前言
微信公众号:潇雷
当努力到一定程度,幸运自与你不期而遇。
需求
在所做的Vue项目中,需要在鼠标移动文字框的时候显示一些详细信息。最终实现的效果如下:

鼠标经过button的时候,可以在光标附近显示出一个悬浮框,显示框里面显示时间和值的信息,鼠标移出button元素的时候,这个显示框会消失。
分析
涉及到鼠标的移动事件。
鼠标事件有下面这几种:
1、onclick(鼠标点击事件)
1box.onclick = 2、onmousedown(鼠标按下事件)
1box.onmousedown = 3、onmouseup(鼠标松开事件)
1box.onmouseup = 4、onmousemove(鼠标移动事件)
1box.onmousemove = 5、onmouseout(鼠标划出事件)
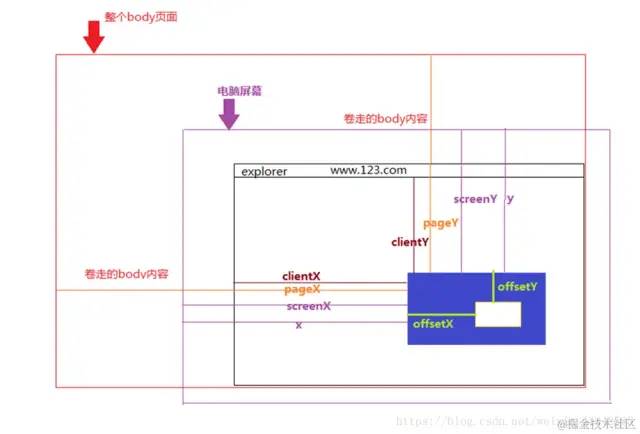
1box.onmouseout = 由鼠标的MouseEvent需要了解几个坐标:
一、clientX、clientY
点击位置距离当前body可视区域的x,y坐标
二、pageX、pageY
对于整个页面来说,包括了被卷去的body部分的长度
三、screenX、screenY
点击位置距离当前电脑屏幕的x,y坐标
四、offsetX、offsetY
相对于带有定位的父盒子的x,y坐标
五、x、y
和screenX、screenY一样

实现
我实现的思路是写了一个默认的空div,用来展示悬浮框信息。展示的悬浮框是绝对定位,一开始是隐藏的,当触发mouseover事件的时候,把display变为block块级元素,然后获取的event事件,
1


















 6611
6611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








