

上周末,我给大家分享了很多高质量图片,一共 7 个大类 200 张。
有朋友给我留言,想知道那些背景图怎么用。
所以,咱今天分享几个处理手法,让大家把素材实用起来,免得放硬盘里吃灰。
01. 巧用裁剪构图
这种方法很简单,就是把一张大图,裁剪出一部分,放到 PPT 中加文字即可。
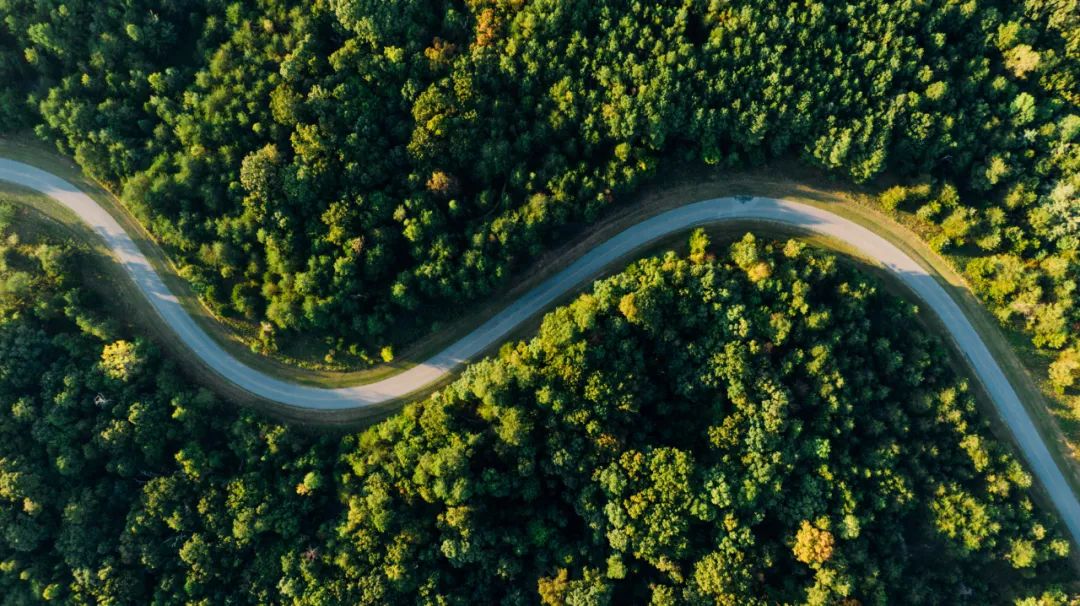
比如这张图:

我们可以通过局部裁剪,做成对称式的构图,再添加简单的文字内容。

建筑的对称构图,会给人一种严肃正式的感觉,拿来当封面页是很不错的。
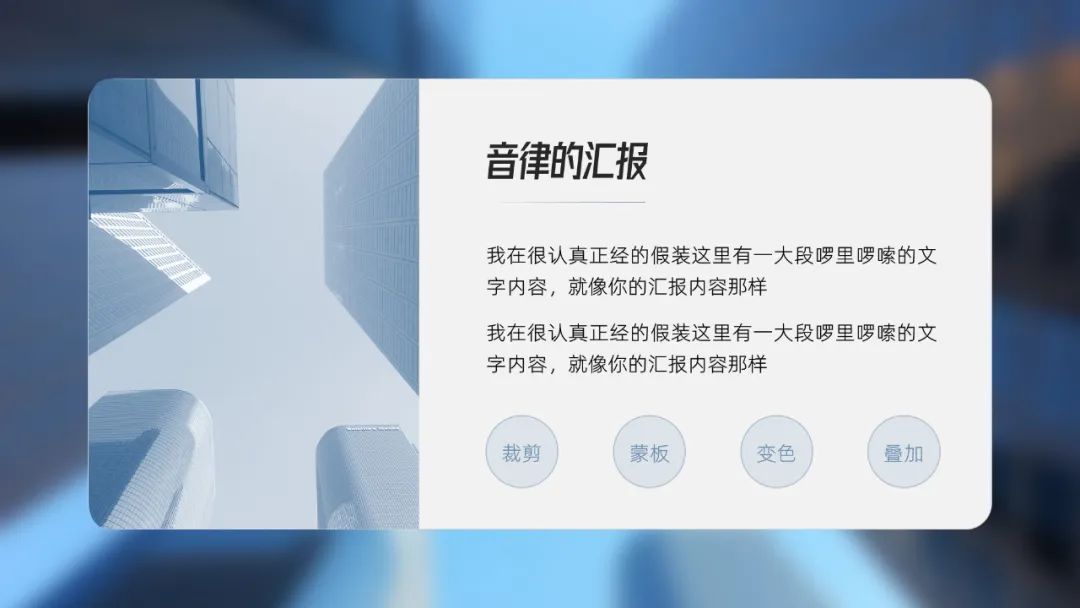
同样,我们也可以采用环绕式构图:

把图片局部裁剪,中间留出足够的空间,添加文字即可。

这种处理手法简单、高效,经常用做首尾页、过渡页。
上面的案例,其实也可以说是对称式的,那要是非对称的图片怎么办呢?

如果有一张非对称的建筑图,同样可以局部裁剪。
我们只需要在图片上方,添加一个色块,或者加线框,就方便添加文字内容了。

思考一下,为什么非对称的素材,需要加衬底或线框呢?
因为对称的图片素材,可以起到视觉聚焦的作用。
可以让大家的关注点,都聚焦到内容上。
而非对称的图片,本身看起来会有点乱,第一眼看过去,容易被不规则的图片背景给吸引。
所以,在图片上方添加色块或线框,用来凸显内容,让人第一眼能够聚焦到内容上。
除此之外,也可以把建筑物抠出来,比如:

我们把建筑物抠图,局部裁剪,并在后方添加一张天空的图片,就可以做成下面这张图。

我们还可以找一张倾斜的图:

同样,进行局部裁剪,形成倾斜式的构图。
这样可以多出很多空间,用来添加文字内容,做内容页很合适,比如时间轴:

图片裁剪的玩法还有很多,本文就不逐个列举啦,掌握了思路,可以举一反三试试看哈。
02. 图片添加蒙板
蒙板最简单的用法,就是添加一个色块,把它的填充色添加一个透明度即可。
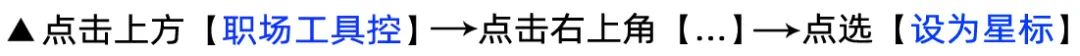
以上周的公路图片举例:

我们在图片上方,添加一个透明度为 10% 的纯色色块。
之后简单画条曲线,加几个时间和内容,就做成了时间轴页面。

同样,也可以用圆环图片素材:

添加蒙板后,简单加个圆形色块,就可以做成六项内容的图示。

同样的思路,那我们用隧道类型的图片,行不行呢?

也是可以的,在蒙板上方添加渐变线条和形状,做成放射状即可。

图片上有明显的线条,添加蒙板后有明暗变化,可以用来视觉聚焦,有很强的冲击感。
同理,用其他隧道背景,或者用代码图片素材,都可以加个蒙板在上面。
凡是一眼看不懂的图,比如几何构图、代码,加上蒙板后,都可以拿来做科技风背景,不信你试试。
除了纯色渐变蒙板,还有一种就是渐变蒙板了。
渐变蒙板也很好理解,就是把色块从纯色填充,变成渐变填充。

比如上面这张图片素材,是一张延时摄影的交通图片。
我们只需要加一个渐变蒙板,留出放内容的部分,就可以简单做出下面这种页面:

03. 图片变色作纹理
这个处理手法,我之前专门写过一篇文章,可以去看看。

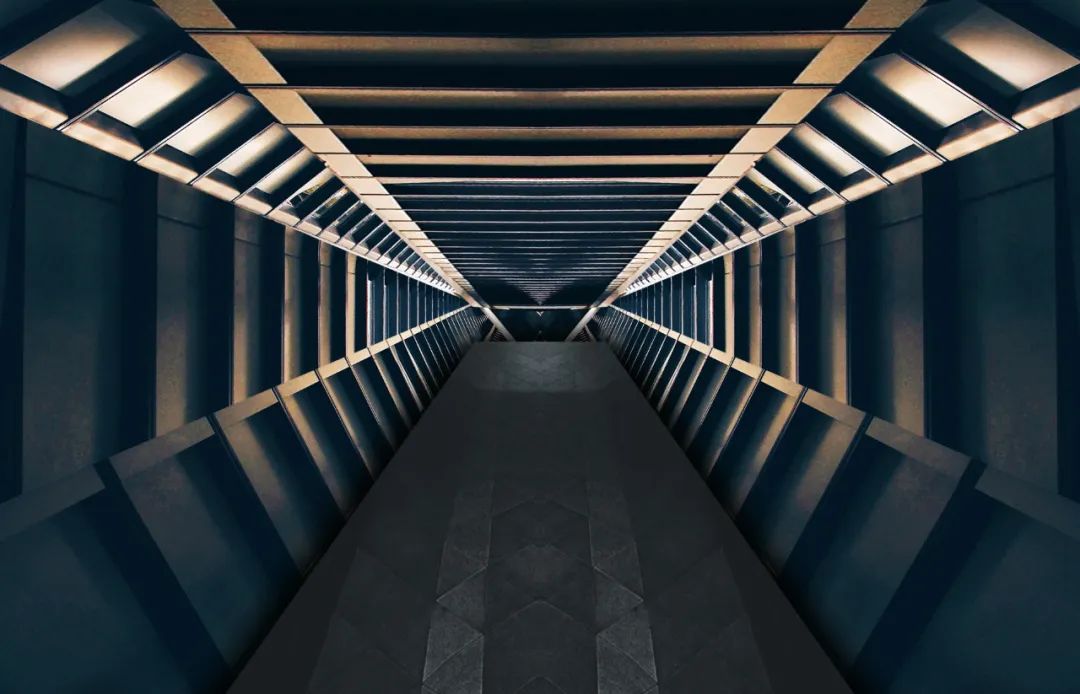
用这个思路,我们可以处理这种植物纹理:

添加一个白色的蒙板后,会有一层淡淡的纹理,让页面的质感有所提升。

同样,这种手法也可以用到其他图片上:

页面不会太空,同时图片也不会影响内容,是不是还不错?
这种手法就不多讲了,感兴趣直接看那篇文章吧。
04. 多手法叠加运用
顾名思义,就是把上面几种思路方法,组合起来使用。
比如下面这张页面:

这是怎么得到的呢,其实是将延时摄影图裁剪+对称复制+蒙板而来。
原图是下面这张:

是不是感觉很神奇?
甚至,我们可以多对称复制一遍,比如本文的首图。

在 PPT 里,他是这样的:

此外,还可以把多张图片进行叠加,组合运用。
比如下面这张图,就是用两张图片,裁剪组合,添加渐变蒙板得到:

我把蒙板和内容去掉,背景实际上这样的:

组合的玩法就太多了,感兴趣自己动手试试吧。
05. 图片虚化当背景
这种方法,在几年前用的比较多,就是给图片添加虚化效果,把虚化的值调大。
比如这张图片素材:

放大裁剪后,我们把它虚化当背景,之后在上面添加一张清晰的图进行对比。
简单排版后,就可以得到下图:

这种手法思路比较简单,就不多讲了,发散思维玩起来吧。
以上,就是今天分享的所有内容啦。
手法都很简单,但是却很实用,试试看?
-end-
文章来源:自律的音律,ID:yinlvPPT
作者:自律的音律

























 1397
1397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








