
1. 在微信开发者工具新建项目(选择云开发)
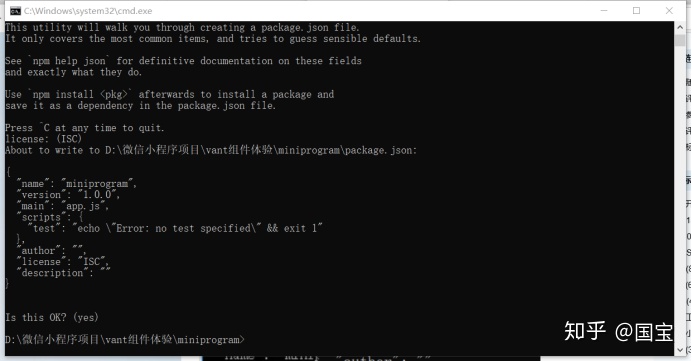
2. 右键miniprogram文件夹(在终端打开)输入 npm init 初始化package.json一路回车,最后是这样子的就初始化好了:

3. 初始化后就会在目录出现一个package.json文件,接着就开始安装vant依赖:(此处是nmp安装方式):
npm i @vant/weapp -S --production回车
接着输入:npm i vant-weapp -S --production
4. 安装完之后在微信开发者工具右上角的详情里面点击本地配置,勾选使用nmp配置,

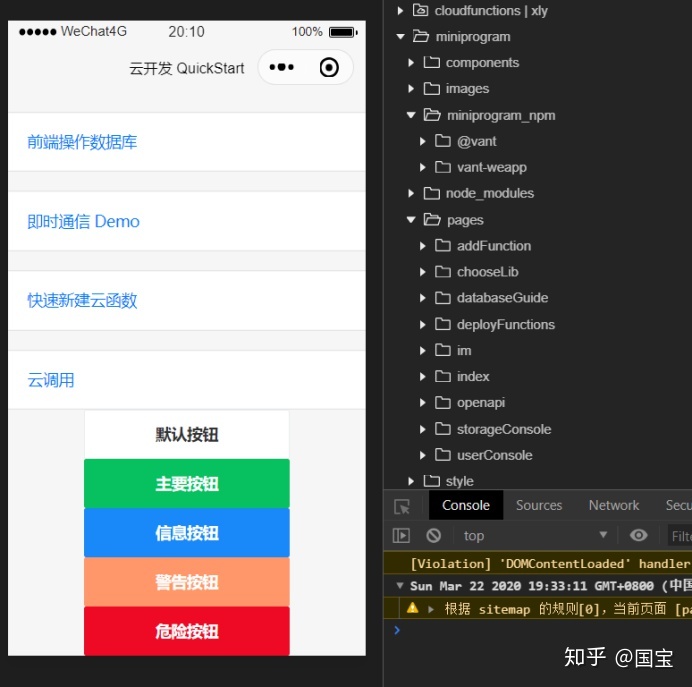
5. 接着在微信开发者工具的左上角工具栏点击构建npm这样就完成了vant的配置了,此时的目录是这样的,我们可以看到有了@Vant

6. 接下来我们做一个小的测试,这里是用组件里的按钮,首先是在pages下的index文件夹的index.json里面添加路径(这里的路径是指npm安装的情况下),注意index是你要添加组件的页面文件夹:

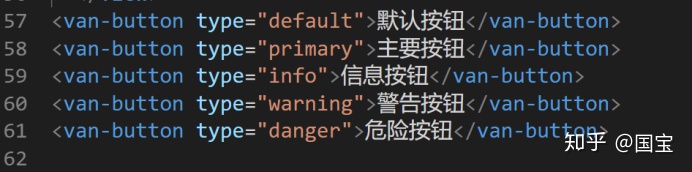
7. 接着在index.wxml里面书写按钮:

8.接着编译就可以看到效果了:





















 549
549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








