到目前为止,我们已经知道,creator插件面板的编写,使用的是web前端技术。
在web领域Vue是最受欢迎的构建用户界面的框架之一。
creator2d插件中我们是可以直接使用vue,但是creator3d插件并没有提供。
那么在creator3d插件里面,我们如何使用Vue呢?
1. 下载vue
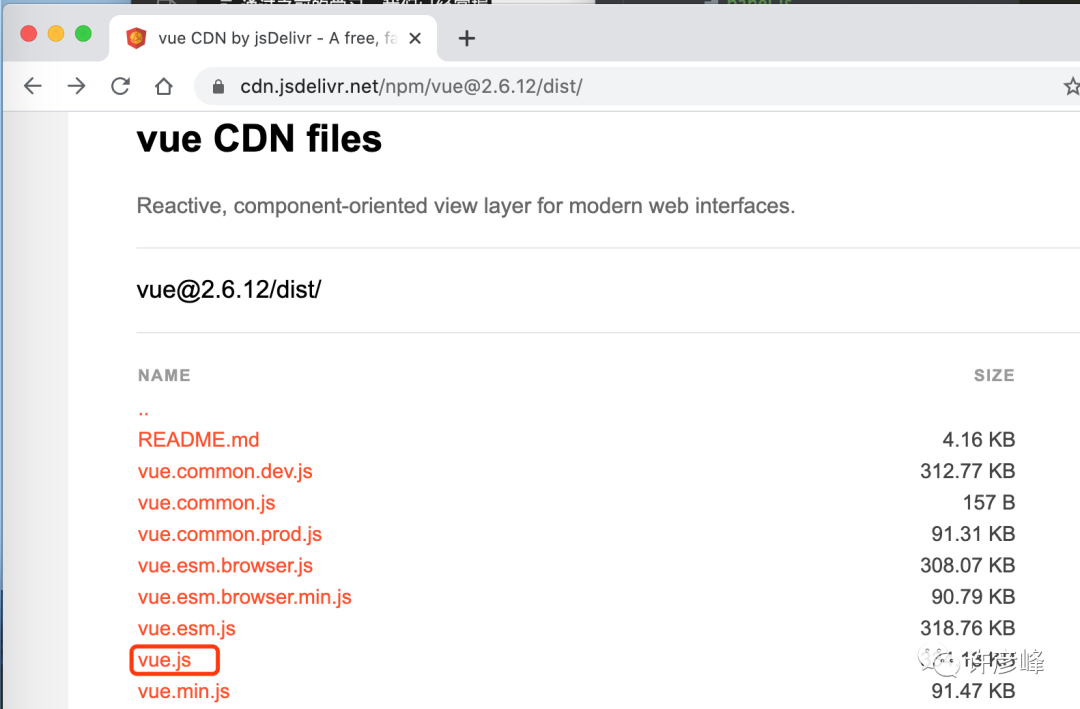
这里我们不使用npm的方式使用vue,我们直接下载vue的构建文件:

我下载的是vue.js,当然你也可以下载压缩版本vue.min.js。
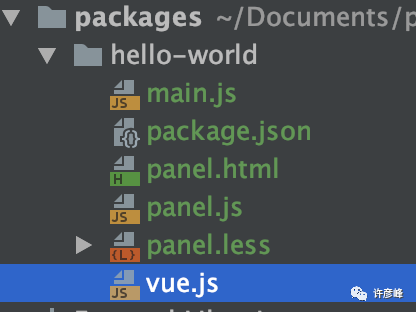
下载后,放到我们的插件项目里面:

2.插件里面使用Vue
vue的本质还是一个js library,所以,我们直接require即可使用。
我们在panel.js中添加如下代码:
exports.ready = function () {
// ...
let Vue = require('./vue');
}
那么我们该如何将Vue绑定到UI上呢?web老司机肯定对下面的代码非常熟悉:
panel.html
<div id="app">
<button @click="onBtnClick">
按钮
button>
div>
panel.js
// ...
exports.$ = {
app: '#app'
}
exports.ready = function () {
let Vue = require('./vue');
new Vue({
el: this.$.app, // 注意这里,没有不能使用#app,原因是ShadowDOM
data () {
return {}
},
created () {
console.log('created');
},
methods: {
onBtnClick () {
console.log('点击按钮')
}
}
});
}
以上代码,和之前教程给按钮绑定点击事件,效果一样。
我们重新加载下插件,点击按钮,同样的会在编辑器控制台打印点击按钮的log。
3.Vue的数据绑定
数据绑定,让我们更专注逻辑开发,vue会自动根据数据,同步视图。
这里总结了一些常用的小知识点,web老司机可以直接忽略:
- 给元素绑定数据:
v-bind:可以简写为:
<input v-bind:value="name"/>
<input :value="name"/>
new Vue({
// ...
data(){
return {name:'hello'};
}
})
当然我们还可以给界面这样绑定文本数据
<div>{{name}}div>
- 给元素绑定事件:
v-on:可以简写为@
<button @click="onBtnClcik">button>
<button v-on:click="onBtnClcik">button>
new Vue({
// ...
methods:{
onBtnClcik(){
// todo
}
}
});
以上的小总结,足够让你编写一个功能复杂的小插件,vue还有更多简单易学的特性等待着你学习,更多vue的使用请参考vue官方文档。





















 1252
1252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








