PS选区高阶综合用法,7分钟详细讲解10种选区工具硬核干货技巧
本期讲解自学PS路上的三大拦路虎之一工具——选区工具。PS是基于选区来进行编辑图片的,在PS常用的工具里,毫不夸张的说选区工具就占了一半。也许你一定会反驳,别急,请看我是如何推理得到这个答案的。
本篇适合新手以及有基础的人学习,从零循环渐进的讲解各种选区工具类型,尽可能的让每一位朋友都能学会,运用。
一、矩形椭圆工具(手动建立图形选区)
椭圆:
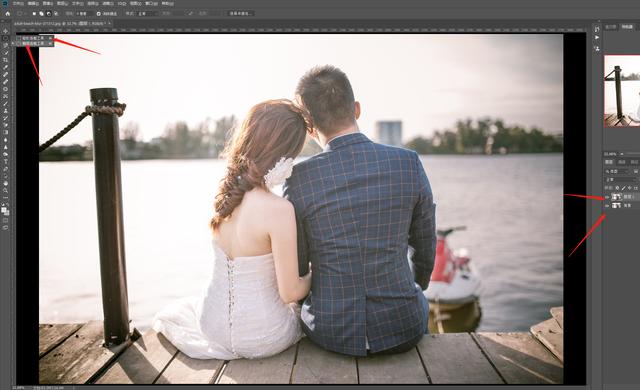
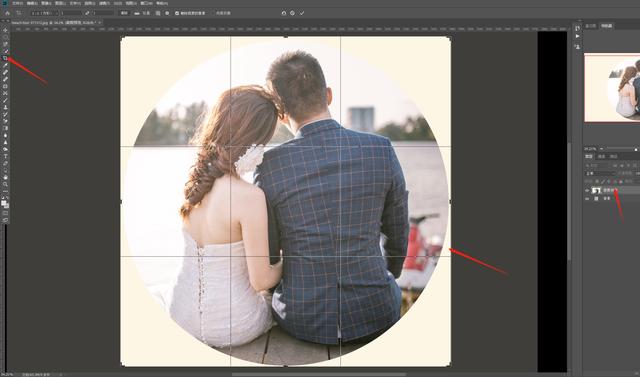
1、第一个介绍最简单的工具,矩形与椭圆选区工具。用鼠标在目标上建立矩形、椭圆,圆,然后对建立的选区区域进行编辑。如下图,首先先复制一层图层,对原图进行保护。

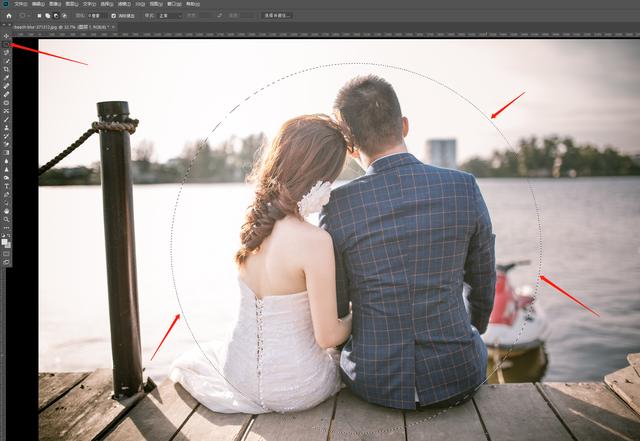
2、选择椭圆选区工具,(所有工具快捷键——shift+工具所代替的字母。按住shift键不放,再次按工具所代替的字母则切换工具中的副工具。例如切换椭圆工具,就按住shift+按两次W)用鼠标在图片上拖动,按住shift则是规则的圆选区,不按shift则是椭圆。如下图,适合大小就松手即可。

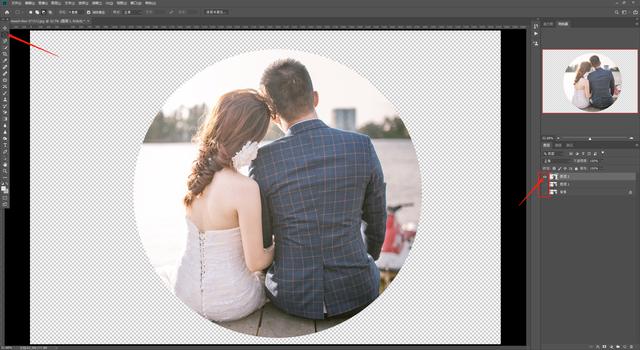
3、建立选区后,对选区内容进行建立新的图层。快捷键:Ctrl+J。

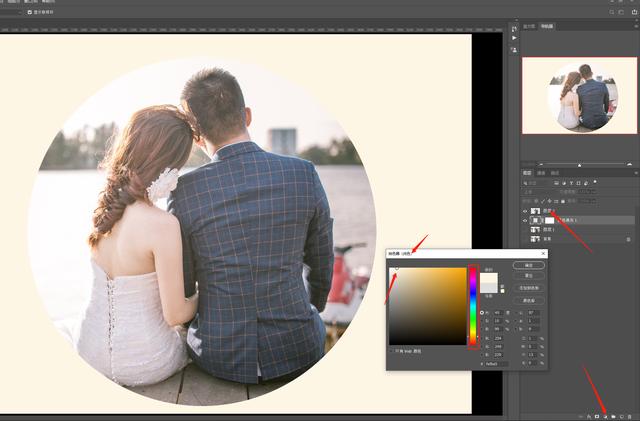
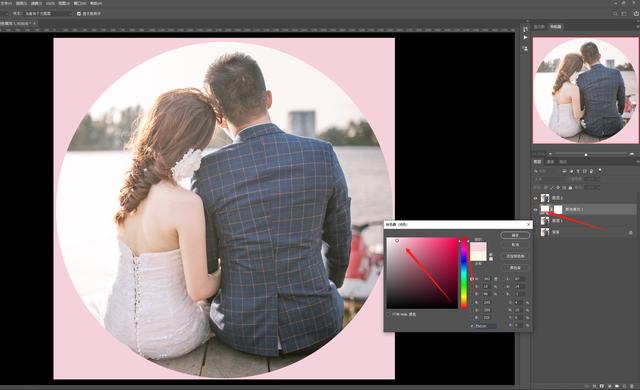
4、如下图,在图层从菜单工具中找到第一个纯色工具,然后根据自己喜好选择纯背景效果。这里由于是情侣,就选择暖色调。

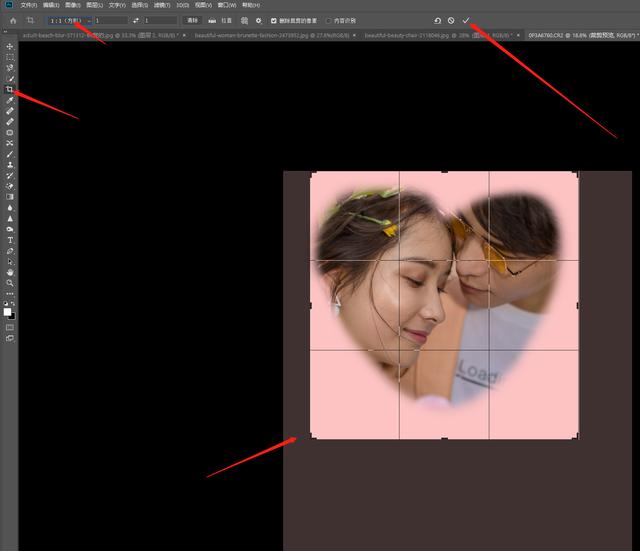
5、然后裁剪,选择裁剪比例1:1进行裁剪,尽量让四角都差不多,美观和谐一点。

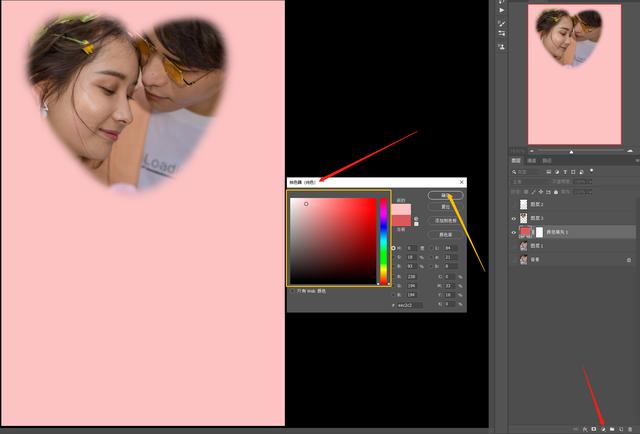
6、这里选择纯色工具的好处的,可以随时改变图片的色彩。如下图,点击纯色工具的属性工具,任意更改色彩效果。

如下效果图,非常简单的圆形效果就做好了。

矩形:
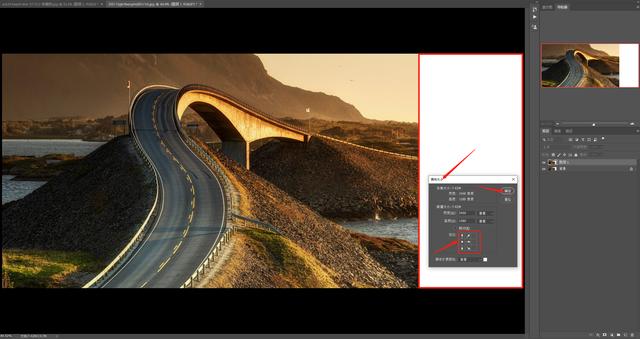
1、想了好久,都做到用简单的操作完成效果好一点的图片。重点是方法,原理,理解工具的工作原理才能举一反三,与更多的工具进行综合运用,提高效率。这里用矩形选区工具来快速扩充画幅。首先对画布进行扩大,更改画布大小快捷键:ctrl+ALT+C,然后将宽度数值加大,以及定位选择,定位的方法可以尝试效果原理,将向左扩张的箭头点没,就得到了向有扩张的效果。因为图片是只对宽度进行修改,所以也就只有左右箭头能控制到画布区域。

2、用矩形工具在图片界线分明的区域建立从左至右的选区,如下图,更加直观。

3、然后使用自由变换工具,快捷键:ctrl+T,然后拖住右边的变换点进行扩张即可。

虽然没有原图构图好,但是这里只是介绍工具的用法,所以请忽略哟。

小结:由于太过于规则,建立的选区过于简单,一般情况下都是只做大范围选区,实用率不高。(只针对摄影角度,怕设计师追着我跑,给我推荐刀锋不锋利。好像他们就是老是画圈圈,画各种怪状来着)
二、磁性套索工具(手动半智能识别边缘)
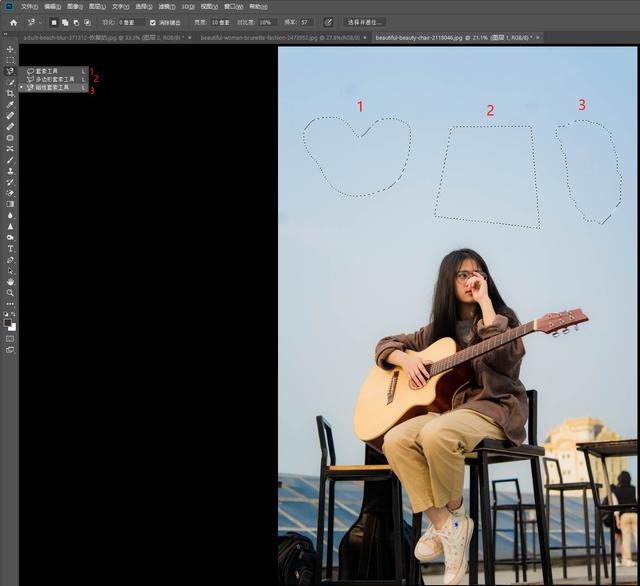
1、如下图,工具栏与图片上对应的数字。
- 套索工具:就像用一根绳子去自由框选区域,框了多少,你就得到了多少选区。不过这里只是把绳子换成了鼠标,不过缺点也很明显,全靠鼠标去画,除非你是美术生,或者还是……
- 多边形套索工具:套索工具升级版,起初是用绳子去自由框选,这个则是给你了几个点,让你可以沿着这几个点拉直效,得到脑洞大开的N边行选区。
- 磁性套索工具:这个就厉害了,将前两者进行综合加强了。

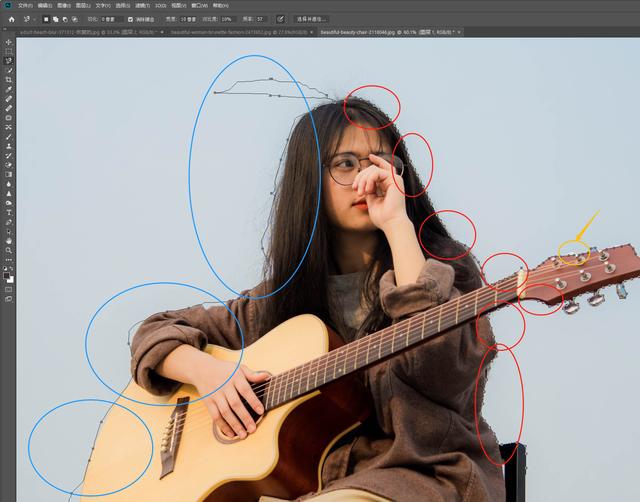
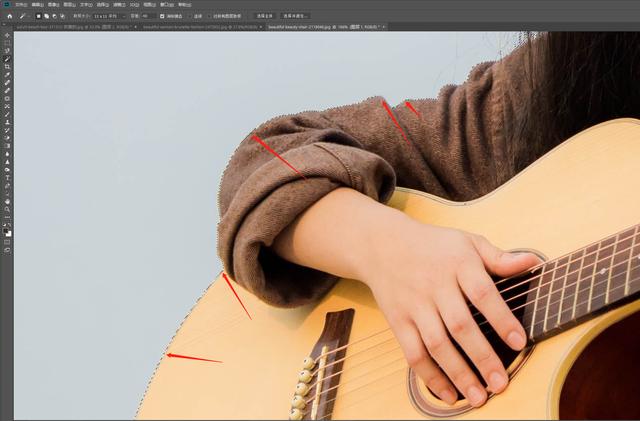
2、磁性套索工具:他能自动识别边缘,用鼠标点击一次设置成选取的起点,然后用鼠标去人物轮廓边缘去慢慢滑动。如下图红色区域,它能自动识别边缘,然后做出精确选区。看起来不错,其实是挺考验耐心的一个顽皮鬼,你手只有动快一点,它就歪了,蓝色区域就轻易暴露了没有耐心的效果。

小结:最常用的是套索工具,可以对大致区域进行选择,然后用蒙版进行精细处理。
三、快速选择+快速蒙版(自动智能识别边缘)
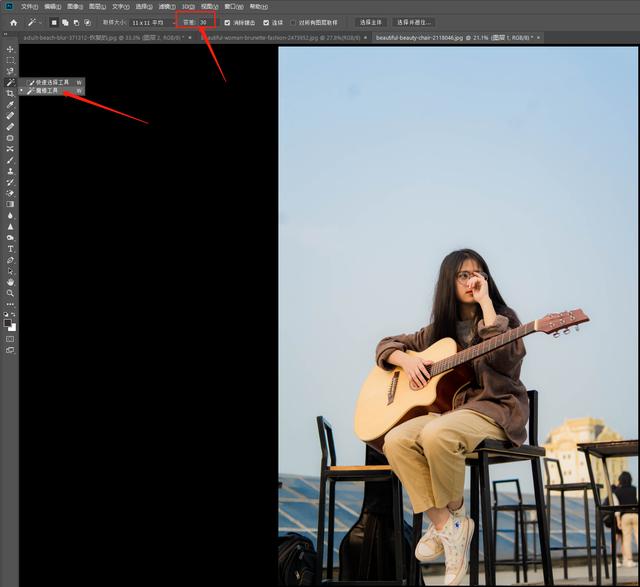
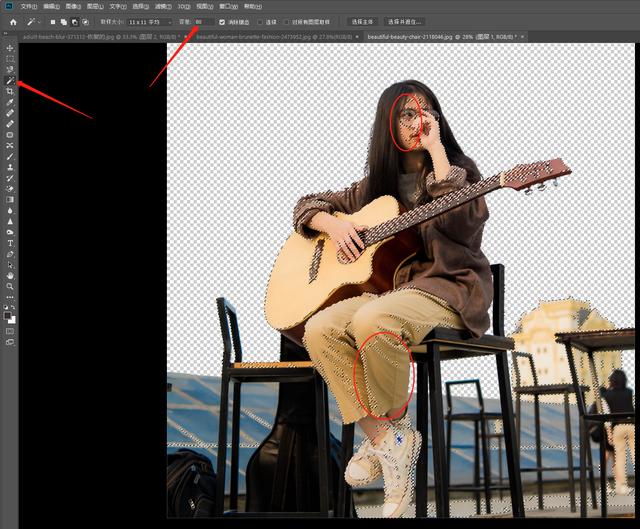
1、快速选择工具在众多选区中用得最多的一个,基本上抠图都会第一个考虑它。操作简单,使用方便。同样,复制图层,保护原图。

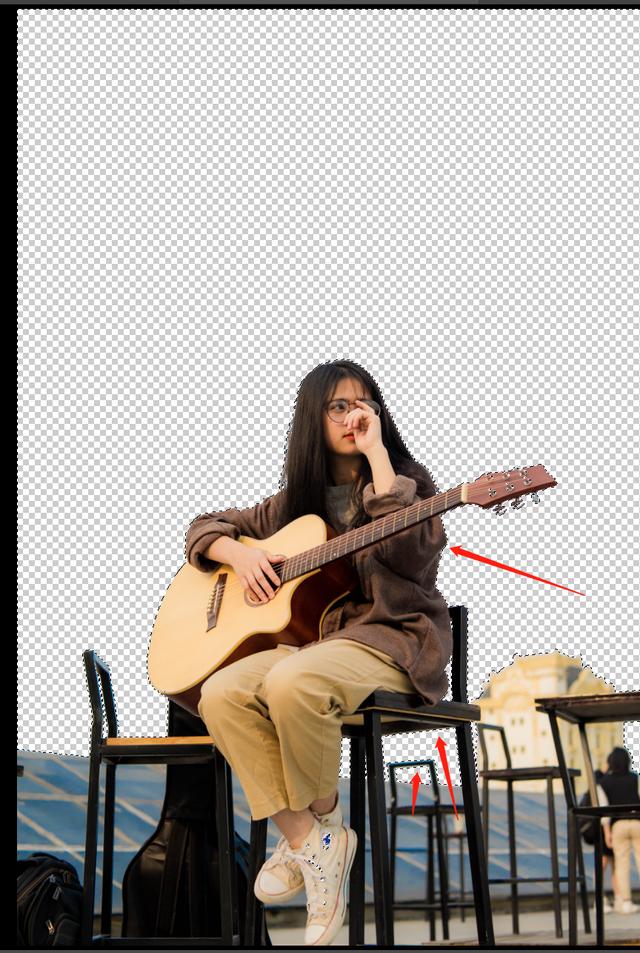
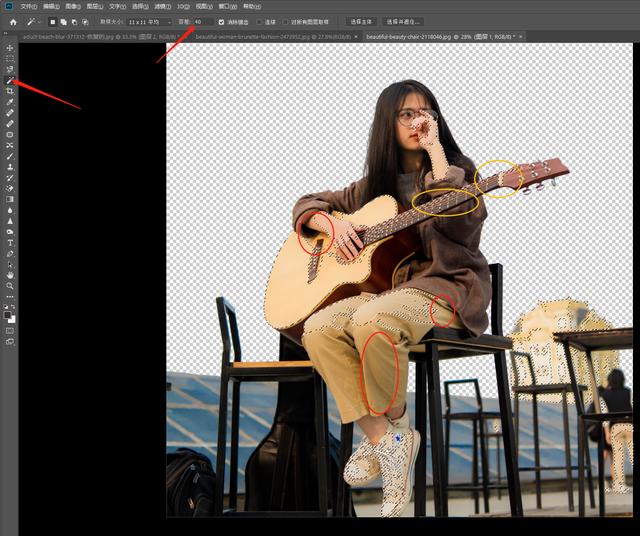
2、然后直接在人物的轮廓进行拖动,这里是拖动哦,不是慢慢移动。它可以快速识别边缘,对轮廓边缘进行建立选区。如下图,虽然不是很精确,但是大部分的区域还是能接受的。特别注意下,之前有朋友问我为什么他的快速选择工具没有我使用的那么精确。这里分享下我的经验,根据图片的轮廓边缘复杂程度来对图片进行放到合适大小,简单来说图片背景越复杂,那么图片越要放大来慢慢拖动鼠标在人物(需要建立选区的目标)轮廓进行选择。

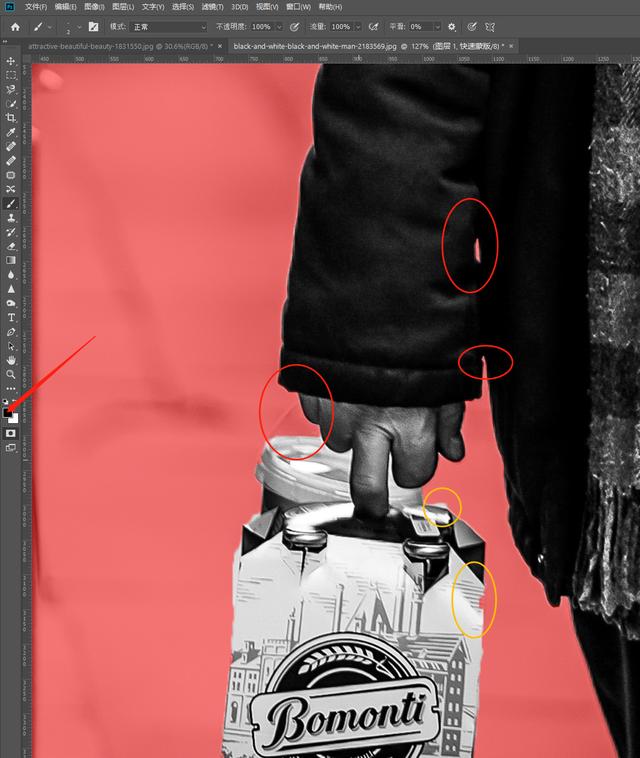
3、然后我们来精修快速选择工具没有处理好的区域,这里要用到的是快速蒙版工具。可以结合任意选区进行编辑,快速蒙版快捷键:Q。如下图,红色区域代表非选区区域,用画笔来对没有选到的区域,或者多选了的区域进行涂抹。

4、白色画笔代表显示,黑色代表遮挡。用前景色白色画笔去涂抹少选了的区域,用黑色去涂抹多选了的区域。下图是选区多了的,所以用黑色画笔去涂抹多余的区域即可。画笔快捷键:B

5、放大图片找多选、漏选的瑕疵,如下图,少选的区域则用白色画笔来进行涂抹填充即可。

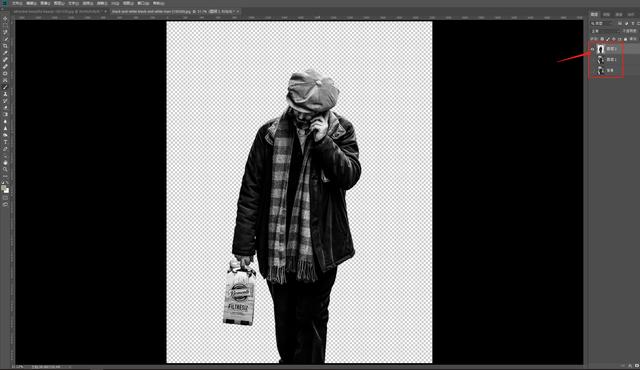
6、如下图效果:

最后复制选区建立新的图层,快捷键:ctrl+J。人物就这么轻松快捷的扣出来了。

小结:非常快速的选区工具,不过做不到绝对的精确,需要快速蒙版进行辅助。
四、魔棒工具(自动智能识别色彩)
1、魔棒选区工具,光从名字上就能看出它应该很魔幻了。它可以对相近的色彩、明度的区域进行自动选择。怎么来形容呢,假如有一片花海,里面有很多种颜色花,只要你使用魔棒工具对红色的花点击一下,那么整片花海里红色的花都被选中了。这里还会涉及一个问题,那就是花海里的花即使是红色的,都红色的浓度也不一样,所以这里魔棒的容差值就决定了那个范围的红色可以被它选中。

2、如下图,光影也能进行选择,根据容差值来计算得到它能选择偏差多少的亮度值。这个就不用去知道计算方式了,知道应用方法即可。其次是连续按钮选择,在容差值后面的工具。如果点击了连续,那么得到的只是一片连续不超过容差值的范围。就好比一片花海被一堵墙隔断了一小部分区域,点击连续就选不到被隔断的区域,不点则就可以选择到。

3、色彩也是同理,只是在光影的基础上做出了精减。因为如果色彩不一样,那么即使明度是一样的,它也不会去进行选择了。

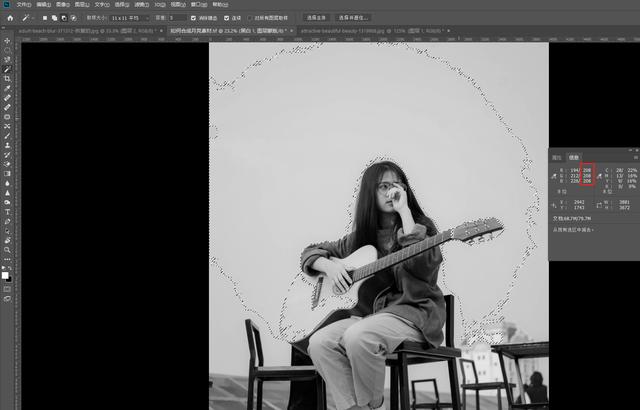
4、如下图,加大容差值,然后整片天空都被选中了。现在连续是别勾选了的,人物下方的蓝色天空部分没有被选中。

5、连续取消,然后再次用魔棒工具进行选择,如下图,人物下方的蓝色也加了进来了。

6、放大选区,对于轮廓分明的区域抠选的效果还是非常好的。

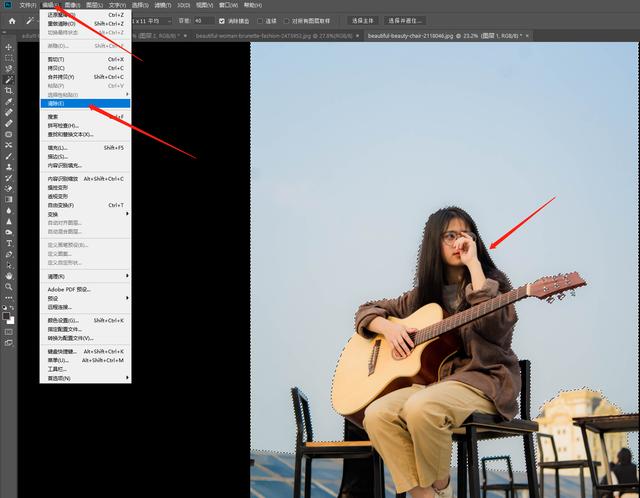
7、点击编辑里的清除工具。之前就说过,PS是基于选区进行操作的,所以这里清除就会对选区进行清除。(如果每有选区,则默认我全选,因为全图都在进行改变。而例如可选颜色工具,它则也可以理解为隐藏的选区,只是看不到,但还是基于选区进行编辑的)

8、如下图,删掉选区后的效果图。

9、如下图,非常精细的处理结果。操作简单快速,还比较精确。

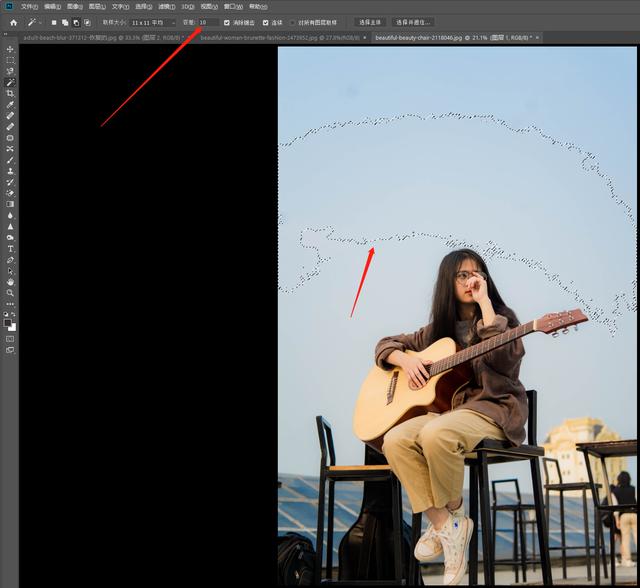
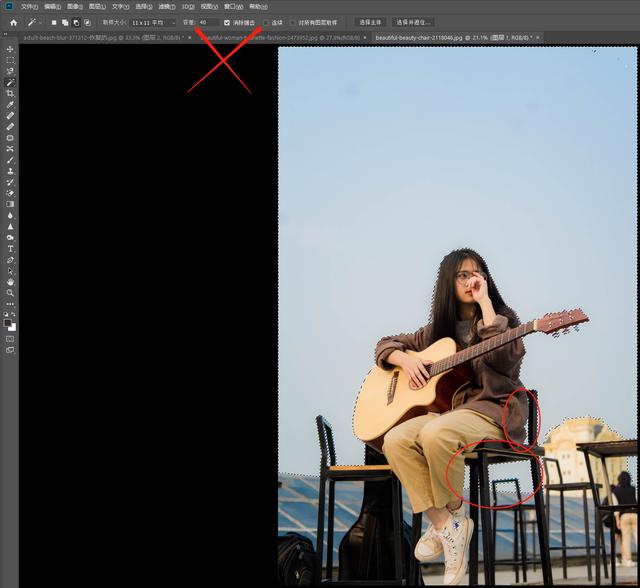
10、当我们遇到比较复杂的色彩时,或者是邻近色的区域时,它就不管用了。如下图,勾选了连续,容差值也够大,去选择的结果却是这样的效果。不符合实际情况,所以这在这种情况的时候,我们就要慎用魔棒了。

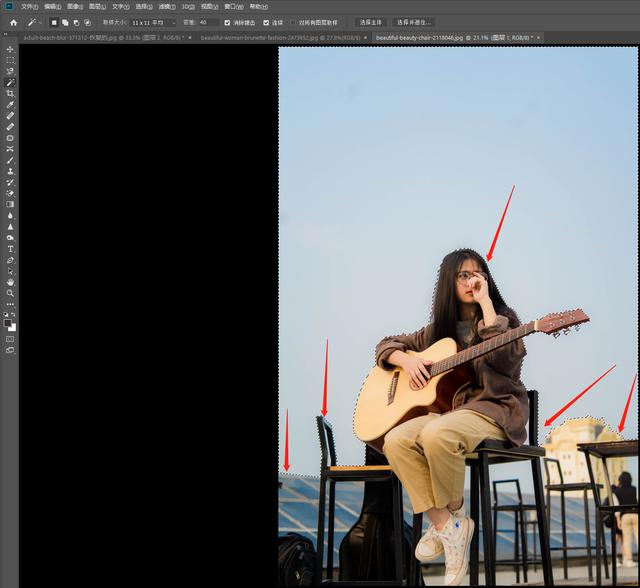
11、不点击连续效果,到处都是杂乱的选区,实用性不强。

12、加大容差值,效果更加不好。

小结:色彩与光影之间对比较强的非常适合使用,对比弱的就不建议使用了。
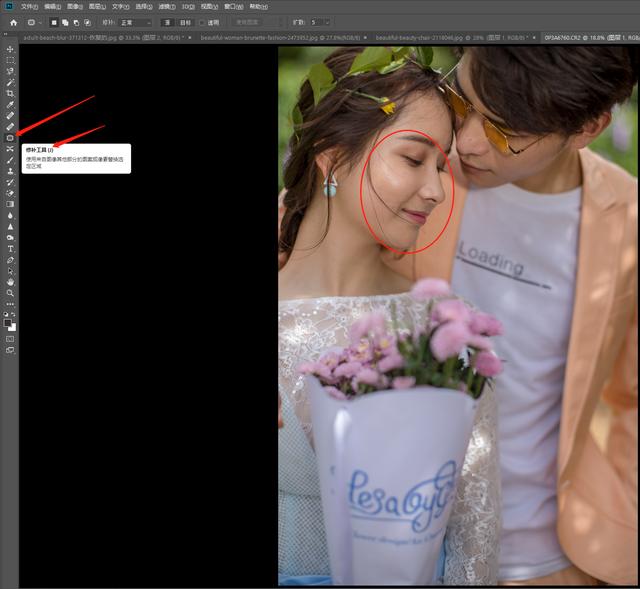
五、修补工具(便捷快速手动建立选区)
1、修补工具其实是一款修复瑕疵的工具,与套索工具雷同。但它多一个功能,可以将有瑕疵的区域进行框选,然后移动在没有瑕疵的区域来进行修复。如下图,教大家一招快速修脸上痘痘的方法。

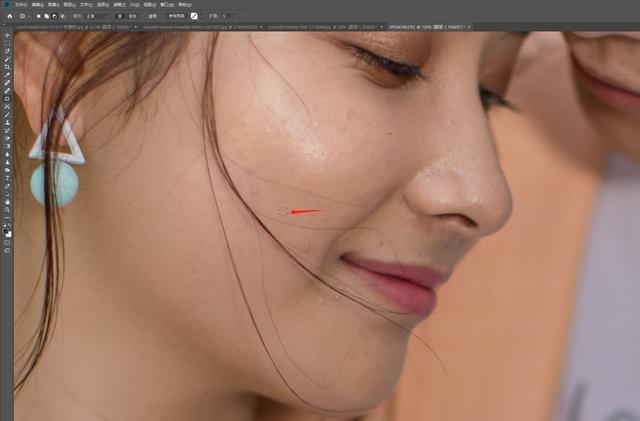
2、红色圈的是没有瑕疵的区域,而用修补工具建立的选区就是痘痘。正常情况下,我们按住鼠标键不松手,将痘痘的选区移动到红色圈的区域就好了。

3、如下图,痘痘瞬间没有了。不过这样很慢,只能一颗一颗来修,效率低下。

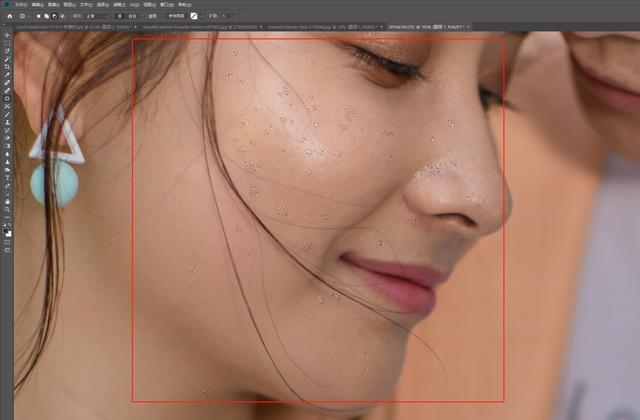
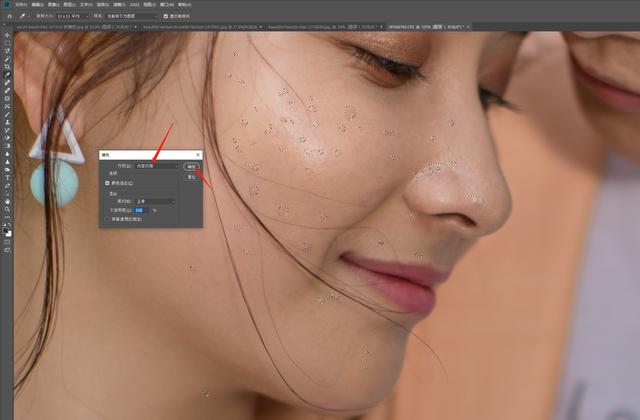
4、如下图,第一次建立第一个选区直接用鼠标去画就好了。第二次我们还是直接用鼠标去画,那么第一个建立的选区就消失了。所以,在建立多个选区的时候,只需要按住shift(shift:加选取、ALT:减选区)就好了。

5、然后使用内容识别工具,快捷键:shift+F5。内容识别工具,根据选区周边的区域来进行自动填充。痘痘周围都是好的皮肤,所以先将所有痘痘选出来,一键就搞定了所有痘痘啦!

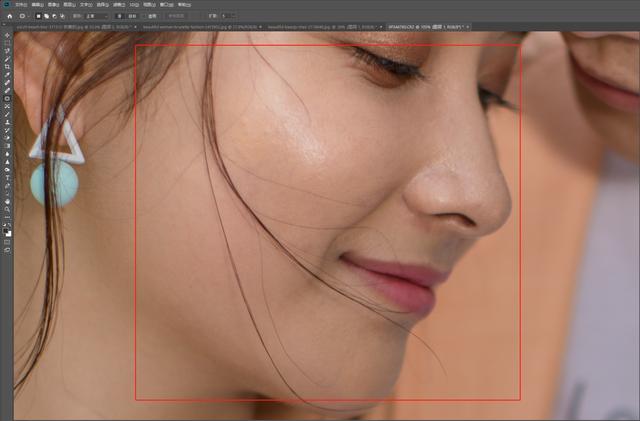
6、如下图效果。

7、修复前:

修痘神器,处理人像常会用到修补工具中的可以自由建立选取的效果。
六、画笔工具(即系发挥建立选区)
什么?画笔工具也是建立选区的工具???其实之前我也不知道,只是经验多了,我就认为它是可以建立选区的一种工具了。来吧,一起来一探究竟。
初级用法:
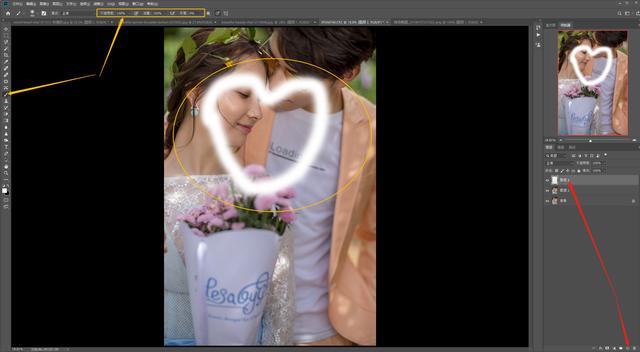
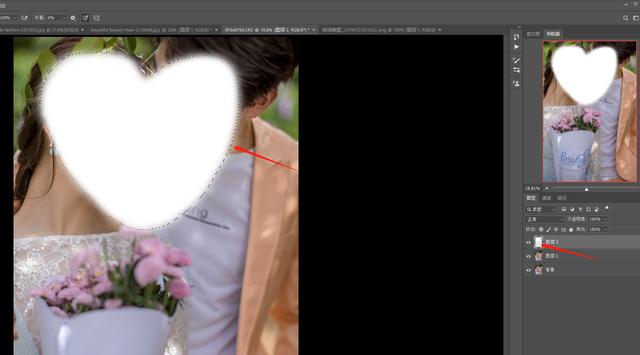
1、使用画笔,画笔的不透明度、流量、平滑值都为默认即可。然后用白色画笔在新建的图层上面进行画画。至于这个❤吧……效果要不要太好,一看就是没有学过素描的人。(哈哈)

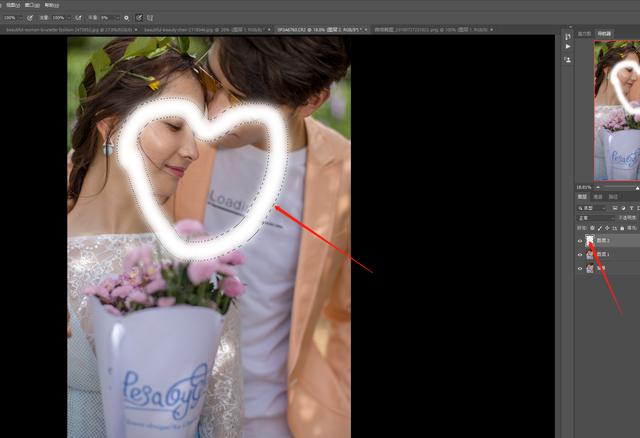
2、然后按住ALT键用鼠标去点击刚才创建的图层即可获得该图层选区。如下图,就得到了一个类似心型的选区。试问其他工具能做到吗?刚才我们讲解的工具应该都不能做到吧?

3、然后进行自由变换(快捷键:ctrl+T),单击右键选择自由变形,我们还是让它尽量像一个心。

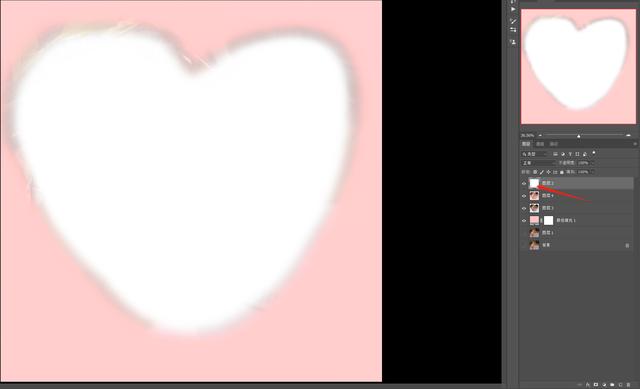
4、然后用画笔在刚才新建的图层上面将心的内部填满。

5、再次按住ctrl键用鼠标点击图层获取心的选区,如下图,我们就得到一个心型选区啦!

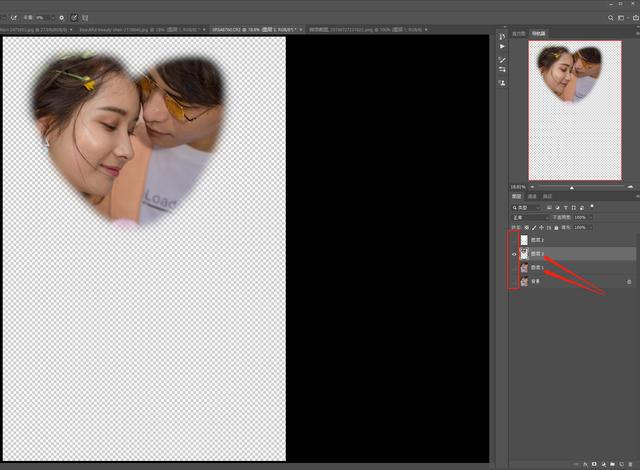
6、然后得到选区后,我们点击原图,然后将选区内容复制创建一个新的图层。再只保留新建的图层小眼睛,这样是不是就比较有创意了呢?

7、按住ctrl键单击图层再次获得新建图层选区,然后对选区进行反选。(快捷键:shift+ctrl+I)再在图层编辑菜单中找到第一个纯色工具,根据心情选择自己喜欢的颜色吧。

8、使用裁剪,将多余的区域进行裁剪出来。

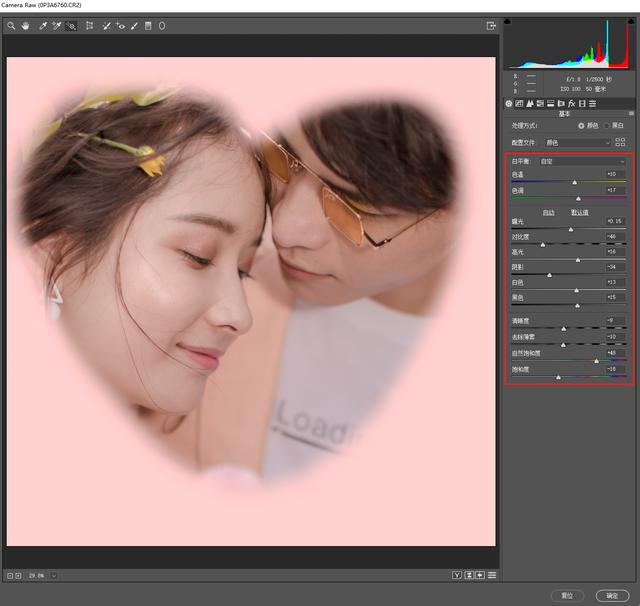
9、然后进入camera raw滤镜里做光影、色彩的基础调整。(详细调整方法请参考往期教程)

10、如下图,就是随便乱画一下,得到这个不规则的小心心。

11、然后就又得到了一个效果还不错的创意头像。

高级用法:
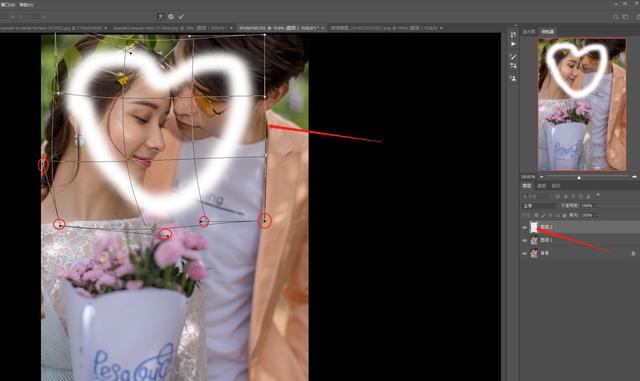
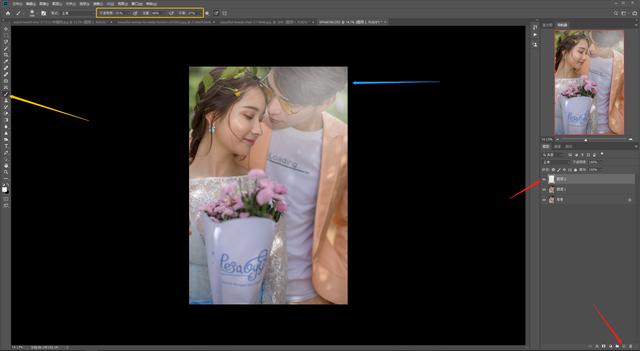
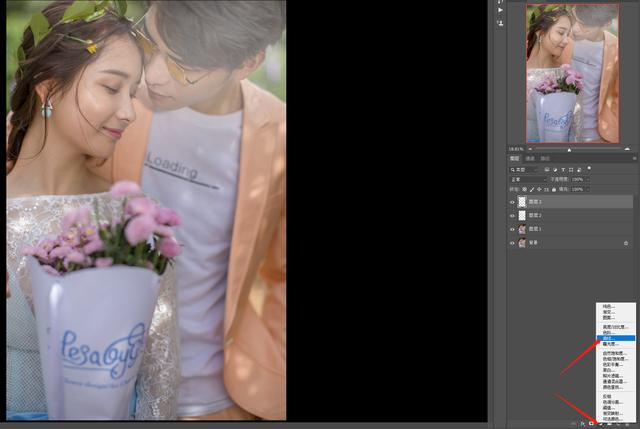
1、同样,先建立新的空白图层。一定要注意这点,如不不是空白图层,那么你下一次编辑就是整张图层上面编辑,也得不到选取了。如下图,用白色画笔,将画笔参数都设置小一点,将平滑值提升,起到过度自然的效果。在男主头处像女主头部轻轻画一笔,一定要加大画笔的大小,中括号为画笔大小调节快捷键。这里我们用画笔来模拟自然光,修改图片光影。

2、如果效果太重,可以修改图层的不透明度。

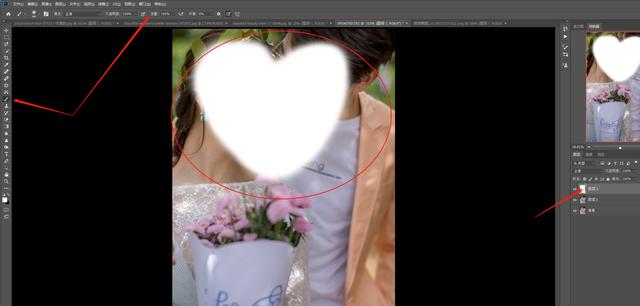
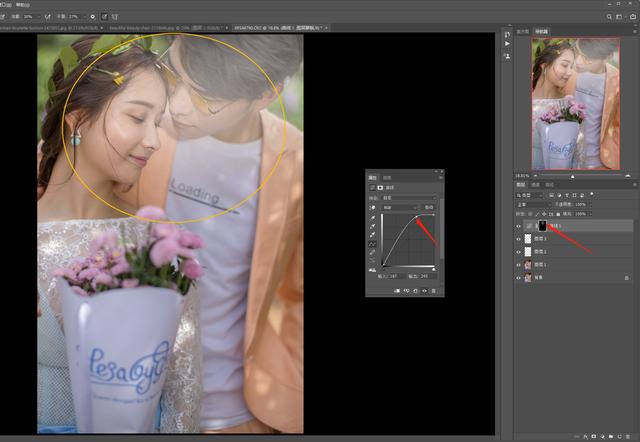
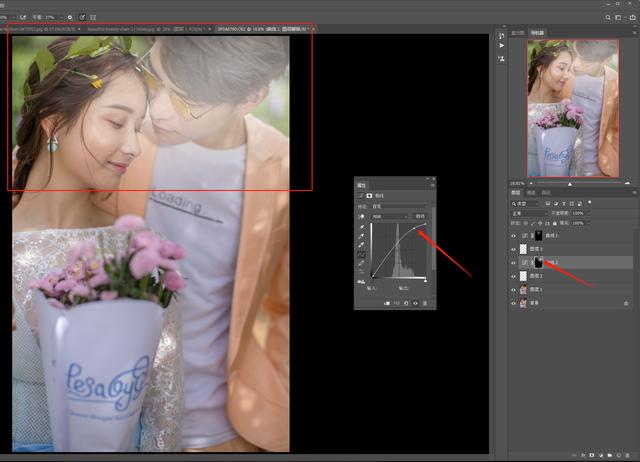
3、然后再次创建一个新的图层,没画一次都要建立一个新的图层,这样才能做到随时编辑出错的区域,不然就只有全部重新来过,或者就是不断的ctrl+Z(返回键)。这次在女主与男主脸部区域进行画一笔,注意!注意!注意!光影的问题。我们是模拟自然光,光线从男主头那边照过来,到女主头这边时光线就会变得弱一些,(至于为什么,请参考生活)所以,这次画的时候画笔的参数就要比刚才的还要弱才对。

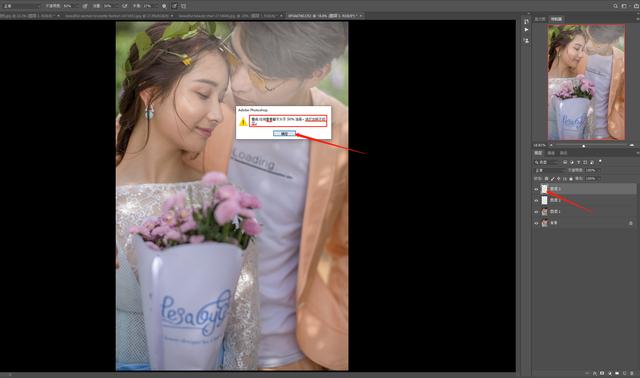
4、如下图,当我按住ctrl键用鼠标去得到第二次画的区域时,系统却这样提示我。为什么呢?因为我们的画笔浓度参数综合已经低于50%的像素了,所以看不出来了,但,选区还有,一样可以编辑。

5、在获得选区后,选择图层编辑菜单中的曲线工具,然后就得到了曲线只以选区编辑的图层。

6、提亮曲线,人物脸部提亮了。虽然提示无法显示选区,但,还是有。

7、然后把男主头再进行提亮。效果如果不好控制就直接调节图层的不透明度即可,由此证明,画笔也可以建立选区了吧!

小结:画笔建立的一般都是不规则选区,但是可以通过不同的工具进行辅助,得到的效果也是非常不错。
七、自定义形状工具(多种多边形、不规则图形选区)
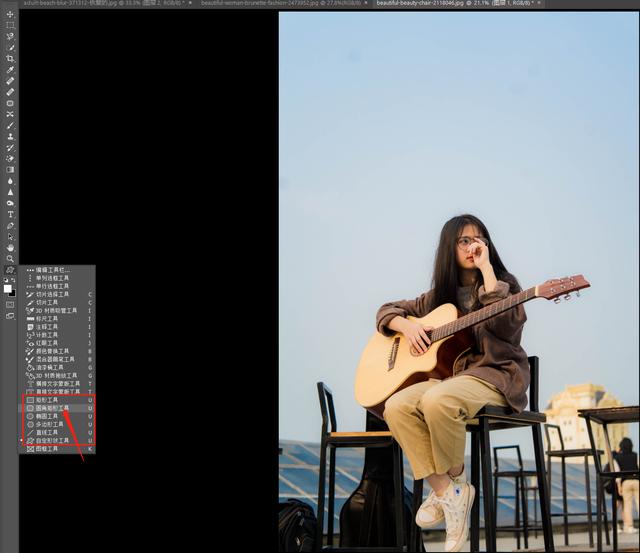
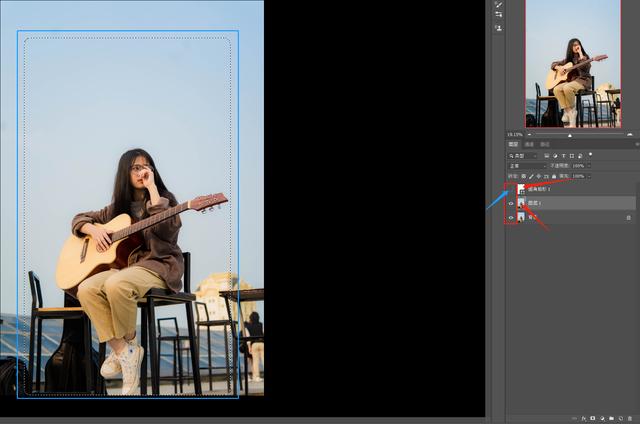
1、如下红色框选的区域,这几个都是以描点来进行建立选区的,与钢笔工具类似。这个只是处理了好的预设,可以直接使用。这里先用圆角矩形工具来进行操作。

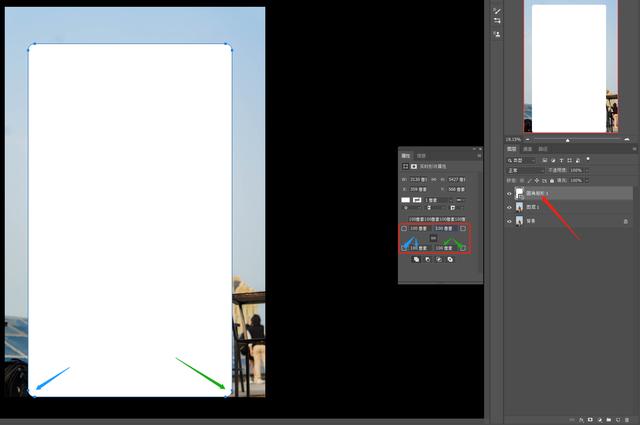
2、如下图蓝色方框的区域则是圆角矩形效果。红色方框圆角的参数设置,根据自己想要的圆角大小来对参数进行修改即可。

3、得到选区后,关掉刚建立的圆角矩形图层即可。

4、对选区进行反相,快捷键:shift+ctrl+I。然后再切换前景色为黑色进行填充(以前景色填充快捷键:ALT+del),现在感觉白色好看一点,不过无所谓,都是方法,其他大家都可以自行设置。

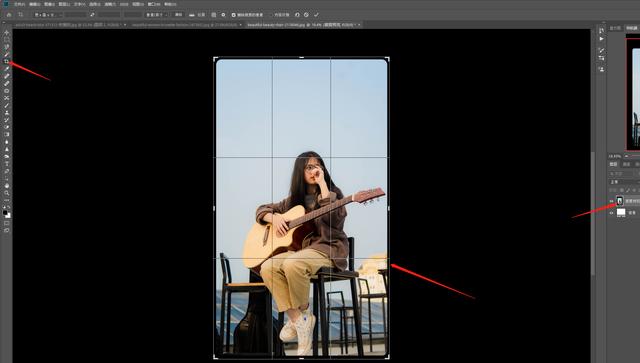
5、然后对图片进行裁剪,注意和谐即可。

效果图:(再次证明白色要好看点)

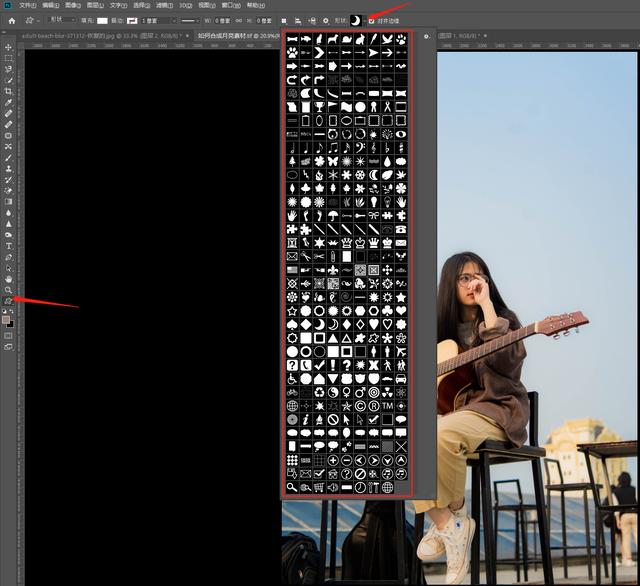
6、如下图,自定义工具图案,非常多,非常丰富。如果没有我这么多的,里点击形状旁边的小设置按钮,然后点击显示全部就好了。

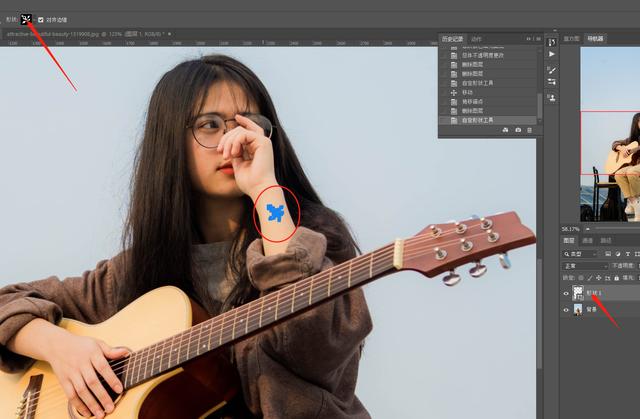
7、这里我们来给小姐姐加个小花朵纹身。选择一个花朵的预设图案,然后在手臂上建立选区。

8、回车得到花朵图案,然后点击图层单击鼠标右键,找到栅格化图层,然后才能单独对图层内容进行编辑。

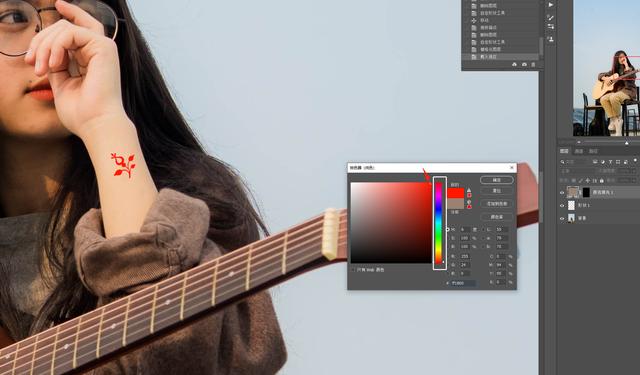
9、按住ctrl点击图层获得选区,然后继续为图案上色,选择纯色工具。

10、选择了红色的效果,比较适合女孩子。

11、然后增加真实度,降低透明度,让花朵与手臂进行简单过度。

12、然后再在另一只手上添加三叶草(不知道是不是……)

小结:图案工具的用处不仅仅在于此,不过只针对于摄影后期倒是不经常用,如果是设计师,那就用得比较频繁了。
八、通道抠图工具(扣取背景简洁的毛发)
九、调整边缘工具(扣取背景复杂的毛发)
十、最强懒人主体抠图工具(全自动扣取主体+半自动扣取毛发)
(最后三种抠图教程内容较多,最终考虑在下期教程进行详细讲解,并在讲解的过程中,顺便教大家如何抠头发。)
这是一篇拖延很久的文章, 由于工作太忙,以及学习课程的缘故,实属抱歉。
创作不易,打字不易,欢迎点赞、评论、收藏。欢迎点击头像关注我,学习更多摄影前后期技巧与方法,感谢支持!






















 134
134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








