全文共3787字,预计学习时长8分钟

制作登陆引导页的模板和教程非常少,而且大多数都过于复杂或是添加了太多设计(如多个页面和表格等),但多数情况下一些非常简洁的设计就足矣。
本文将介绍在不用老式CSS库(如 bootstrap)的情况下,如何以CSS(Grid和Flex)为主要工具创建响应式用户界面。
那么就开始吧!
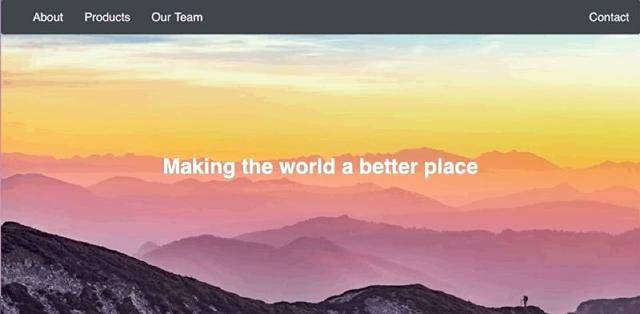
本文所要构建引导页的基本布局主要聚焦于一些基础部件,以便读者自己制作引导页时可以直接从中找出并使用自己想用的部件。下方为成果图例:

该网页主要有四个组成部分:导航栏、封面图像、卡片网格、以及页脚。
index.html的代码非常简单,主要包含div标签和整体的网页结构:
About Products Our Team Contact
Making the world a betterplace
Teamplay
We work togetherto create impact
Learn moreStrategy
Every goal is partof our strategy
Learn more



















 719
719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








