们来处理下每个 Checkbox 的宽度,设置其父元素 li 标签的宽度为100px:
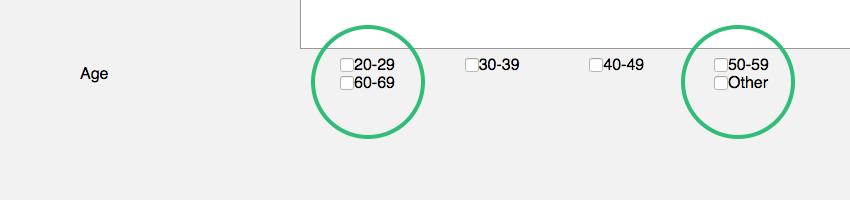
.flex-inner li { width: 100px;}2、接着我们来使用 justify-content 属性来定义元素在 main-axis 的显示方式,这里我使用了 space-between 对齐方式。
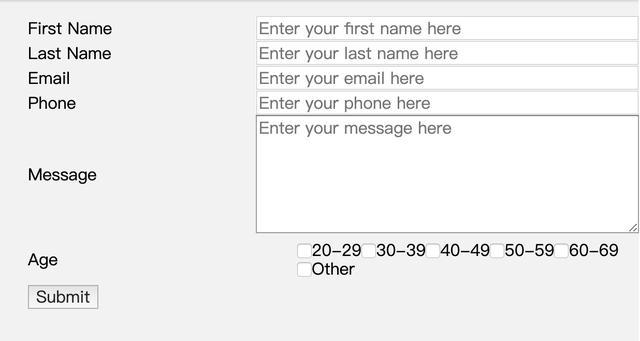
.flex-inner { justify-content: space-between;}使用这个属性,能让我们很好的均匀的对齐元素,唯一不足时,每行项目不相等时,最后一行的对齐方式也许不是你期望看到的。

如上图所示,也许你希望最后两个元素相邻显示,不是分的这么开,我么该如何做呢?
- 首先移除 justify-content 的对齐属性
- 修正每个弹性盒子的宽度,比如宽度为50%
- 使用媒介查询器,当屏幕宽度大于 992px 时,我们添加弹性盒子的宽度,让其宽度为25%。
通过以上学习,我们有两点需要明确的是:
- flex 布局为我们提供了极大的灵活性,让我们可以快速的构建漂亮表格。
- 上述CSS具体的值只是适用本示例,你可以根据自己的需求进行调整。例如,我们这里的年龄复选框定义的宽度很小,才100px, 如果他们的宽度不同的话,你可以使用 flex: 1 100px 来定义宽度,弹性盒子能足够智能化的处理对齐问题。

最终完成的样式
完成上述基本的架子后,我们需要让表单更加漂亮些,比如添加样式,定义文字大小、盒子的内间距、宽度等,由于文章篇幅有限,这里就不过多介绍了,最终完成的 CSS 代码如下所示:
body { font: normal 18px/1.5 "Fira Sans", "Helvetica Neue", sans-serif; background: #3AAFAB; color: #fff; padding: 50px 0;}.container { width: 80%; max-width: 1200px; margin: 0 auto;}.container * { box-sizing: border-box;}.flex-outer,.flex-inner { list-style-type: none; padding: 0;}.flex-outer { max-width: 800px; margin: 0 auto;}.flex-outer li,.flex-inner { display: flex; flex-wrap: wrap; align-items: center;}.flex-inner { padding: 0 8px; justify-content: space-between; }.flex-outer > li:not(:last-child) { margin-bottom: 20px;}.flex-outer li label,.flex-outer li p { padding: 8px; font-weight: 300; letter-spacing: .09em; text-transform: uppercase;}.flex-outer > li > label,.flex-outer li p { flex: 1 0 120px; max-width: 220px;}.flex-outer > li > label + *,.flex-inner { flex: 1 0 220px;}.flex-outer li p { margin: 0;}.flex-outer li input:not([type='checkbox']),.flex-outer li textarea { padding: 15px; border: none;}.flex-outer li button { margin-left: auto; padding: 8px 16px; border: none; background: #333; color: #f2f2f2; text-transform: uppercase; letter-spacing: .09em; border-radius: 2px;}.flex-inner li { width: 100px;}小节
到这里,本示例就完成了,我们用最少最简单的方式使用 flexbox 布局完成了响应式表单的创建,大家可以访问以下网址,在线体验效果:
https://www.qianduandaren.com/demo/flexform/
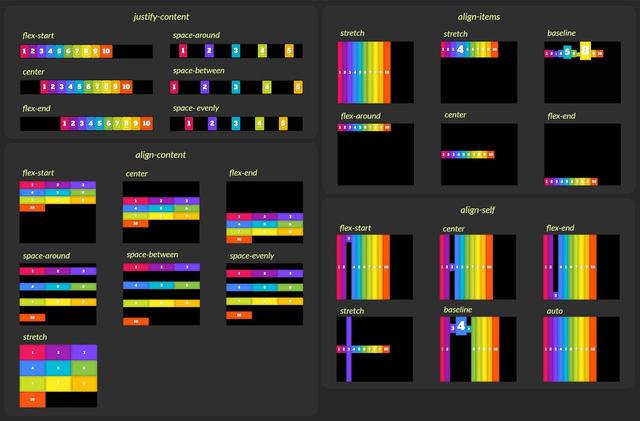
最后分享给大家一张图,方便大家记忆和学习弹性盒子布局。





















 1220
1220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








