<!DOCTYPE html>
<html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/angular.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery-1.11.1.js" type="text/javascript" charset="utf-8"></script>
<meta charset="UTF-8">
<title></title>
<script src="js/angular.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery-1.11.1.js" type="text/javascript" charset="utf-8"></script>
<script>
var app = angular.module("myapp", []);
app.controller("my", function($scope) {
//模拟数据
$scope.user = [{
id: 7,
shangpin: "OPPO",
yonghu: "关于",
shouji: 15777777777,
jiage: 4900,
chengshi: "北京",
shijian: new Date(),
state: "已发货"
}, {
id: 12,
shangpin: "VIVO",
yonghu: "赵云",
shouji: 1566655577,
jiage: 2900,
chengshi: "上海",
shijian: new Date(),
state: "发货"
},
{
id: 1,
shangpin: "苹果",
yonghu: "黄忠",
shouji: 155556667777,
jiage: 8888,
chengshi: "重庆",
shijian: new Date(),
state: "已发货"
},
{
id: 3,
shangpin: "小米",
yonghu: "张三",
shouji: 13256897415,
jiage: 8899,
chengshi: "天津",
shijian: new Date(),
state: "发货"
},
{
id: 88,
shangpin: "苹果8",
yonghu: "李四",
shouji: 111111111,
jiage: 10000,
chengshi: "北京",
shijian: new Date(),
state: "发货"
}
];
//月份查询
//yue:是开始月到结束月定义的
$scope.yue = [];
for(var i = 1; i <= 12; i++) {
$scope.yue.push(i);
}
//开始月份 到 结束月份
//yuefencha:是在数组定义的
$scope.yuefencha = function(item) {
var r1 = $scope.kaishiyue; //接受开始月份的下拉列表
var r2 = $scope.jieshuyue; //结束月份的下拉列表
if(r1 == undefined && r2 == undefined) {
return true;
} else if(r1 != undefined && r2 != undefined) {
//shijian:是以什么来查询的
if(item.shijian.getMonth() + 1 >= r1 && item.shijian.getMonth() + 1 <= r2) {
return true;
}
} else if(r1 != undefined) {
if(item.shijian.getMonth() + 1 >= r1) {
return true;
}
var app = angular.module("myapp", []);
app.controller("my", function($scope) {
//模拟数据
$scope.user = [{
id: 7,
shangpin: "OPPO",
yonghu: "关于",
shouji: 15777777777,
jiage: 4900,
chengshi: "北京",
shijian: new Date(),
state: "已发货"
}, {
id: 12,
shangpin: "VIVO",
yonghu: "赵云",
shouji: 1566655577,
jiage: 2900,
chengshi: "上海",
shijian: new Date(),
state: "发货"
},
{
id: 1,
shangpin: "苹果",
yonghu: "黄忠",
shouji: 155556667777,
jiage: 8888,
chengshi: "重庆",
shijian: new Date(),
state: "已发货"
},
{
id: 3,
shangpin: "小米",
yonghu: "张三",
shouji: 13256897415,
jiage: 8899,
chengshi: "天津",
shijian: new Date(),
state: "发货"
},
{
id: 88,
shangpin: "苹果8",
yonghu: "李四",
shouji: 111111111,
jiage: 10000,
chengshi: "北京",
shijian: new Date(),
state: "发货"
}
];
//月份查询
//yue:是开始月到结束月定义的
$scope.yue = [];
for(var i = 1; i <= 12; i++) {
$scope.yue.push(i);
}
//开始月份 到 结束月份
//yuefencha:是在数组定义的
$scope.yuefencha = function(item) {
var r1 = $scope.kaishiyue; //接受开始月份的下拉列表
var r2 = $scope.jieshuyue; //结束月份的下拉列表
if(r1 == undefined && r2 == undefined) {
return true;
} else if(r1 != undefined && r2 != undefined) {
//shijian:是以什么来查询的
if(item.shijian.getMonth() + 1 >= r1 && item.shijian.getMonth() + 1 <= r2) {
return true;
}
} else if(r1 != undefined) {
if(item.shijian.getMonth() + 1 >= r1) {
return true;
}
} else if(r2 != undefined) {
if(item.shijian.getMonth() + 1 <= r2) {
return true;
}
}
return false;
}
//正倒序查
//zhengdao:是ng-change排序的名字
$scope.zhengdao = function() {
//zhengdaocha:是ng-model排序的名字
var yy = $scope.zhengdaocha;
if(yy == "1") {
$scope.aa = 'id';
$scope.bian = false;
} else if(yy == "2") {
$scope.aa = 'id';
$scope.bian = true;
} else if(yy == "3") {
$scope.aa = 'jiage';
$scope.bian = false;
} else if(yy == "4") {
$scope.aa = 'jiage';
$scope.bian = true;
} else if(yy == "5") {
$scope.aa = 'shijian';
$scope.bian = false;
} else if(yy == "6") {
$scope.aa = 'shijian';
$scope.bian = true;
}
}
//批量删除
$scope.delpi = function() {
var b = false; //默认么有选中的
for(var i = 0; i < $scope.user.length; i++) {
if($scope.user[i].shan == true) {
b = true;
break;
}
}
//执行删除操作
if(b == true) {
for(var i = 0; i < $scope.user.length; i++) {
if($scope.user[i].shan == true) {
$scope.user.splice(i, 1);
i--; //删除后,下次依然从当前索引开始
}
}
} else {
alert("请选择后操作");
}
if(item.shijian.getMonth() + 1 <= r2) {
return true;
}
}
return false;
}
//正倒序查
//zhengdao:是ng-change排序的名字
$scope.zhengdao = function() {
//zhengdaocha:是ng-model排序的名字
var yy = $scope.zhengdaocha;
if(yy == "1") {
$scope.aa = 'id';
$scope.bian = false;
} else if(yy == "2") {
$scope.aa = 'id';
$scope.bian = true;
} else if(yy == "3") {
$scope.aa = 'jiage';
$scope.bian = false;
} else if(yy == "4") {
$scope.aa = 'jiage';
$scope.bian = true;
} else if(yy == "5") {
$scope.aa = 'shijian';
$scope.bian = false;
} else if(yy == "6") {
$scope.aa = 'shijian';
$scope.bian = true;
}
}
//批量删除
$scope.delpi = function() {
var b = false; //默认么有选中的
for(var i = 0; i < $scope.user.length; i++) {
if($scope.user[i].shan == true) {
b = true;
break;
}
}
//执行删除操作
if(b == true) {
for(var i = 0; i < $scope.user.length; i++) {
if($scope.user[i].shan == true) {
$scope.user.splice(i, 1);
i--; //删除后,下次依然从当前索引开始
}
}
} else {
alert("请选择后操作");
}
}
//批量发货
$scope.faall = function() {
var b = false; //默认么有选中的
for(var i = 0; i < $scope.user.length; i++) {
if($scope.user[i].shan == true) {
b = true;
break;
}
}
//执行删除操作
if(b == true) {
for(var i = 0; i < $scope.user.length; i++) {
if($scope.user[i].shan == true) {
$scope.user[i].state = "已发货";
}
}
} else {
alert("请选择后操作");
}
}
//添加
$scope.tijiao = function() {
var id = $scope.id;
var shangpin = $scope.shangpin;
var yonghu = $scope.yonghu;
var shouji = $scope.shouji;
var jiage = $scope.jiage;
var chengshi = $scope.chengshi;
var shijian = $scope.shijian;
var state = $scope.state;
//验证id
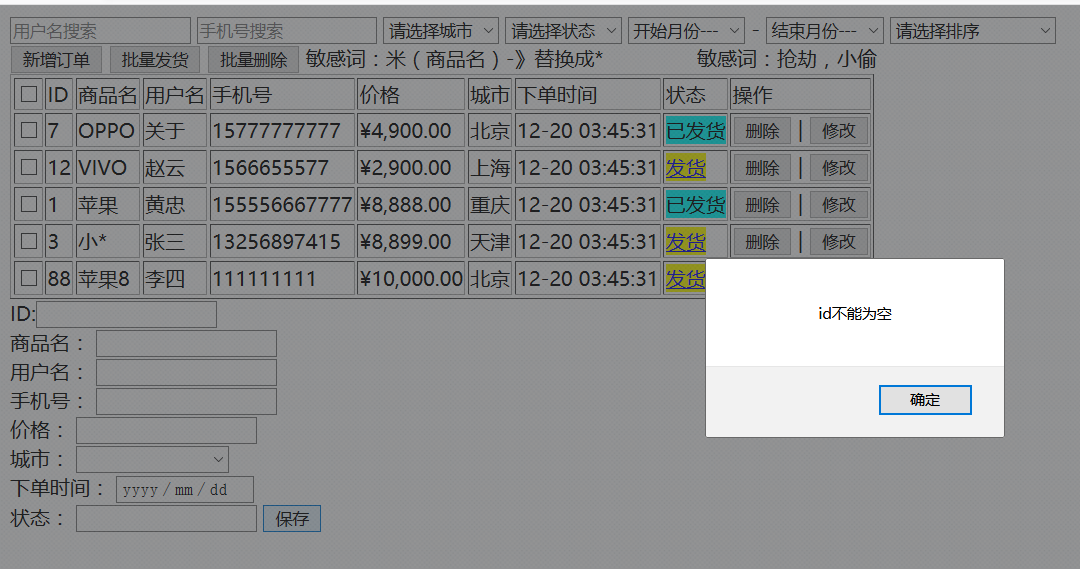
if(id == undefined || id == "") {
alert("id不能为空");
return;
}
if(isNaN(id) != false) {
alert("id必须纯数字");
return;
}
//验证商品
if(shangpin == undefined || shangpin == "") {
alert("商品不能为空");
return;
}
//验证用户
if(yonghu == undefined || yonghu == "") {
alert("用户不能为空");
return;
}
//验证手机
if(shouji == undefined || shouji == "") {
alert("不能为空");
return;
}
if(isNaN(shouji) != false || shouji.length != 11) {
alert("必须纯数字切11位");
return;
}
//验证价格
if(jiage == undefined || jiage == "") {
alert("价格不能为空");
return;
}
if(isNaN(jiage) != false) {
alert("价格必须纯数字");
return;
}
//验证城市
if(chengshi == undefined || chengshi == "") {
alert("城市不能为空");
return;
}
//验证时间
if(shijian == undefined || shijian == "") {
alert("时间不能为空");
return;
}
//验证状态
if(state == undefined || state == "") {
alert("状态不能为空");
return;
}
$scope.user.push({
id: parseInt(id),
shangpin: shangpin,
yonghu: yonghu,
shouji: shouji,
jiage: parseInt(jiage),
chengshi: chengshi,
shijian: shijian,
state: state
})
$scope.add = false;
//添加把米变成*
for (var i=0;i<$scope.user.length;i++) {
//shangpin:是以什么来添加的
if($scope.user[i].shangpin.indexOf("米")!= -1){
$scope.user[i].shangpin = $scope.user[i].shangpin.replace("米","*");
}
}
}
//删除
$scope.del = function(index) {
if(confirm("确定要删除吗?")) {
$scope.user.splice(index, 1);
}
}
//把模拟的数据把米变成*
for (var i=0;i<$scope.user.length;i++) {
//shangpin:是米在哪个名称里面
if($scope.user[i].shangpin.indexOf("米")!= -1){
$scope.user[i].shangpin = $scope.user[i].shangpin.replace("米","*");
}
};
//敏感词
//yonghucha:是以什么查询写的
$scope.yonghucha="";
//在下面数字中定义的
$scope.yonghucha2="";
$scope.$watch("yonghucha",function(value){
if(value.indexOf("小偷")!=-1||value.indexOf("抢劫")!=-1){
alert("有敏感字,不能查询");
$scope.yonghucha = "";
}else{
$scope.yonghucha2=$scope.yonghucha;
}
});
})
</script>
</head>
//批量发货
$scope.faall = function() {
var b = false; //默认么有选中的
for(var i = 0; i < $scope.user.length; i++) {
if($scope.user[i].shan == true) {
b = true;
break;
}
}
//执行删除操作
if(b == true) {
for(var i = 0; i < $scope.user.length; i++) {
if($scope.user[i].shan == true) {
$scope.user[i].state = "已发货";
}
}
} else {
alert("请选择后操作");
}
}
//添加
$scope.tijiao = function() {
var id = $scope.id;
var shangpin = $scope.shangpin;
var yonghu = $scope.yonghu;
var shouji = $scope.shouji;
var jiage = $scope.jiage;
var chengshi = $scope.chengshi;
var shijian = $scope.shijian;
var state = $scope.state;
//验证id
if(id == undefined || id == "") {
alert("id不能为空");
return;
}
if(isNaN(id) != false) {
alert("id必须纯数字");
return;
}
//验证商品
if(shangpin == undefined || shangpin == "") {
alert("商品不能为空");
return;
}
//验证用户
if(yonghu == undefined || yonghu == "") {
alert("用户不能为空");
return;
}
//验证手机
if(shouji == undefined || shouji == "") {
alert("不能为空");
return;
}
if(isNaN(shouji) != false || shouji.length != 11) {
alert("必须纯数字切11位");
return;
}
//验证价格
if(jiage == undefined || jiage == "") {
alert("价格不能为空");
return;
}
if(isNaN(jiage) != false) {
alert("价格必须纯数字");
return;
}
//验证城市
if(chengshi == undefined || chengshi == "") {
alert("城市不能为空");
return;
}
//验证时间
if(shijian == undefined || shijian == "") {
alert("时间不能为空");
return;
}
//验证状态
if(state == undefined || state == "") {
alert("状态不能为空");
return;
}
$scope.user.push({
id: parseInt(id),
shangpin: shangpin,
yonghu: yonghu,
shouji: shouji,
jiage: parseInt(jiage),
chengshi: chengshi,
shijian: shijian,
state: state
})
$scope.add = false;
//添加把米变成*
for (var i=0;i<$scope.user.length;i++) {
//shangpin:是以什么来添加的
if($scope.user[i].shangpin.indexOf("米")!= -1){
$scope.user[i].shangpin = $scope.user[i].shangpin.replace("米","*");
}
}
}
//删除
$scope.del = function(index) {
if(confirm("确定要删除吗?")) {
$scope.user.splice(index, 1);
}
}
//把模拟的数据把米变成*
for (var i=0;i<$scope.user.length;i++) {
//shangpin:是米在哪个名称里面
if($scope.user[i].shangpin.indexOf("米")!= -1){
$scope.user[i].shangpin = $scope.user[i].shangpin.replace("米","*");
}
};
//敏感词
//yonghucha:是以什么查询写的
$scope.yonghucha="";
//在下面数字中定义的
$scope.yonghucha2="";
$scope.$watch("yonghucha",function(value){
if(value.indexOf("小偷")!=-1||value.indexOf("抢劫")!=-1){
alert("有敏感字,不能查询");
$scope.yonghucha = "";
}else{
$scope.yonghucha2=$scope.yonghucha;
}
});
})
</script>
</head>
<body ng-app="myapp" ng-controller="my">
<!--用户名搜索-->
<input placeholder="用户名搜索" ng-model="yonghucha" />
<!--手机号搜索-->
<input placeholder="手机号搜索" ng-model="shoujicha" />
<!--选择城市-->
<select ng-model="chengshicha">
<option value="">请选择城市</option>
<option>北京</option>
<option>上海</option>
<option>重庆</option>
<option>天津</option>
</select>
<!--选择状态-->
<select ng-model="zhuangtaicha">
<option value="">请选择状态</option>
<option>发货</option>
<option>已发货</option>
</select>
<!-- 写 开始月份 到 结束月份-->
<select ng-model="kaishiyue">
<option value="">开始月份---</option>
<option ng-repeat="i in yue ">{{i}}</option>
</select>
-
<select ng-model="jieshuyue">
<option value="">结束月份---</option>
<option ng-repeat="i in yue ">{{i}}</option>
</select>
<!--正倒序-->
<select ng-model="zhengdaocha" ng-change="zhengdao()">
<option value="">请选择排序</option>
<option value="1">以ID的正序排序</option>
<option value="2">以ID的倒序排序</option>
<option value="3">以价格的正序排序</option>
<option value="4">以价格的倒序排序</option>
<option value="5">以时间的正序排序</option>
<option value="6">以时间的倒序排序</option>
</select><br />
<!--新增订单-->
<button ng-click="add = true">新增订单</button>
<!--批量发货-->
<button ng-click="faall()">批量发货</button>
<!--批量删除-->
<button ng-click="delpi()">批量删除</button>
<span>敏感词:米(商品名)-》替换成*</span>
<span style="margin-left: 70px;">敏感词:抢劫,小偷</span>
<table border="1">
<!--表格的第一行-->
<tr>
<td>
<input type="checkbox" ng-model="quanxuan" />
</td>
<td>ID</td>
<td>商品名</td>
<td>用户名</td>
<td>手机号</td>
<td>价格</td>
<td>城市</td>
<td>下单时间</td>
<td>状态</td>
<td>操作</td>
</tr>
<!--下面的数据-->
<!--yonghucha2:是上面敏感词定义的-->
<!--yuefencha:是上面从开始月份到结束月份定义的-->
<tr ng-repeat="i in user | filter:{'yonghu':yonghucha,'shouji':shoujicha,'state':zhuangtaicha,'chengshi':chengshicha,'yonghu':yonghucha2} |filter:yuefencha |orderBy:aa:bian">
<td>
<input type="checkbox" ng-checked="quanxuan" ng-model="i.shan" />
</td>
<td>{{i.id}}</td>
<td>
<span ng-hide="i.edit">{{i.shangpin}}</span>
<span ng-show="i.edit == true"><input ng-model="i.shangpin" /></span>
</td>
<td>{{i.yonghu}}</td>
<td>{{i.shouji}}</td>
<td>{{i.jiage | currency:"¥"}}</td>
<td>{{i.chengshi}}</td>
<td>{{i.shijian |date:"MM-dd hh:mm:ss"}}</td>
<td>
<span ng-show="i.state=='已发货'" style="background-color: #00FFFF;">{{i.state}}</span>
<span ng-show="i.state=='发货'"><a href="#" ng-click="i.state='已发货'" style="background-color: yellow;">{{i.state}}</a></span>
</td>
<td>
<button ng-click="del($index)">删除</button> |
<button ng-hide="i.edit" ng-click="i.edit = true">修改</button>
<button ng-show="i.edit == true" ng-click="i.edit = false">保存</button>
</td>
</tr>
</table>
<!--用户名搜索-->
<input placeholder="用户名搜索" ng-model="yonghucha" />
<!--手机号搜索-->
<input placeholder="手机号搜索" ng-model="shoujicha" />
<!--选择城市-->
<select ng-model="chengshicha">
<option value="">请选择城市</option>
<option>北京</option>
<option>上海</option>
<option>重庆</option>
<option>天津</option>
</select>
<!--选择状态-->
<select ng-model="zhuangtaicha">
<option value="">请选择状态</option>
<option>发货</option>
<option>已发货</option>
</select>
<!-- 写 开始月份 到 结束月份-->
<select ng-model="kaishiyue">
<option value="">开始月份---</option>
<option ng-repeat="i in yue ">{{i}}</option>
</select>
-
<select ng-model="jieshuyue">
<option value="">结束月份---</option>
<option ng-repeat="i in yue ">{{i}}</option>
</select>
<!--正倒序-->
<select ng-model="zhengdaocha" ng-change="zhengdao()">
<option value="">请选择排序</option>
<option value="1">以ID的正序排序</option>
<option value="2">以ID的倒序排序</option>
<option value="3">以价格的正序排序</option>
<option value="4">以价格的倒序排序</option>
<option value="5">以时间的正序排序</option>
<option value="6">以时间的倒序排序</option>
</select><br />
<!--新增订单-->
<button ng-click="add = true">新增订单</button>
<!--批量发货-->
<button ng-click="faall()">批量发货</button>
<!--批量删除-->
<button ng-click="delpi()">批量删除</button>
<span>敏感词:米(商品名)-》替换成*</span>
<span style="margin-left: 70px;">敏感词:抢劫,小偷</span>
<table border="1">
<!--表格的第一行-->
<tr>
<td>
<input type="checkbox" ng-model="quanxuan" />
</td>
<td>ID</td>
<td>商品名</td>
<td>用户名</td>
<td>手机号</td>
<td>价格</td>
<td>城市</td>
<td>下单时间</td>
<td>状态</td>
<td>操作</td>
</tr>
<!--下面的数据-->
<!--yonghucha2:是上面敏感词定义的-->
<!--yuefencha:是上面从开始月份到结束月份定义的-->
<tr ng-repeat="i in user | filter:{'yonghu':yonghucha,'shouji':shoujicha,'state':zhuangtaicha,'chengshi':chengshicha,'yonghu':yonghucha2} |filter:yuefencha |orderBy:aa:bian">
<td>
<input type="checkbox" ng-checked="quanxuan" ng-model="i.shan" />
</td>
<td>{{i.id}}</td>
<td>
<span ng-hide="i.edit">{{i.shangpin}}</span>
<span ng-show="i.edit == true"><input ng-model="i.shangpin" /></span>
</td>
<td>{{i.yonghu}}</td>
<td>{{i.shouji}}</td>
<td>{{i.jiage | currency:"¥"}}</td>
<td>{{i.chengshi}}</td>
<td>{{i.shijian |date:"MM-dd hh:mm:ss"}}</td>
<td>
<span ng-show="i.state=='已发货'" style="background-color: #00FFFF;">{{i.state}}</span>
<span ng-show="i.state=='发货'"><a href="#" ng-click="i.state='已发货'" style="background-color: yellow;">{{i.state}}</a></span>
</td>
<td>
<button ng-click="del($index)">删除</button> |
<button ng-hide="i.edit" ng-click="i.edit = true">修改</button>
<button ng-show="i.edit == true" ng-click="i.edit = false">保存</button>
</td>
</tr>
</table>
<form ng-show="add">
ID:<input type="text" ng-model="id" /><br /> 商品名:
<input type="text" ng-model="shangpin" /><br /> 用户名:
<input type="text" ng-model="yonghu" /><br /> 手机号:
<input type="text" ng-model="shouji" /><br /> 价格:
<input type="text" ng-model="jiage" /><br /> 城市:
<select ng-model="chengshi">
<option>---请选择城市---</option>
<option>北京</option>
<option>上海</option>
<option>重庆</option>
<option>天津</option>
</select><br /> 下单时间:
<input type="date" ng-model="shijian" /><br /> 状态:
<input type="text" ng-model="state" />
<button ng-click="tijiao()">保存</button>
</form>
ID:<input type="text" ng-model="id" /><br /> 商品名:
<input type="text" ng-model="shangpin" /><br /> 用户名:
<input type="text" ng-model="yonghu" /><br /> 手机号:
<input type="text" ng-model="shouji" /><br /> 价格:
<input type="text" ng-model="jiage" /><br /> 城市:
<select ng-model="chengshi">
<option>---请选择城市---</option>
<option>北京</option>
<option>上海</option>
<option>重庆</option>
<option>天津</option>
</select><br /> 下单时间:
<input type="date" ng-model="shijian" /><br /> 状态:
<input type="text" ng-model="state" />
<button ng-click="tijiao()">保存</button>
</form>
</body>
</html>






















 294
294

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








