
Vue (读音 /vjuː/,类似于 view)
作者:尤雨溪(EvanYou) 中国人
是一套用于构建用户界面的渐进式框架。
学习使用之前须掌握 HTML、CSS 和 JavaScript 等知识。
B:VUE优点:
小而简单,轻量级框架,上手容易,简单易学,便于与第三方库或既有项目整合
只关注视图层, 采用自底向上增量开发的设计
它的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件
当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue封装了大量的组件,可以直接使用,简便快捷
vue的基本指令一数据渲染1.标签内容使用双大括号法{{数据}} 如:
2. v-html指令:属性绑定,数据内可加标签会解析成html结构
二条件指令1. v-if切换元素隐藏和显示;
当指令值为true元素显示
当指令值为false元素隐藏
同时vue还提供了v-else 和v-else-if
2. v-show切换元素隐藏和显示;
当指令值为true元素显示
当指令值为false元素隐藏
v-if与v-show的区别:
共同点:都是动态显示DOM元素
不同点:v-if是对节点的删除和添加
v-show是元素display属性值none和block的切换
使用场景:
v-if 是动态的向DOM树内添加或删除DOM元素
v-if 切换一个局部编译/卸载的过程,切换时合适销毁和重建内部事件监听和子组件
v-if是懒惰性的,初始条件 = false,什么也不做,只有在条件第一次 = true时,才开始局部编译
v-show 是在任何条件下(首次条件是否为着真)都会被编译,然后缓存,而且DOM元素保留
v-if有更高的切换消耗
v-if 适合运营条件不大可能改变
v-show有更高的初始化渲染消耗
v-show只是简单的基于css切换
v-show是通过设置DOM元素的display实现控制显隐的
v-show 适合频繁切换
三 循环指令:v-for当值是一个数组 (item,index) in 数组名
item是当前项值,index为当前项下标
值是一个对象 (value,key) in 对象名
value是属性值,key是属性
在v-for中key的使用注意事项:
v-for 循环的时候,key属性只能使用 number 或string,且是唯一的
key在使用的时候,必须使用 v-bind 属性绑定的形式,指定key的值
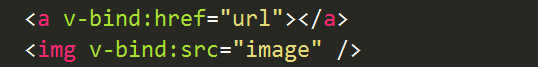
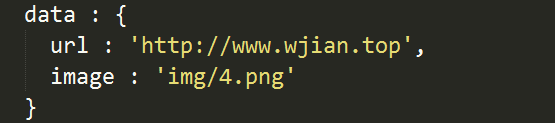
四 动态 绑定指令 :v-bind1、属性绑定:
一般属性都可以实现动态切换绑定值,值为字符串类型


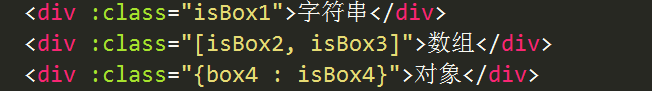
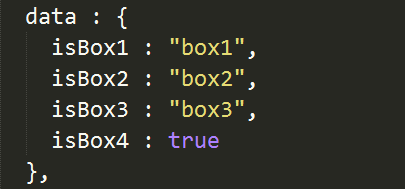
2、class绑定:
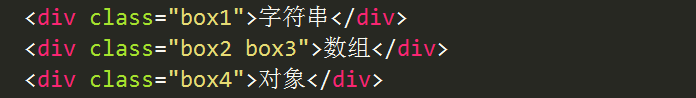
我们可以传给 v-bind:class一个动态值,以动态地切换 class类名
值类型为字符串、数组、对象


渲染结果:

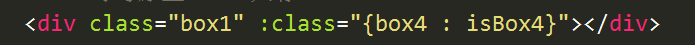
动态绑定class可与class属性共存:

除class属性能共存外,其它属性共存一律忽视原生属性
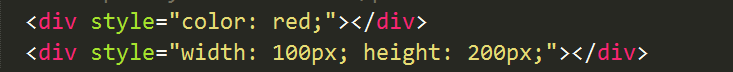
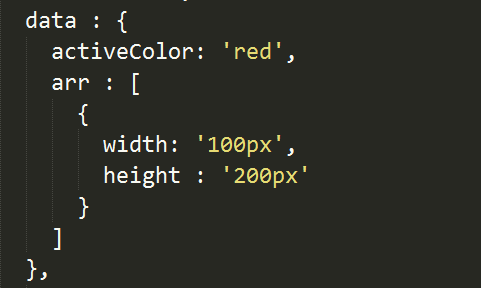
3、style绑定:
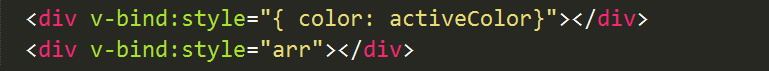
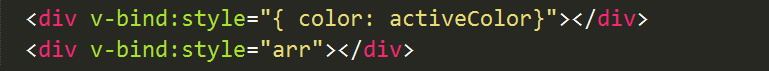
我们可以传给 v-bind:style一个动态的样式属性值,以动态地切换样式的不同值;
值类型为字符串、数组、对象


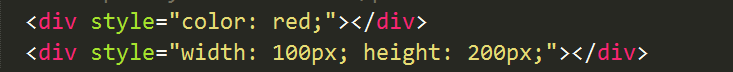
渲染结果:

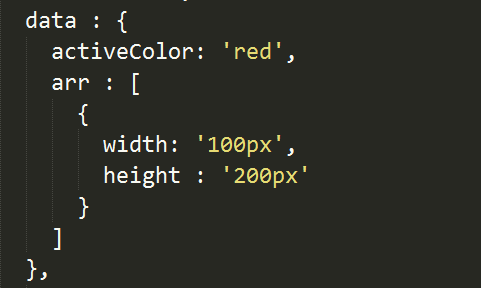
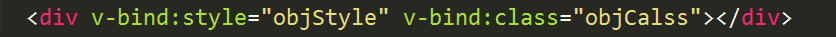
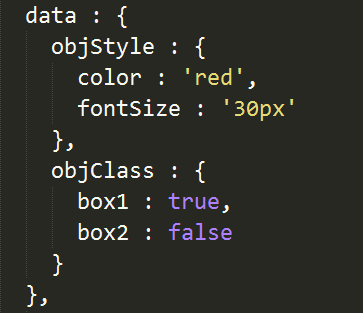
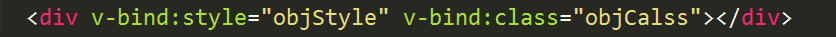
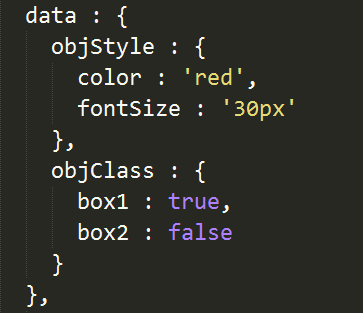
注意:class绑定和style绑定,可直接绑定到一个对象通常更好,这会让模板更清晰:




渲染结果:

注意:class绑定和style绑定,可直接绑定到一个对象通常更好,这会让模板更清晰:


v-bind语法可以简写为冒号 v-bind:class == :class
五 数据 双向 绑定 : v-modelv-model实现数据双向绑定,一般用于表单元素
文本框中的文本都是字符串,v-model中的值相同:

上述中用户输入信息可以动态绑定到msg所劫持的数据
文本框、文本域、单选框、下拉菜单中 v-model绑定的值为value
复选框 v-model绑定的值是boolean
修饰符:在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步。
.lazy 修饰符:从 input 事件转变为 change 事件进行同步:

.number修饰符:用户输入强制转换为number类型:

.trim修饰符:自动过滤用户输入的首尾空白字符:


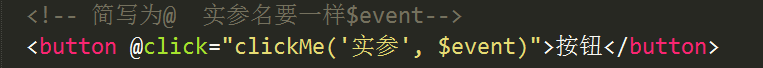
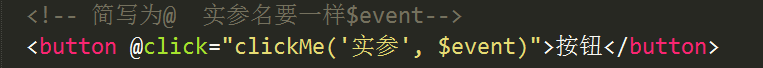
支持所有原生事件,调用函数方法,第一个参数为实际参数,第二个为参数为事件对象(事件对象必须为$event关键字)。
函数方法写在VUE实例对象methods属性中
事件指令v-on 可简写为@符号:

事件修饰符:
.stop 阻止冒泡
.prevent 阻止默认事件
.capture 使用事件捕获模式
.self 只在当前元素本身触发
.once 只触发一次
.passive跳过默认事件的检查,提升性能,特别针对屏幕滑动行为

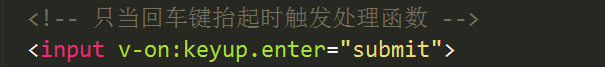
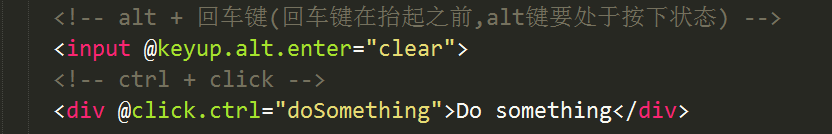
按键修饰符:
.enter .tab .delete .esc .space .up .down .left .right

系统修饰符:
.ctrl .alt .shift .meta

vue事件监听的方式违背了关注点分离 (separation of concern) 这个长期以来的优良传统。但不必担心,因为所有的 Vue.js 事件处理方法和表达式都严格绑定在当前视图的 ViewModel 上,它不会导致任何维护上的困难。实际上,使用 v-on有几个好处:
1、扫一眼 HTML 模板便能轻松定位在 JavaScript 代码里对应的方法。
2、无须在 JavaScript 里手动绑定事件,你的 ViewModel 代码可以是非常纯粹的逻辑,和 DOM 完全解耦,更易于测试。
3、当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除。你无须担心如何清理它们。
以上为vue开发中使用到的一些基本用法
作者介绍




















 7333
7333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








