
怎样用PS制作文字穿插效果?看小天这篇就够了!!!
先上一张最终效果:

那么接下来就是最详细的教程啦!先给大家看个脑图理解一下大概的步骤!
文末还有福利送给大家哦!欢迎来公众号【平面设计自习室】一起成为PS大神!

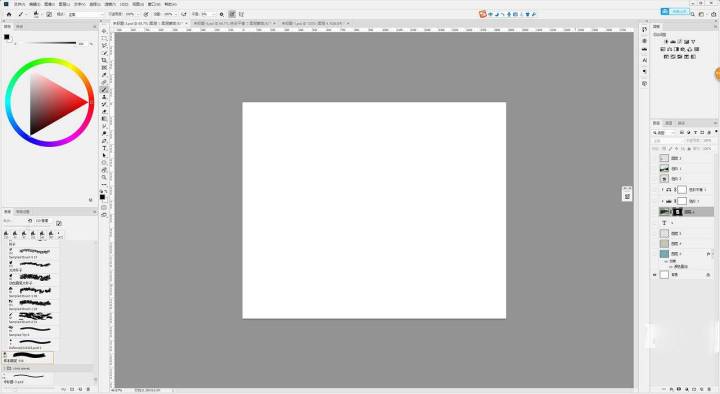
1、首先我们打开PS创建一个偏正方形一点的画布,画布大小根据照片的清晰度和照片尺寸去定就好了。

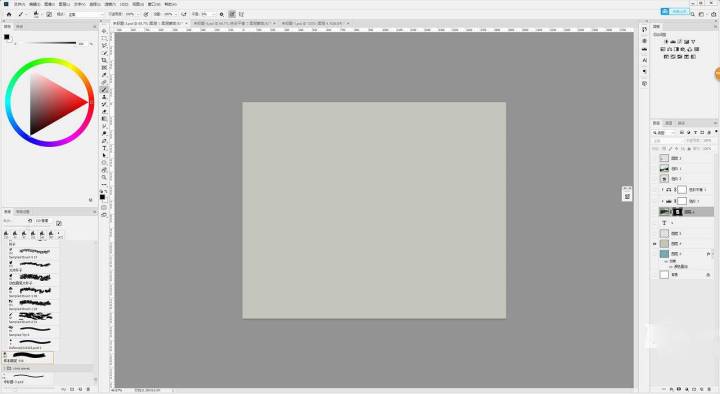
2、给背景填充一个灰灰的颜色,这个颜色低保和,不要太暗即可,因为后期我们会根据画面需求对背景色做出一些调整。

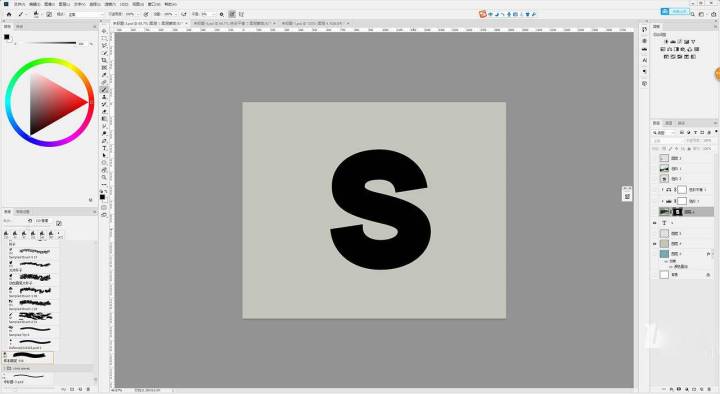
3、接着直接在画布上用文字工具创建一个创建一个等线的字符。

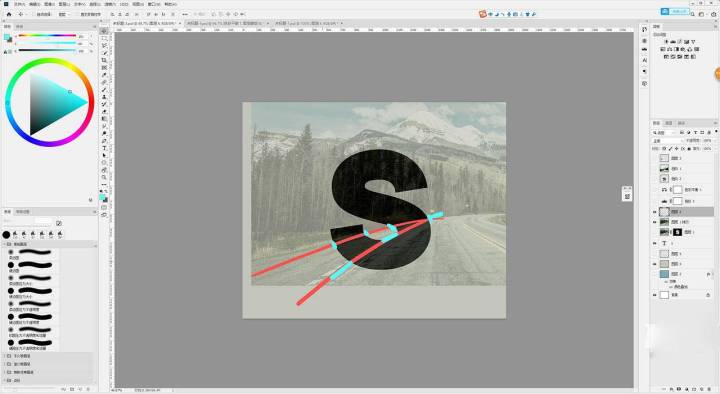
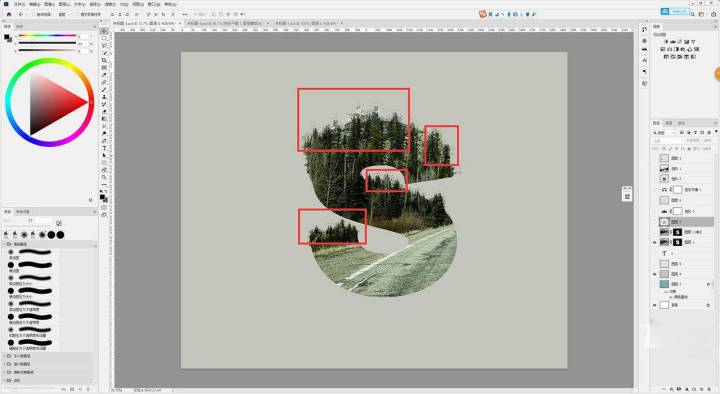
4、把平常拍摄的照片放到画布中,并调整不透明度,在这里我们找到一个合适的位置,我们在找位置的时候,通常可以借助照片中的一些线条,通过在画面中出现一些连续的线条然后用文字的结构将线条打断,会让我们最后的作品显得更加有趣。

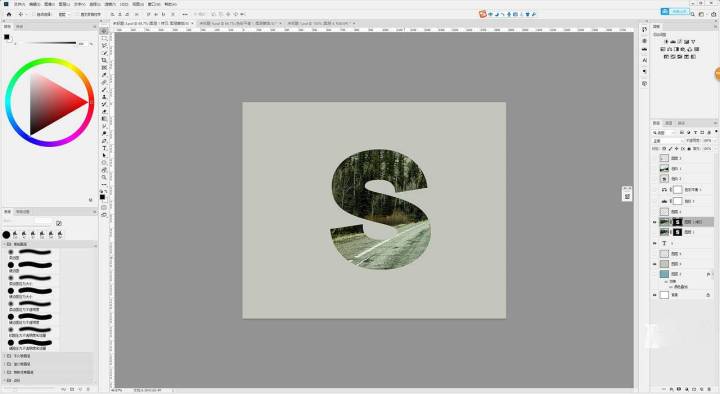
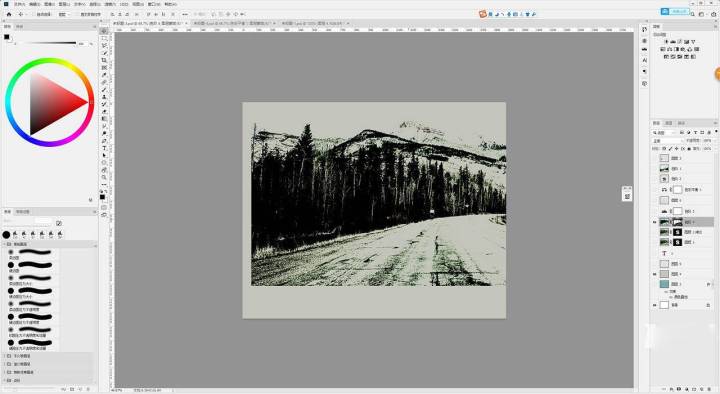
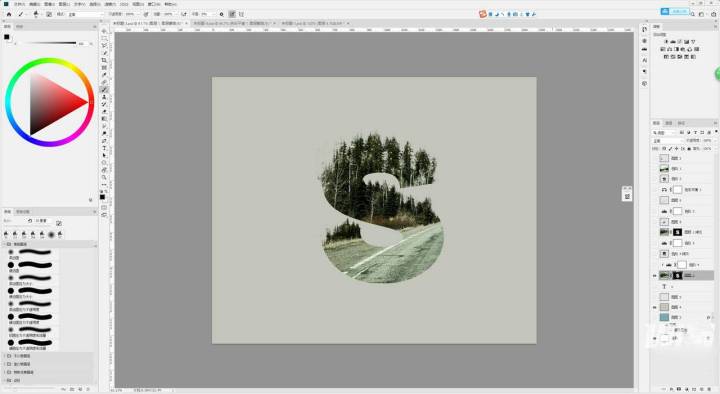
5、找好位置后按住Ctrl键点击文字缩略图,然后出现文字的选取,接着选择照片给照片创建蒙版,这样我们就有了一个上面有风景的文字图案。

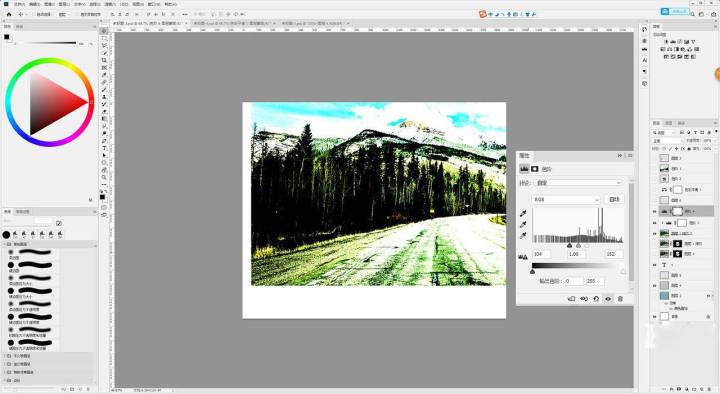
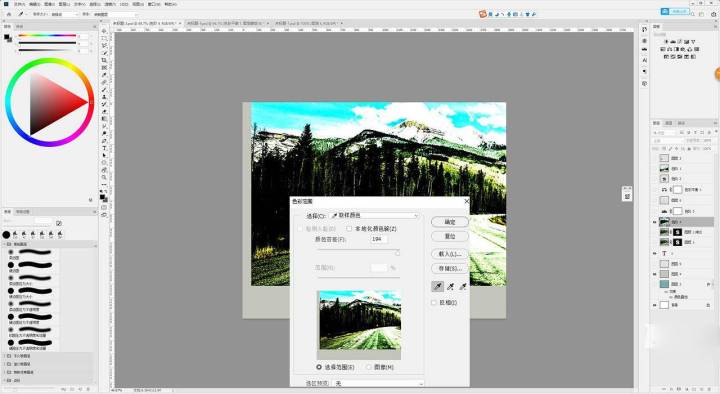
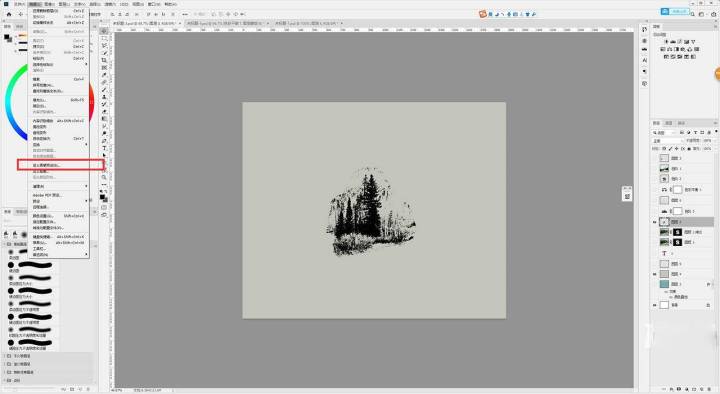
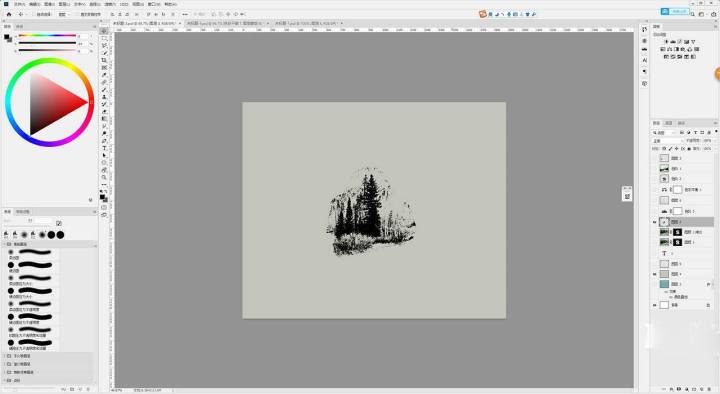
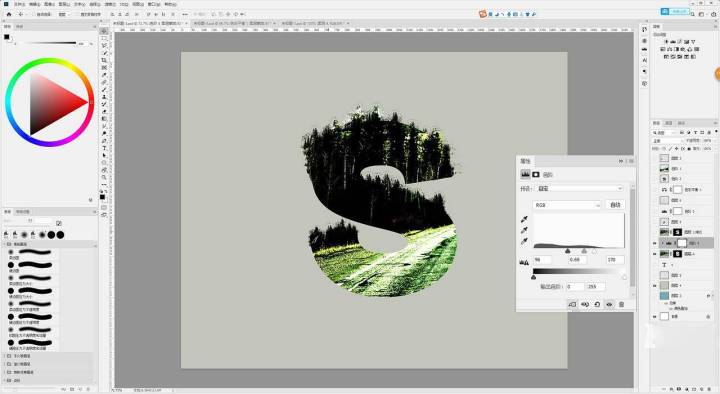
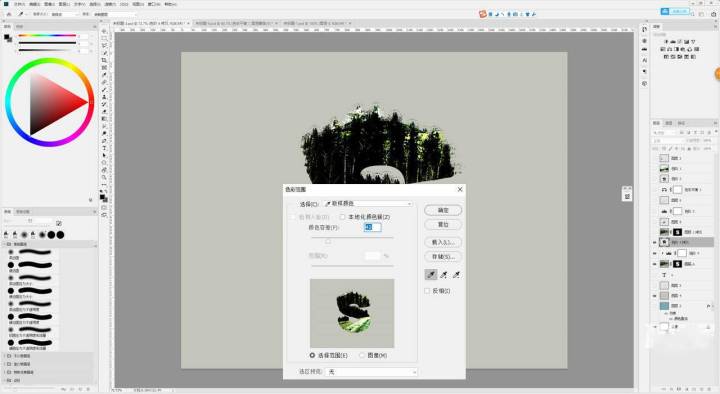
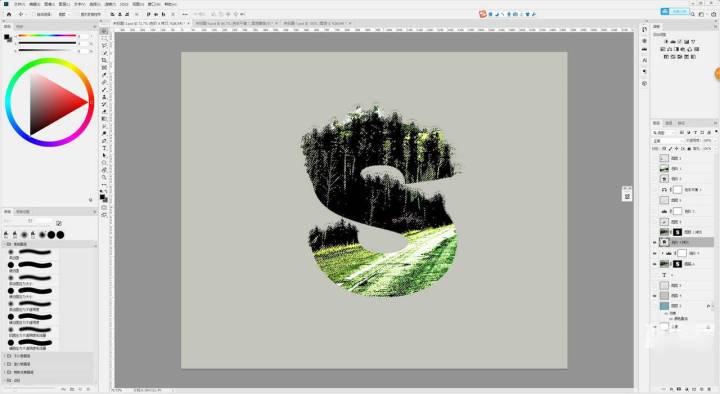
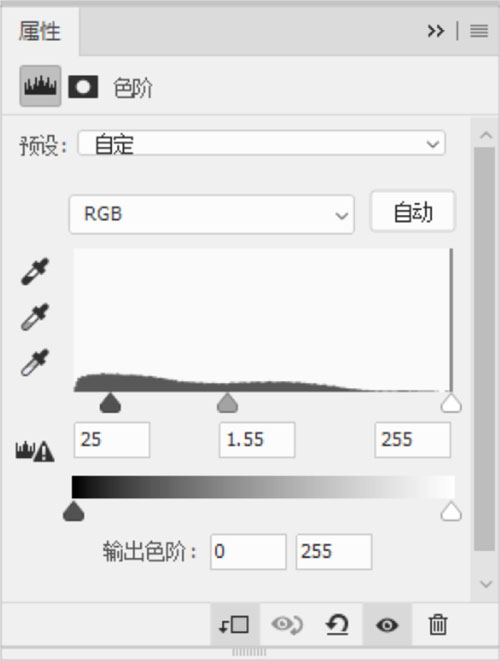
6、我们先复制一层文字图案的图片,然后取消它的蒙版,然后通过调整色阶来增加图片的对比度,让画面中的树木显得更加明显,接着我们用(选择-色彩范围)选中图片中的树木部分然后创建蒙版,这时候我们就有了一个树木的图层。



7、给树木图层创建选区,然后使用黑色画笔加深树木图层树木部分,直到有了一个合适的树木的剪影然后使用橡皮工具擦除多余的部分只保留一团树木的剪影,然后在编辑栏里面创建自定义画笔,这样我们就有了一个树木画笔。


8、使用树木画笔在我们前面的文字图片上面进行擦拭擦出一些零散的树木的枝头。

9、给文字图片创建一个色阶调整图层然后调整色阶对比度,使用色彩范围,选中画面中一些树木的部分,然后我们在蒙版上使用黑色画笔擦出这些树木。




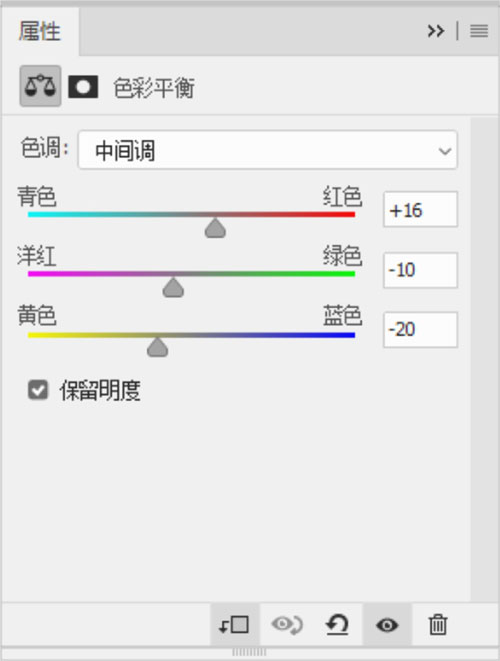
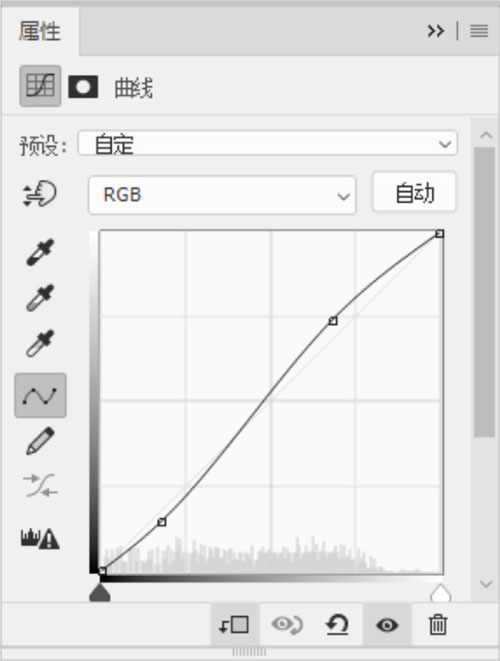
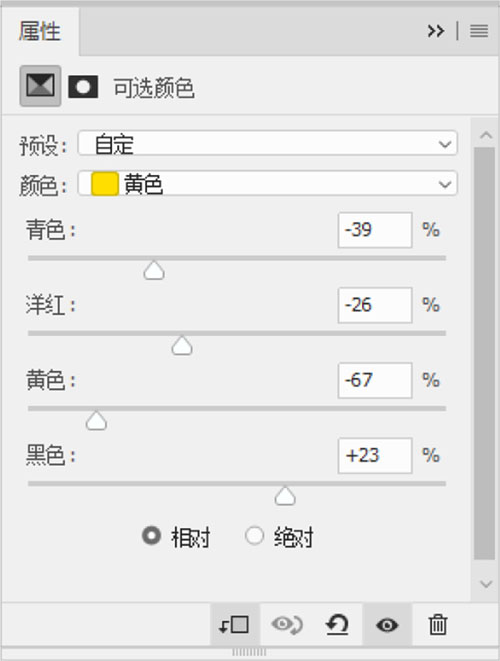
10、创建投影并给文字图片进行一些简单的调色让画面效果更强烈,最后取画面中的一些中间色作为我们这次风景艺术字的背景。




最终效果出来啦!!!

再送你三个PS超强小技巧哦!都超好用der~~~
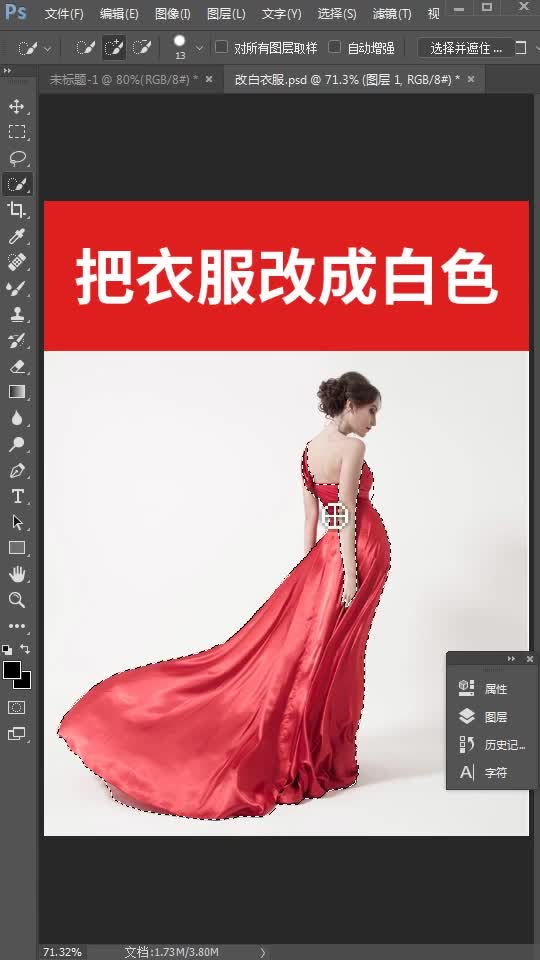
一.秒变衣服颜色


二.一秒加唇彩


三.图片拉伸不变形


学海无涯苦作舟,要不要跟我多学几招!来嘛~~~~
天新电子商务知识库:如何用PS做出这种飘散粒子的图片?zhuanlan.zhihu.com


看完想请你帮小天一个忙哦!♡
点个赞,让更多小伙伴看到小天的分享
点个关注,让小天可以持续给你出更多的PS教程
点个收藏,让小伙伴们在想要学PS的时候不用翻
再偷偷告诉你一件事哦!
关注公众号 【平面设计自习室】
回复 【一元课】,领取四节教你月入6000的一元神课
回复 【福利】,领取2万款精品设计福利,软件、素材、教程······一网打尽
回复 【安装包】,领取PS安装包






















 2989
2989

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








