vehicle-plate-keyboard
React 实现的车牌键盘。
https://github.com/LiuuY/vehicle-plate-keyboard
💡 Features
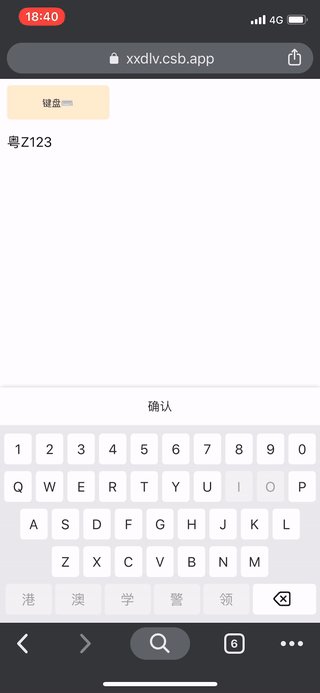
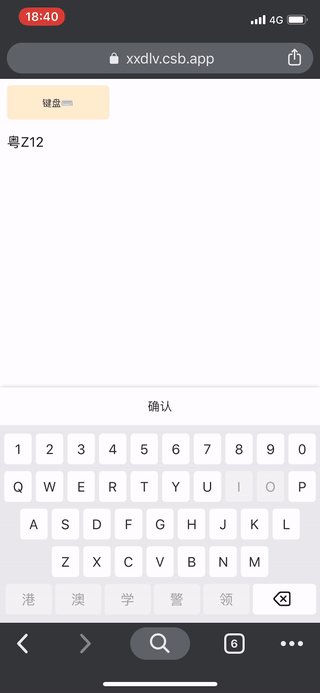
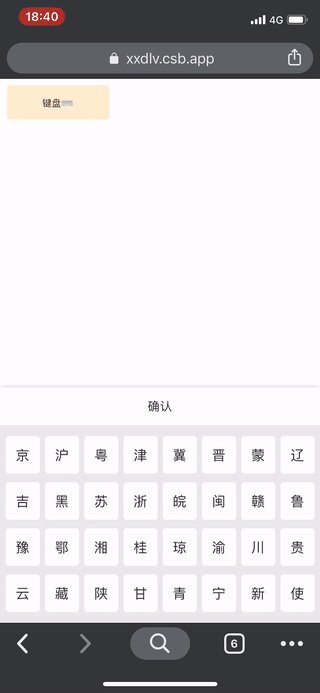
省份 + 字母/数字 + ‘港澳学警领’
新能源车牌
自动判断当前位置可输入字符类型
🚗 Demo
Demo

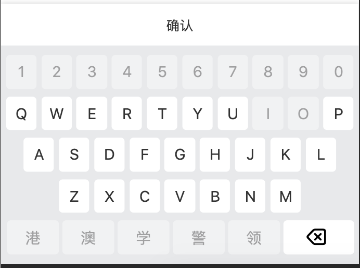
📷 Screenshots



📦 Installation
yarn add vehicle-plate-keyboard
🔨 Usage
import LicenseKeyboard from 'vehicle-plate-keyboard';
import 'vehicle-plate-keyboard/dist/main.
API
props
type
description
visiable
boolean
keyboard visible
onChange
(value: string) => void
trigger when user tap
value
string
controlled value
done
() => void
trigger when keyborad dismiss
confirmButtonStyle
React.CSSProperties
confirm button style
confirmButtonText
string
confirm button text
cellTextStyle
React.CSSProperties
keycell style
safeArea
boolean
show safearea
📝 License
MIT License
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持前端开发者。





















 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








