
一、基础复习
1.前后端交互
通过浏览器调用接口,拿到后台的数据,再做前端的数据渲染。
2. 接口调用方式
因为Vue不操作DOM,所以用后两种
- ajax
- jQuery的ajax
- fetch
- axios
3. URL
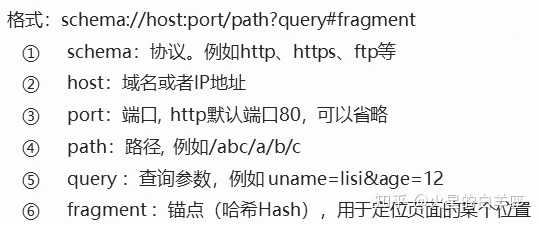
3.1 传统的URL

3.2 Restful格式的URL

4. promise
ES6引入的一种语法,专门用来处理异步编程。
JS层面的异步编程有:
- 定时任务
- ajax
- 事件函数
4.1 演示jQuery的ajax的异步
先执行外面的,后执行里面的
路由
app前端
var 控制台先打印 --- 后打印 Hello World!
多次写ajax请求,顺序无法控制
路由
app前端
$级别相同,没有顺序
若想要按顺序打印,需要嵌套(回调地狱)
$
4.2 promise演示
- 解决回调地狱问题
- 简洁的API,更容易控制异步操作
简单演示

var 成功时触发resolve,失败触发reject
基于promise处理ajax请求
function 路由:
app显示:

then参数中函数的返回值
- 返回promise对象,该对象会调用下一个then
queryData- 返回普通值,直接传递给下一个then
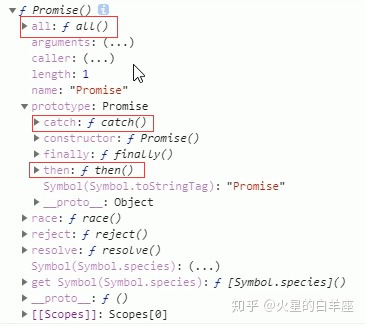
queryDatapromise常用的API
- .then() 获取异步的正确结果
- .catch() 获取异常信息
- .finally() 成功与否都会执行
function - Promise.all() 并发处理多个异步函数,所有任务执行完才能得到结果
- Promise.race() 并发处理多个异步函数,只要一个函数执行完就得到结果
function 路由
app

5. fetch
fetch是原生JS,且会返回Promise
fetch(url, options).then()options默认get时可省略
5.1 fetch的基本使用
- text() 方法属于fetchAPI的一部分,它返回一个Promise实例对象,用于获取后台返回的数据
<路由
app显示:控制台打印 Hello Fetch!
5.2 fetch的请求参数
get delete
fetch路由
app控制台打印:
- 传统的URL传递参数!123
- Restful形式的GET请求传递参:查询456
- Restful形式的DELETE请求传递参数:删除789
post put
fetch路由
app控制台打印:
- POST请求传递参数xwf:添加lisi---123
- POST请求传递参数json:添加张三---456
- PUT请求传递参数:修改123---张三---789
5.3 fetch响应结果
text() 响应数据为json字符串格式
fetch
json() 响应数据为json对象格式
fetch

6. axios
网址:https://github.com/axios/axios
6.1 axios的基本使用
- ret自定义
- data固定,用于获取后台的真实数据
<路由
app控制台打印出 Hello axios!
6.2 axios的请求参数
get请求参数(查询)
axios对应路由
appdelete请求参数(删除)
同上,get换delete
post请求参数(添加)
// 请求参数为 json字符串 类型
路由
appput请求参数(修改)
axios路由
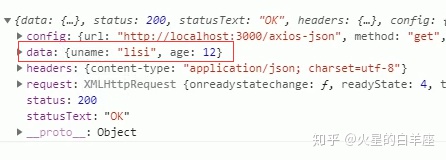
app6.3 axios的响应结果
响应结果的主要属性
- data:响应数据
- headers:响应头信息
- status:响应状态码
- statusText:响应状态信息
axios路由
app
axios全局设置
// 超过3秒没响应,返回服务器出错
6.4 axios拦截器
请求拦截器
config是请求对象,一定要写return。
axios响应拦截器
res是响应对象
axios7. async/await
ES7引入的语法,更加方便的进行异步操作
处理单个异步请求
- async作为一个关键字放到函数前面,函数就会隐式返回一个promise
- await 关键字只能在使用 async 定义的函数中使用不能单独使用,后面可以直接跟一个 Promise实例对象
async 处理多个异步请求
axios路由
app控制台打印 world




















 5703
5703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








