网站布局
大多数网站会把内容安排到多个列中(就像杂志或报纸那样)。
大多数网站可以使用
或者网页布局对改善网站的外观非常重要,请慎重设计您的网页布局。
提示:
使用 CSS 最大的好处是,如果把 CSS 代码存放到外部样式表中,那么站点会更易于维护。
通过编辑单一的文件,就可以改变所有页面的布局。如需学习更多有关 CSS 的知识,请访问我们的CSS 教程。
HTML 布局 – 使用
元素
div 元素是用于分组 HTML 元素的块级元素。
下面的例子使用五个 div 元素来创建多列布局:
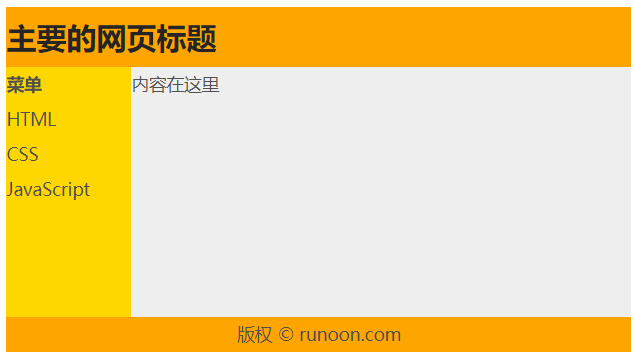
DOCTYPE html><html><head> <meta charset="utf-8"> <title>奔月教程(runoon.com)title>head><body><div id="container" style="width:500px"><div id="header" style="background-color:#FFA500;"><h1 style="margin-bottom:0;">主要的网页标题h1>div><div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;"><b>菜单b><br>HTML<br>CSS<br>JavaScriptdiv><div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">内容在这里div><div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">版权 © runoon.comdiv>div>body>html>效果展示:

HTML 布局 – 使用表格
使用 HTML
大多数站点可以使用
或者
下面的例子使用三行两列的表格 – 第一和最后一行使用 colspan 属性来横跨两列:
DOCTYPE html><html><head> <meta charset="utf-8"> <title>奔月教程(runoon.com)title>head><body><table width="500" border="0"><tr><td colspan="2" style="background-color:#FFA500;"><h1>主要的网页标题h1>td>tr><tr><td style="background-color:#FFD700;width:100px;"><b>菜单b><br>HTML<br>CSS<br>JavaScripttd><td style="background-color:#eeeeee;height:200px;width:400px;">内容在这里td>tr><tr><td colspan="2" style="background-color:#FFA500;text-align:center;">版权 © runoon.comtd>tr>table>body>html>效果展示:
主要的网页标题 | |
| 菜单 HTML CSS JavaScript | 内容在这里 |
| 版权 © runoon.com | |
HTML 布局标签
| 标签 | 描述 |
|---|---|
| 定义文档区块,块级(block-level) | |
| 定义 span,用来组合文档中的行内元素。 |





















 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








