这篇文章分享给大家的内容是关于利用php实现简单的后台注册登录(附代码),内容很有参考价值,希望可以帮到有需要的小伙伴。
本人PHP小白,前段时间研究它,下载了一个php中文网的后台框架,改了样式,然后自己参考网络上面成型的项目添加了功能代码。
另:我是使用 navicat for mysql+sublime+phpmystudy工具来实现验证的。
一、先建立好层及目录文件
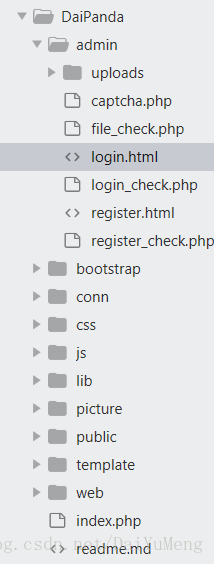
先放一下项目的层级目录:

如果只要实现注册登录功能则有很多文件夹都可以省略,因为我还在其中实现了前台代码,所以放上了整个系统的层级目录。
二、入口文件(index.php)<?php
/* PHP系统进入的入口页面*/
header("Content-type: text/html; charset=utf-8");
include('admin/login.html');//首页
?>
三、登陆页面
3.1 admin/login.html (这里使用了bootstrap框架以及jquery)
熊猫个人事务管理系统
用户名
密 码
验证码
记住我
版权所有 2017-2018 我是熊( ̄(工) ̄)工作室
3.2 css/b_login.css(图片根据个人爱好即可)body{
background-image: url(../picture/17.png);
background-size: cover;
font-size: 17px;
font-family: "幼圆"
}
.login{
width:1000px;
height:500px;
margin:100px auto;
border:1px;
background-color: rgba(0, 0, 0, 0.3);
padding: 1px;
position:relative;
color:#fff;
}
.rightpic{
width:500px;
height:360px;
position:absolute;
right:30px;
top:50px;
opacity: 0.6;
}
.captcha{
cursor:pointer
}
.text{
font-size: 18px;
margin-left: 180px;
text-align: center;
color: #f00;
}
.bottom{
text-align: center;
color: #fff;
}
#container{
position: relative;
width:500px;
height:330px;
}
canvas{ position: absolute;
backface-visibility: hidden;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
}
img {
position: absolute;
-webkit-transition: opacity .3s;
transition: opacity .3s;
}
3.3 js/b_login.js(这里涉及到了验证码)//alert($)
function reflash(){
var change = document.getElementById('captcha_img');
check.src="admin/captcha.php?r=<?php echo rand(); ?>";
}
$(document).ready(function(){//页面加载完成再加载脚本
/*点击登录按钮后做的事件处理*/
$('input[name="b_login"]').click(function(event){
var $name = $('input[name="username"]');
var $password = $('input[name="password"]');
var $captcha = $('input[name="captcha"]');
var $text = $(".text");
var _name = $.trim($name.val());//去掉字符串多余空格
var _password = $.t








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7083
7083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








