<!DOCTYPE html>
<html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/angular.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery-1.11.1.js" type="text/javascript" charset="utf-8"></script>
<meta charset="UTF-8">
<title></title>
<script src="js/angular.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery-1.11.1.js" type="text/javascript" charset="utf-8"></script>
<script>
var app = angular.module("myapp", []);
app.controller("my", function($scope) {
//模拟数据
$scope.user = [{
mingzi: "qq",
jiage: 10,
shuliang: 1
var app = angular.module("myapp", []);
app.controller("my", function($scope) {
//模拟数据
$scope.user = [{
mingzi: "qq",
jiage: 10,
shuliang: 1
}, {
mingzi: "wx",
jiage: 20,
shuliang: 1
mingzi: "wx",
jiage: 20,
shuliang: 1
}, {
mingzi: "wx",
jiage: 10,
shuliang: 1
mingzi: "wx",
jiage: 10,
shuliang: 1
}];
//清空购物车
$scope.delall = function() {
$scope.user = [];
//全部删除,把表格也清除
$(function(){
$("table").hide();
alert(" 购物车为空,去逛商场;");
})
}
//删除
$scope.del = function(index) {
if(confirm("确定要删除吗?")) {
$scope.user.splice(index, 1);
}
}
//+,-号,添加或减少
//shuliang:是在+,-定义的名字
$scope.shuliang = function(index, unm) {
$scope.user[index].shuliang = $scope.user[index].shuliang + unm;
if($scope.user[index].shuliang <= 0) {
alert("是否删除该商品");
$scope.user.splice(index, 1);
}
}
//计算总价
$scope.zonghe = function() {
var sum = 0;
for(var i = 0; i < $scope.user.length; i++) {
sum += $scope.user[i].jiage * $scope.user[i].shuliang;
}
return sum;
}
});
</script>
</head>
//清空购物车
$scope.delall = function() {
$scope.user = [];
//全部删除,把表格也清除
$(function(){
$("table").hide();
alert(" 购物车为空,去逛商场;");
})
}
//删除
$scope.del = function(index) {
if(confirm("确定要删除吗?")) {
$scope.user.splice(index, 1);
}
}
//+,-号,添加或减少
//shuliang:是在+,-定义的名字
$scope.shuliang = function(index, unm) {
$scope.user[index].shuliang = $scope.user[index].shuliang + unm;
if($scope.user[index].shuliang <= 0) {
alert("是否删除该商品");
$scope.user.splice(index, 1);
}
}
//计算总价
$scope.zonghe = function() {
var sum = 0;
for(var i = 0; i < $scope.user.length; i++) {
sum += $scope.user[i].jiage * $scope.user[i].shuliang;
}
return sum;
}
});
</script>
</head>
<body ng-app="myapp" ng-controller="my">
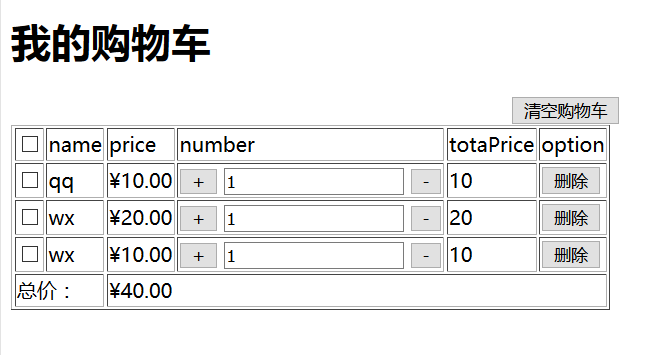
<h1>我的购物车</h1>
<button ng-click="delall()" style="margin-left: 400px;">清空购物车</button>
<table border="1">
<tr>
<td>
<input type="checkbox" ng-model="quanxuan" />
</td>
<td>name</td>
<td>price</td>
<td>number</td>
<td>totaPrice</td>
<td>option</td>
</tr>
<h1>我的购物车</h1>
<button ng-click="delall()" style="margin-left: 400px;">清空购物车</button>
<table border="1">
<tr>
<td>
<input type="checkbox" ng-model="quanxuan" />
</td>
<td>name</td>
<td>price</td>
<td>number</td>
<td>totaPrice</td>
<td>option</td>
</tr>
<tr ng-repeat="i in user">
<td>
<input type="checkbox" ng-checked="quanxuan" ng-model="i.shan" />
</td>
<td>{{i.mingzi}}</td>
<td>{{i.jiage | currency:"¥"}}</td>
<!-- + - 号-->
<td>
<button ng-click="shuliang($index,+1)">+</button>
<input ng-model="i.shuliang" />
<button ng-click="shuliang($index,-1)">-</button>
</td>
<!--计算小计-->
<td>{{i.jiage * i.shuliang}}</td>
<td>
<button ng-click="del($indel)">删除</button>
</td>
<tr>
<td colspan="2">总价:</td>
<td colspan="4">{{zonghe() | currency:"¥"}}</td>
</tr>
</tr>
</table>
</body>
<td colspan="2">总价:</td>
<td colspan="4">{{zonghe() | currency:"¥"}}</td>
</tr>
</tr>
</table>
</body>
</html>







 本文将详细介绍如何在Angular应用中实现购物车功能,包括商品的增加、减少、小计计算以及总价的实时更新,通过实例展示Angular组件间的通信和状态管理。
本文将详细介绍如何在Angular应用中实现购物车功能,包括商品的增加、减少、小计计算以及总价的实时更新,通过实例展示Angular组件间的通信和状态管理。















 1249
1249

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








