对于一个web前端学习者来说一定要多做项目多动手,以下这个项目适合系统学过当然对于小白来说有一点难度,一定要仔细跟着我们做不要放弃。

第一节 项目准备
http://iwenwiki.com/api /blueberrypai/
我们制作 蓝莓派 项目
- 项目制作流程
- 项目资料查看
- 项目文件大体搭建
1.1文件介绍
1.项目文件目录
2.初始化测css文件

1.2 标注 切图
打开psd文件
项目制作流程:
需求文档---产品经理—ui设计---前端开发—后台开发—测试--上线—运维
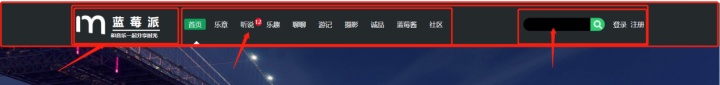
1.3 首页顶部制作
首页导航制作:
思路布局:
- 一个最大盒子 100%
- 居中的盒子 width:1200px;margin:0 auto;
- 内容分左 中 右 ---

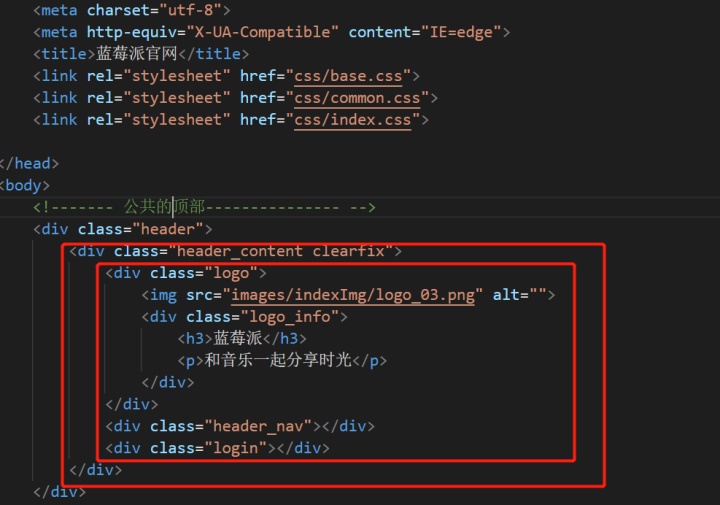
代码:如下


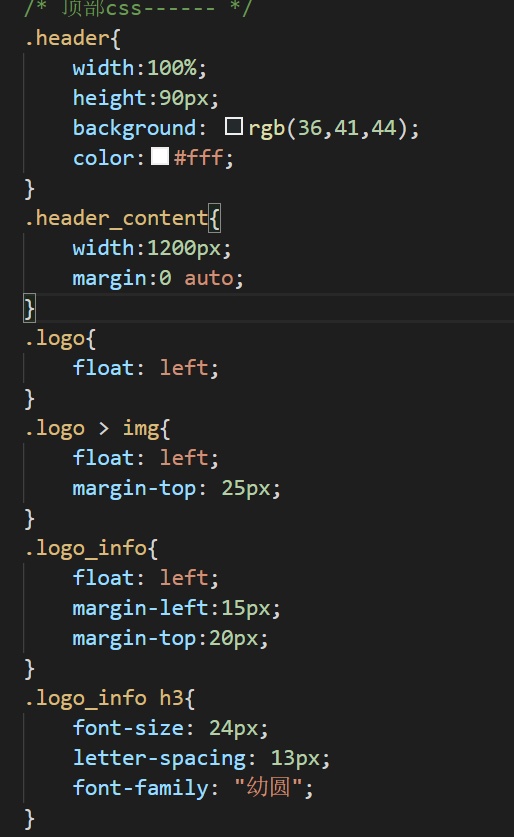
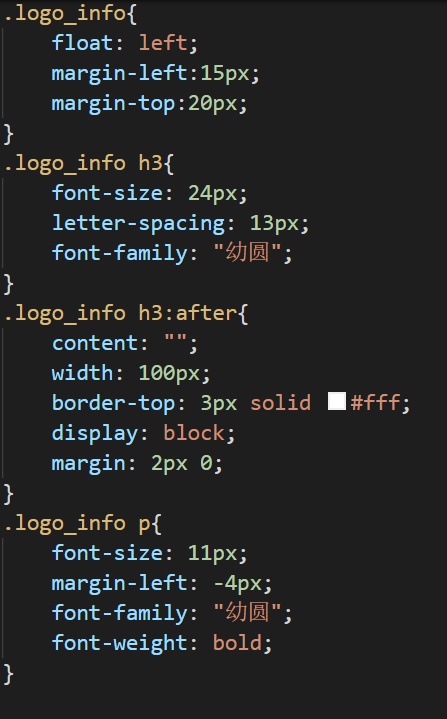
Css样式:


顶部导航代码:







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








