本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。
问题描述
vant-ui提供了现成的商品卡片,可以用于购物车页面

解决方案
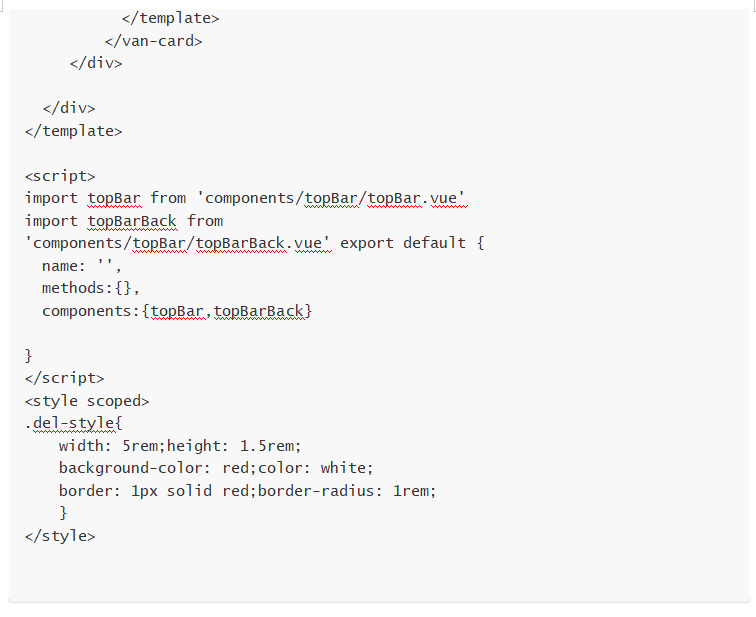
1.引入顶部导航栏
1.引入商品卡片组件
main.js中追加

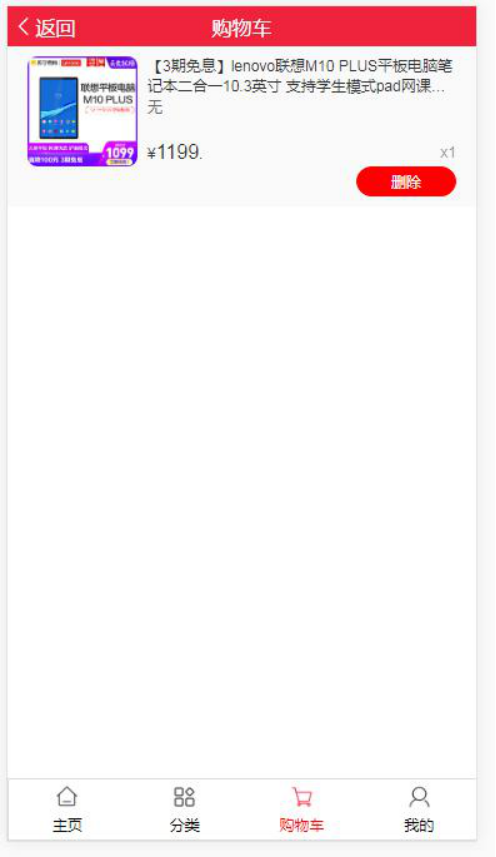
2.页面使用并查看效果
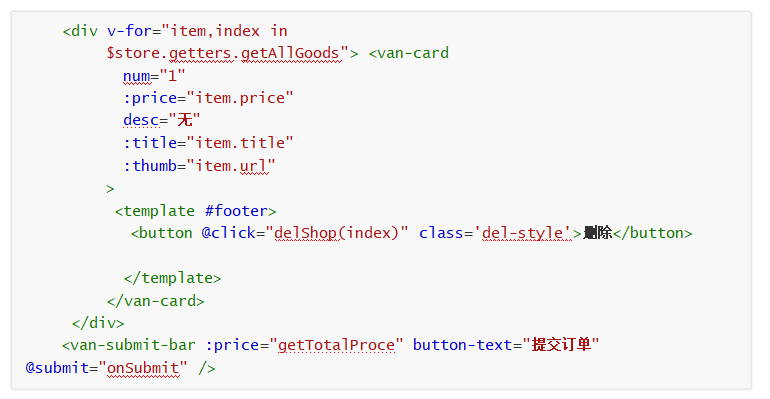
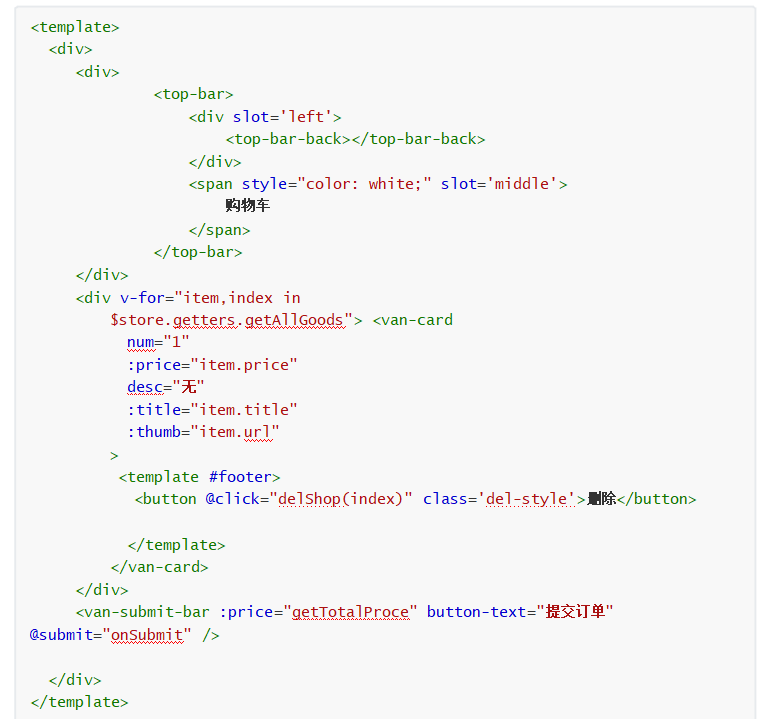
views/gwc.vue
ps:直接遍历$store.getters.getAllGoods即可拿到购物车中的数据


如果页面为空,需要先加入商品到购物车,再回到购物车页面

计算总价
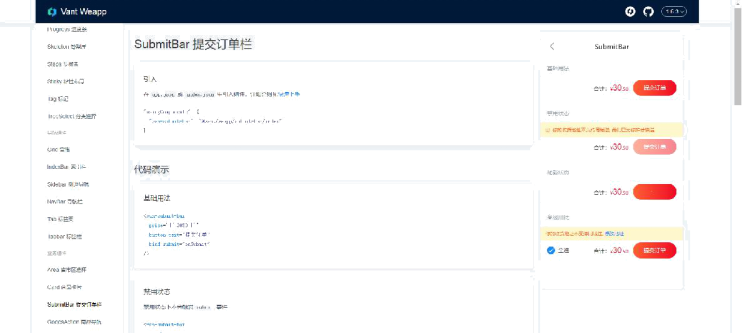
1.引入底部的价格栏,vant-ui提供了现成的组件.该组件自动定位到页面底部,会覆盖底部导航栏,这个页面不显示导航栏正好。但为了防止未知情况发生,还是建议在app.vue中设置'/gwc'路由下隐藏导航栏。在商品详情页一章中讲解了如何动态形式导航栏

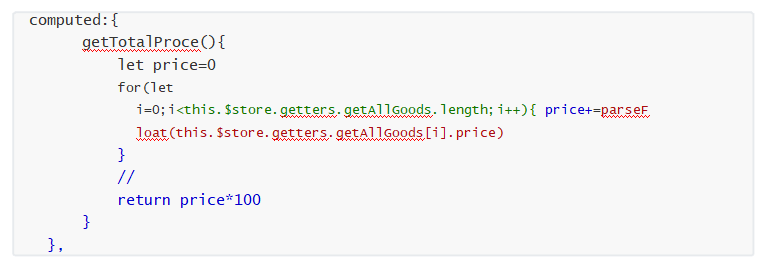
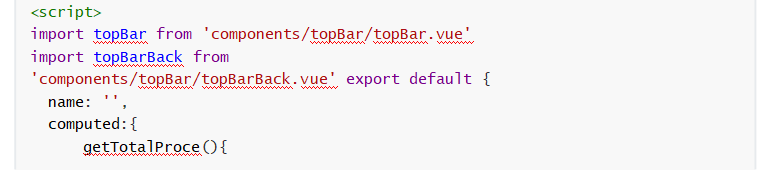
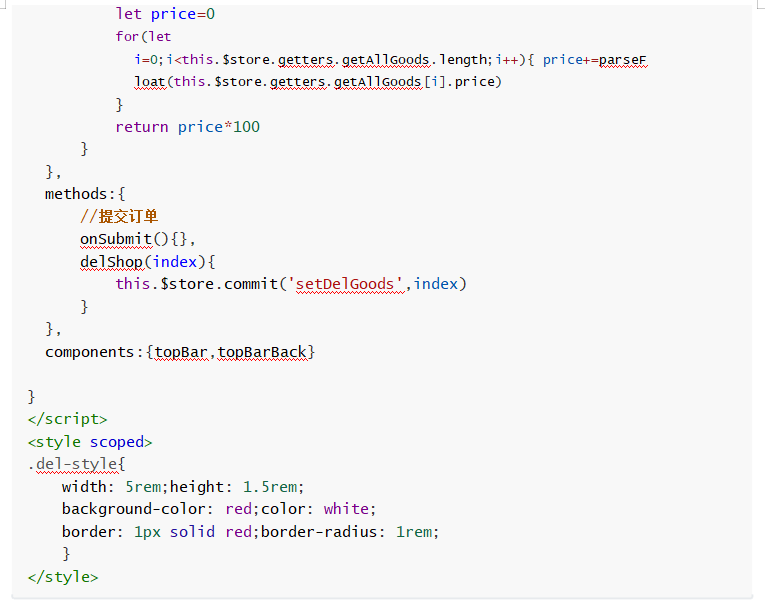
2.在购物车页面内通过computed计算属性,计算$store中存放的所有商品的总价 gwc.vue


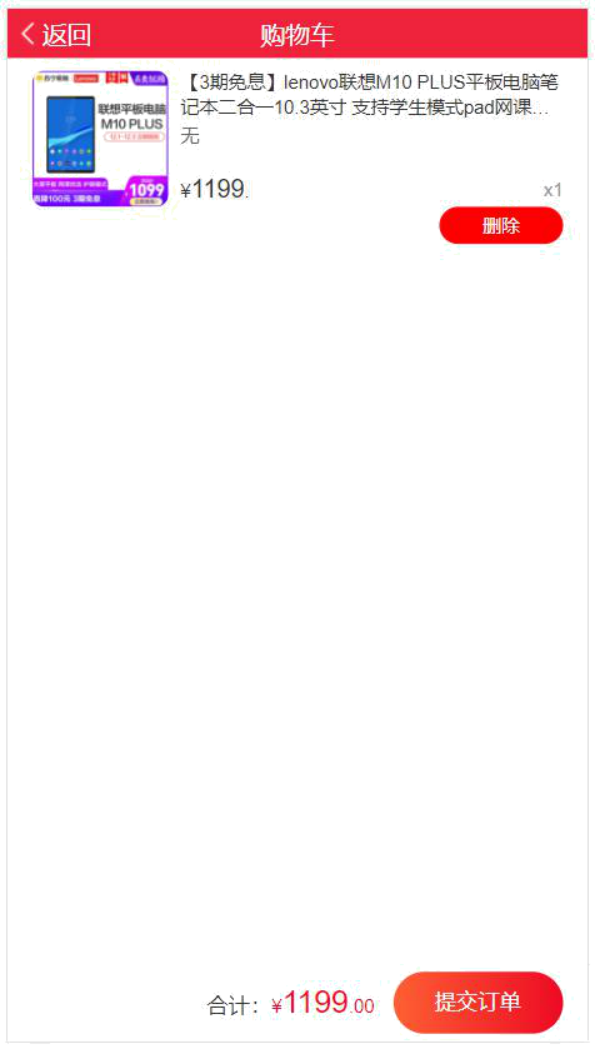
3.查看效果

删除功能
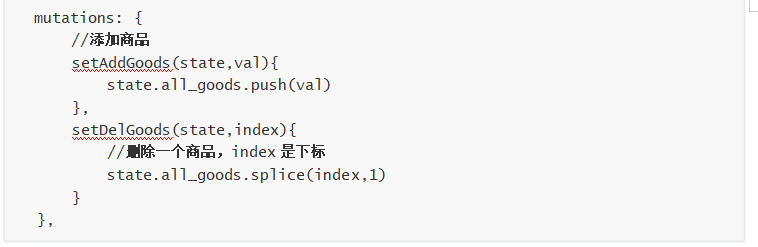
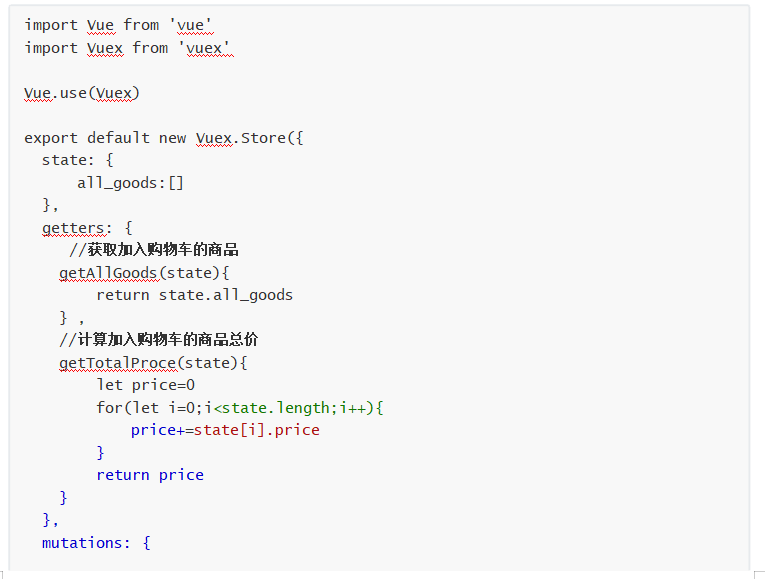
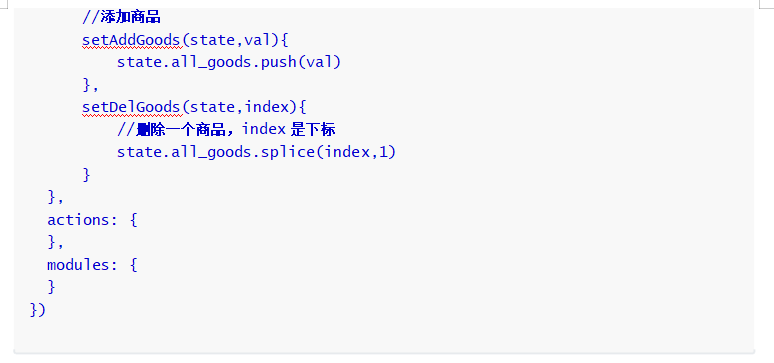
1.在vuex的mutations中添加删除函数,需要知道商品在全局变量数组中的下标 store/index.js

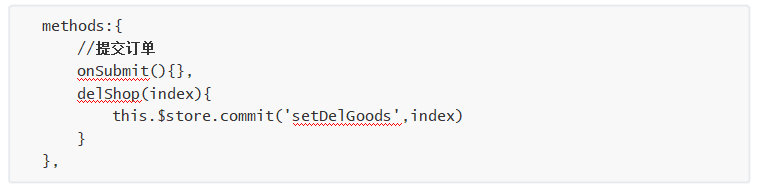
2.在购物车页面的删除函数中触发

扩展知识
每次打开网页或者刷新网页,vuex中的数据都会清空,在这里意味着购物车会被清空。如果希望网页刷新或者重启购物车里的商品都保持之前的状态,可以使用webstorage来完成。很简单,自行百度webstorage。
结语
完整代码
store/index.js


gwc.vue



实习编辑:衡辉
稿件来源:深度学习与文旅应用实验室(DLETA)




 本文介绍了一个使用Vue和Vant-UI构建的微商城项目中的购物车页面。主要内容包括:引入Vant的顶部导航栏和商品卡片组件,实现商品总价的计算,以及添加删除功能。同时,讨论了Vuex状态管理中数据刷新后清空的问题,提出了使用WebStorage保持购物车数据的方案。
本文介绍了一个使用Vue和Vant-UI构建的微商城项目中的购物车页面。主要内容包括:引入Vant的顶部导航栏和商品卡片组件,实现商品总价的计算,以及添加删除功能。同时,讨论了Vuex状态管理中数据刷新后清空的问题,提出了使用WebStorage保持购物车数据的方案。
















 3748
3748

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








