目录
什么是Vant
Vant是一个轻量,可靠的移动端组件库,2017开源
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
vant优势
ElementUI是开发计算机浏览器(非移动端)页面的组件库
而Vant是开发移动端页面的组件库
列如:使用手机或是移动设备非计算机设备访问前台系统
Vant特性
- 🚀性能极佳,组件平均体积小于 1KB(min+gzip)
- 🚀 65+ 个高质量组件,覆盖移动端主流场景
- 💪 使用 TypeScript 编写,提供完整的类型定义
- 💪 单元测试覆盖率超过 90%,提供稳定性保障
- 📖 提供完善的中英文文档和组件示例
- 注:此处参考官方文档
第一个Vant程序
首先确定一个要创建项目的文件夹
例如在G盘下创建vue-home文件夹
//注B盘是故意分盘的分出来的
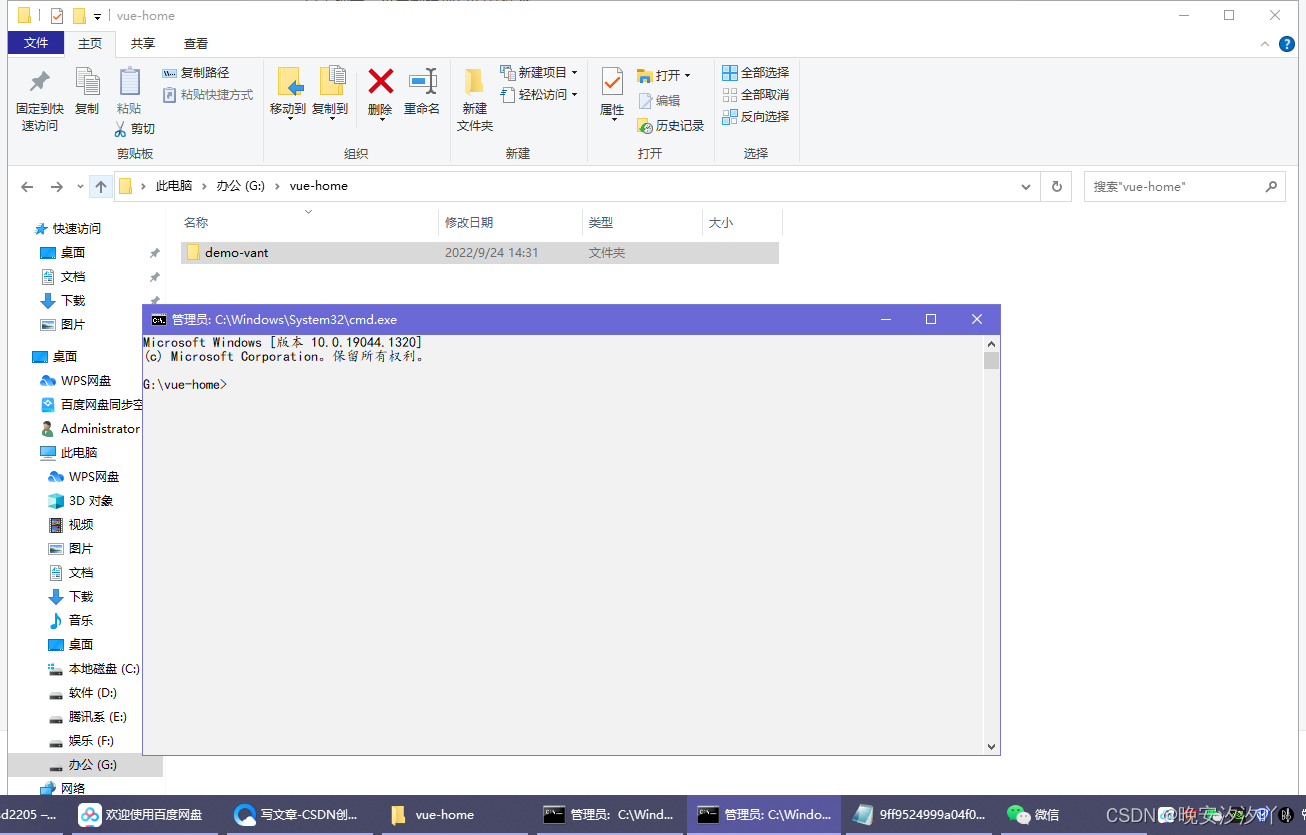
进入文件夹,在地址栏输入cmd 打开dos命令行界面
命令 如下:G是系统盘盘符
G\vue-home>vue create demo-vant

命令窗口
注:这是创建窗口

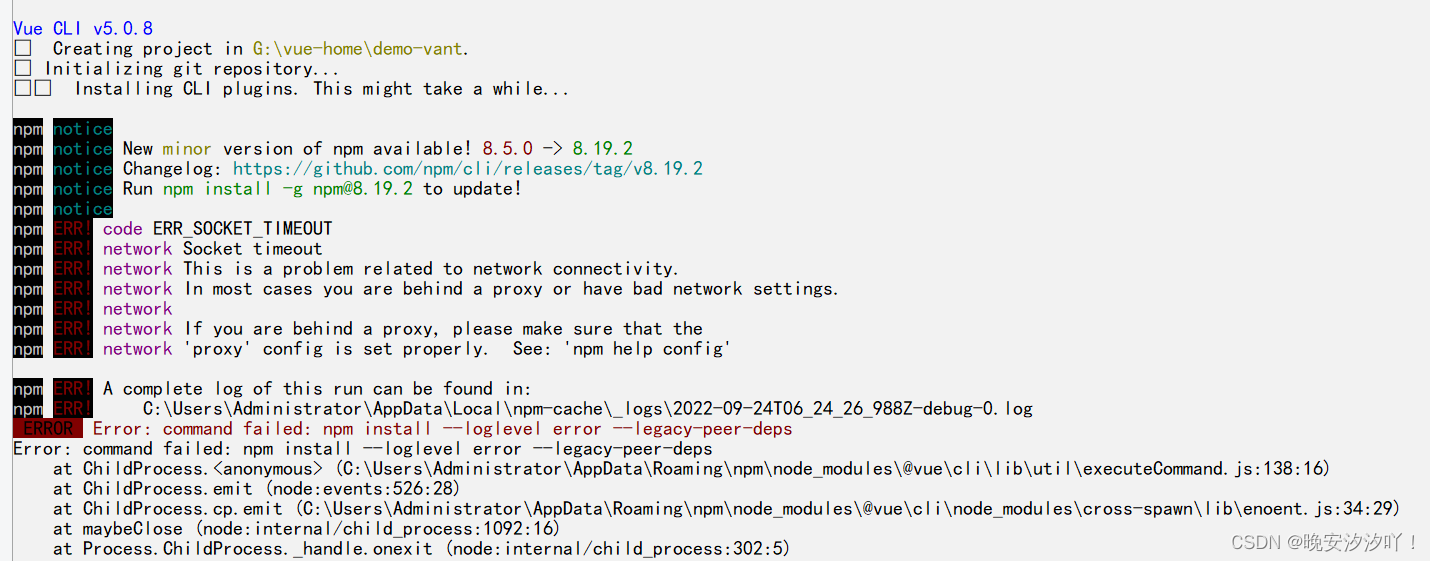
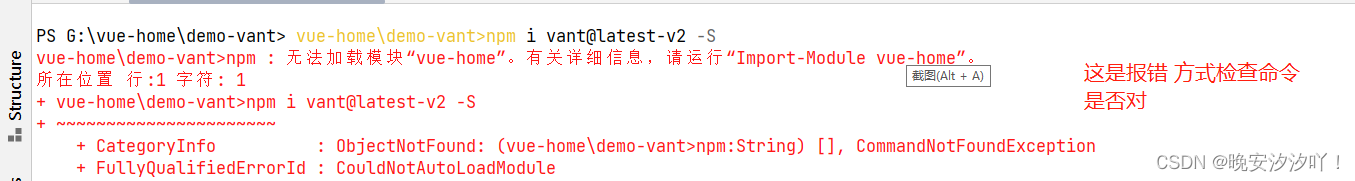
报错窗口;

如果报错:解决方法 安装vue脚手架
参考:创建第一个Vue项目_晚安汐汐吖!的博客-CSDN博客
 安装Vant支持
安装Vant支持
我们创建的Vue项目并不会默认就支持Vant
所以,我们需要安装Vant的支持到Vue项目中
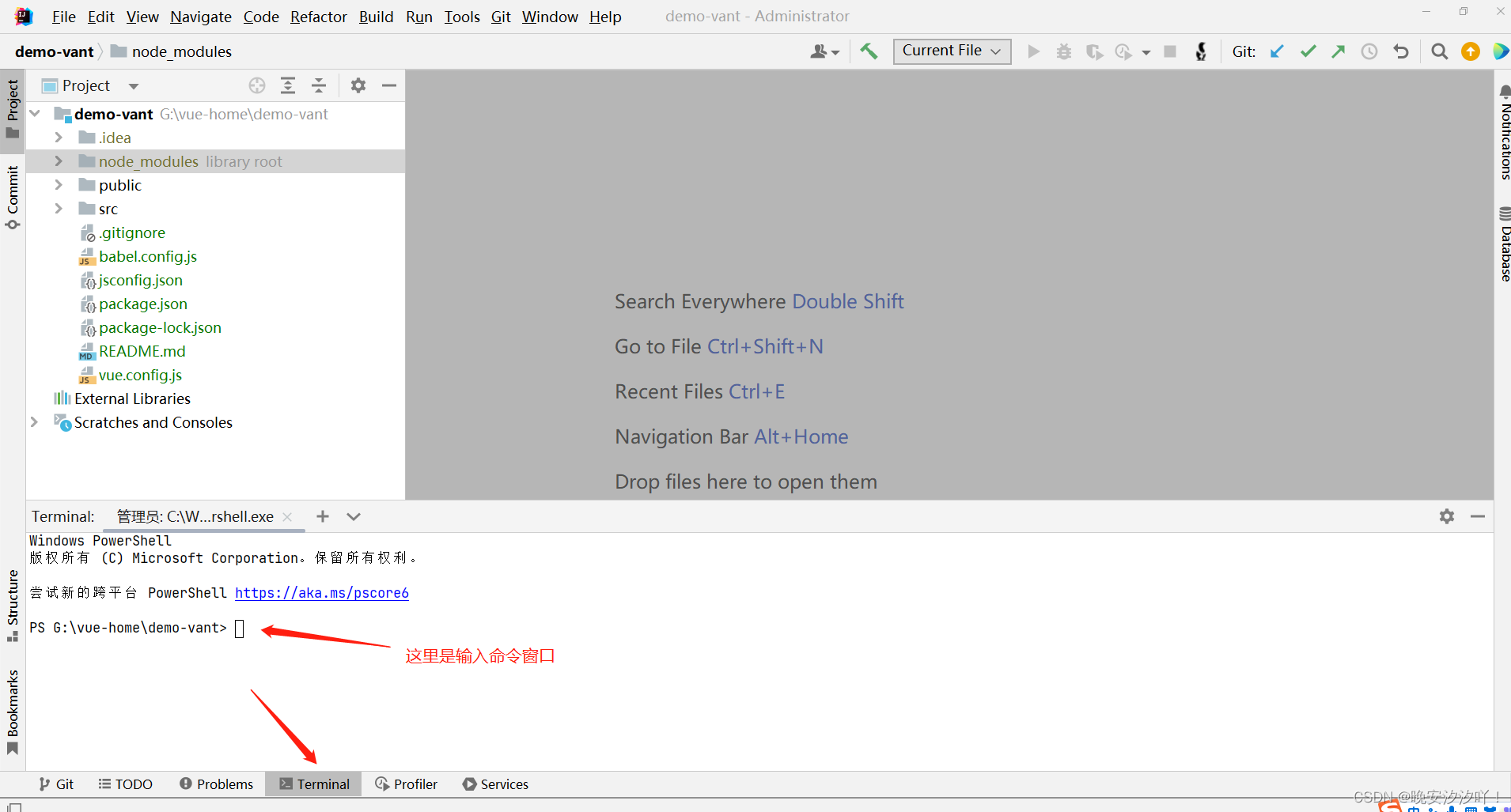
在打开的idea界面最下方,找到Terminal点击
在出现的命令行中输入安装Vant的指令
运行安装Vant的npm命令:(-S的S是大写的!!!!!!!)
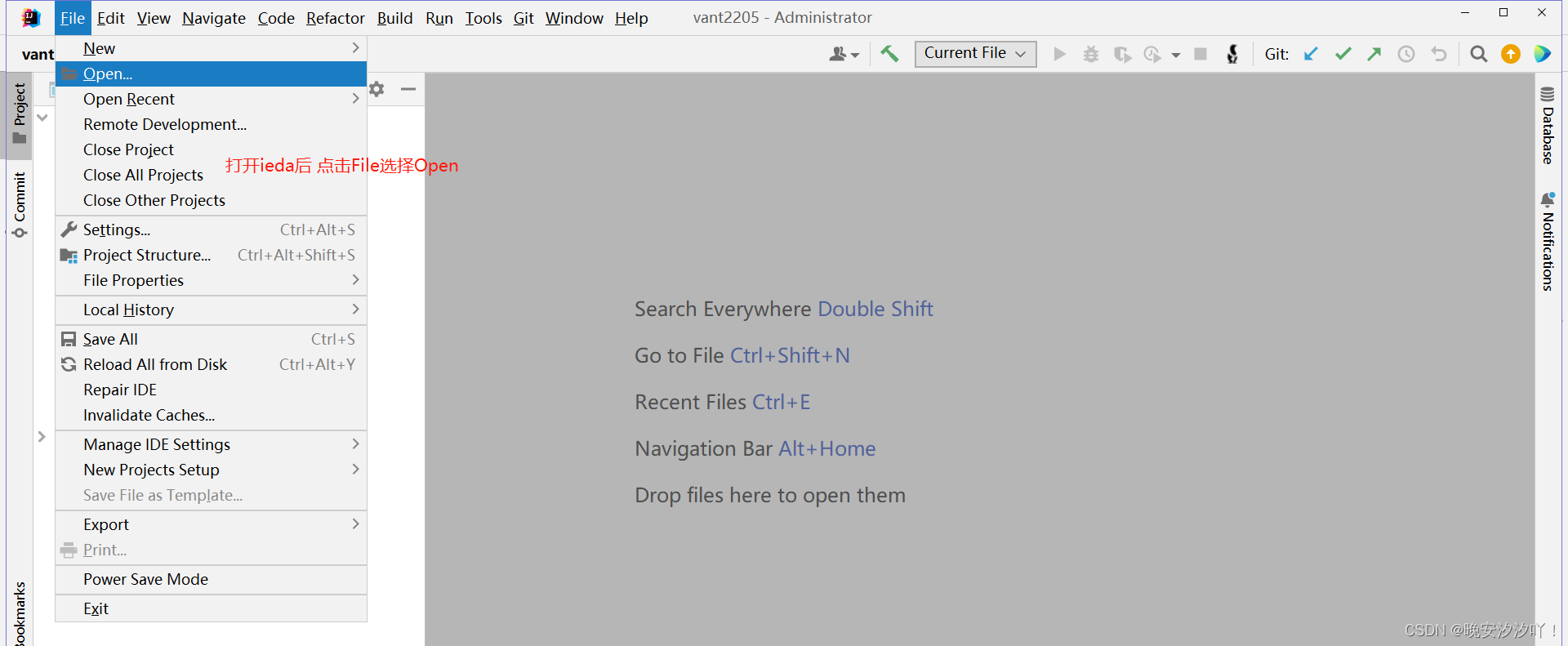
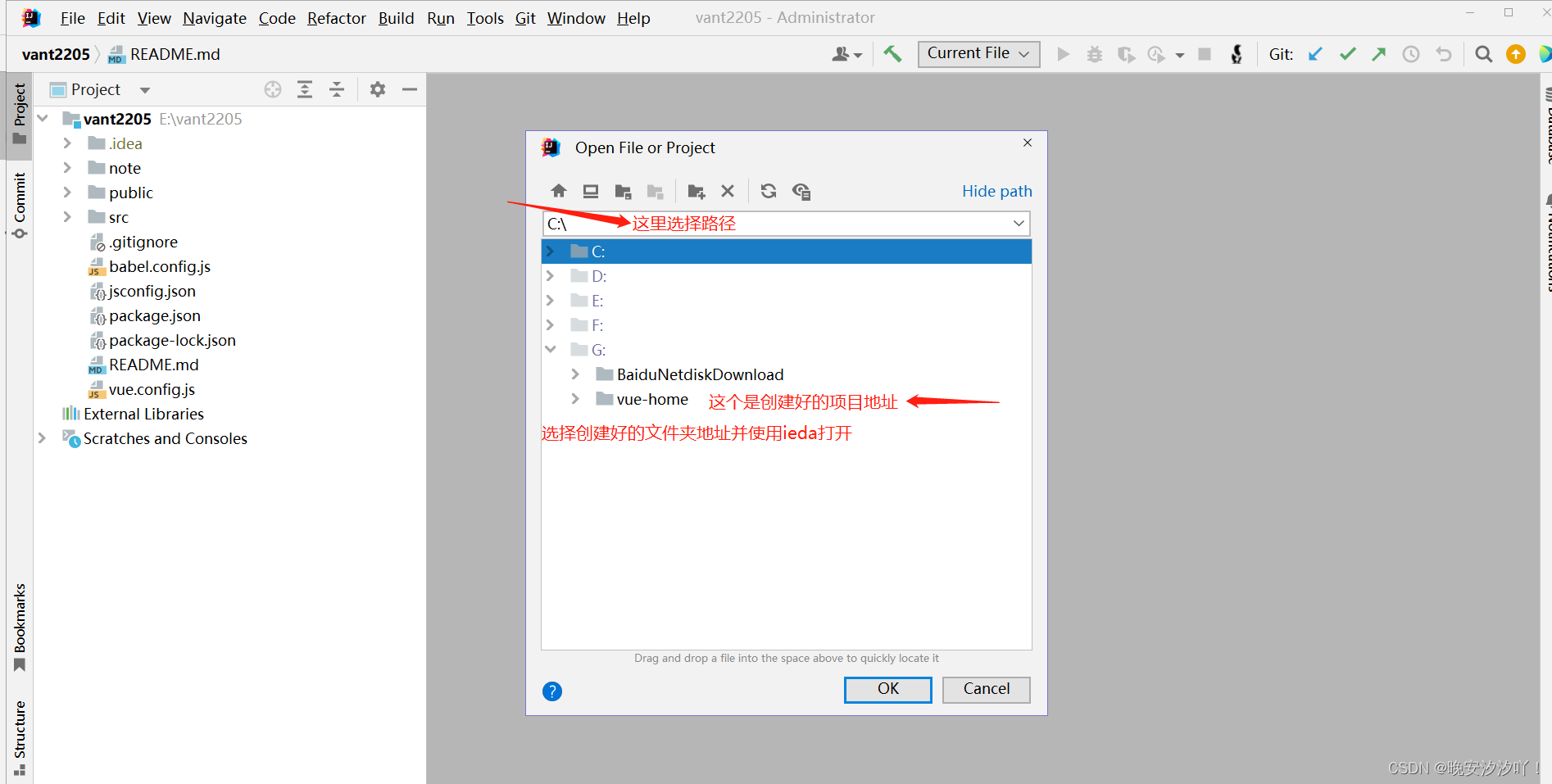
进入idea:这里是idea里边进行的

第二步:

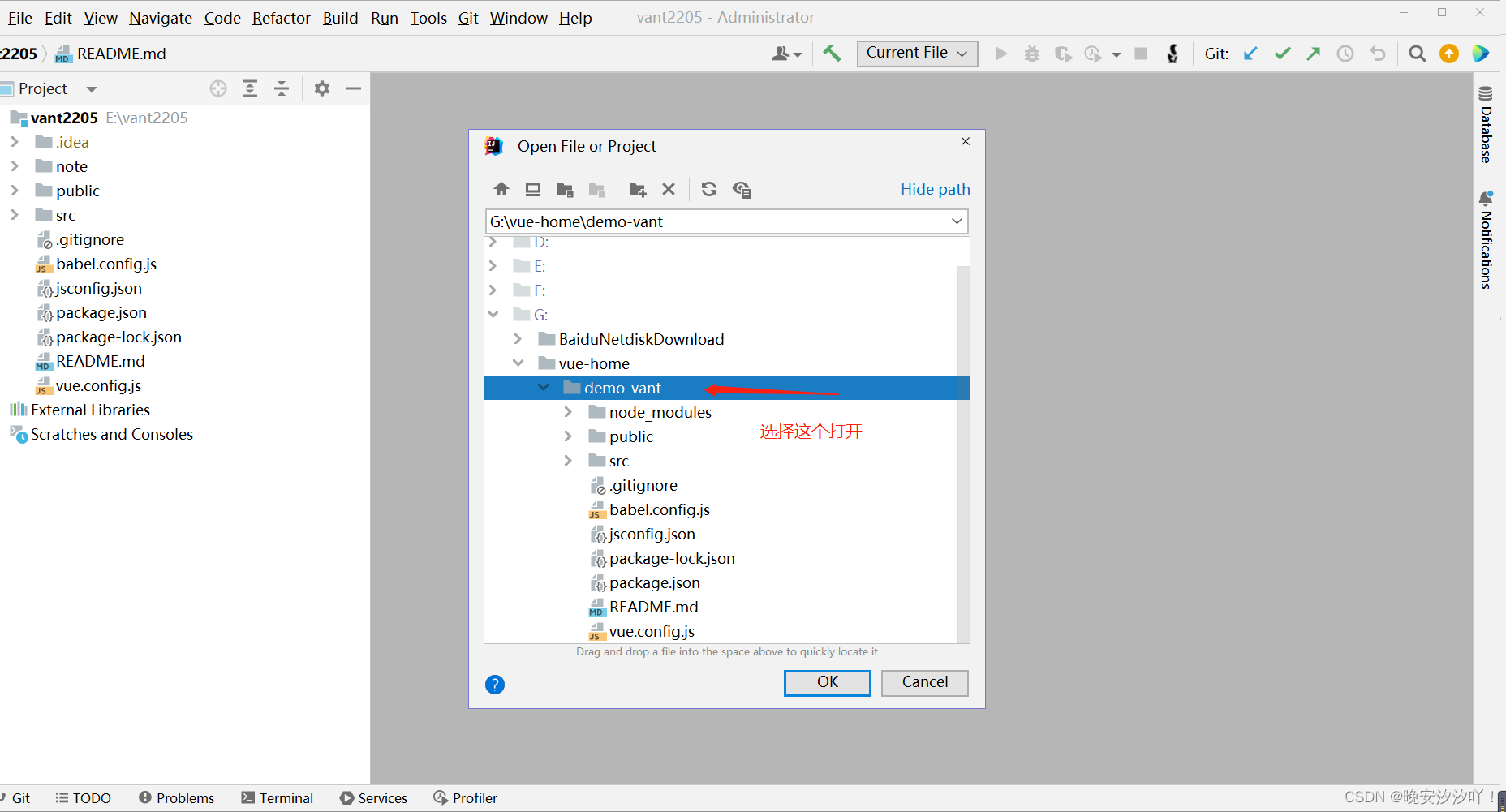
第三步 打开

第 四步:

第五步骤:输入命令
npm i vant@latest-v2 -S
注意:下边是完整命令行
G:\vue-home\demo-vant>npm i vant@latest-v2 -S

正常窗口:
安装结束后可能有警告,可以忽略
最终可能看到下面的结果

到此为止,我们就将Vant运行需要的文件安装在vue项目中了
启动查看:
命令: npm run serve 
输入浏览器地址:http://localhost:8080/






















 1681
1681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








