当我们谈论一些GIS API时,首先想到的是渲染高级地图文件。近期,慧都推出了一款能够读取,编写和转换最流行的GIS文件格式,例如ESRI Shapefile和GeoJSON,而无需任何其他软件的API控件——Aspose.GIS。
(点击文末“了解更多”即可下载最新版Aspose.GIS)
那么,你知道Aspose.GIS同样拥有强大的地图渲染功能吗?下面我们用示例来介绍如何使用这项功能。
Aspose.GIS提供了此功能以将Shapefile,FileGDB,GeoJSON,KML或其他受支持的文件格式渲染为SVG。为了简化和快速生成结果而无需设置大量属性,可以使用很少的代码行来渲染地图。
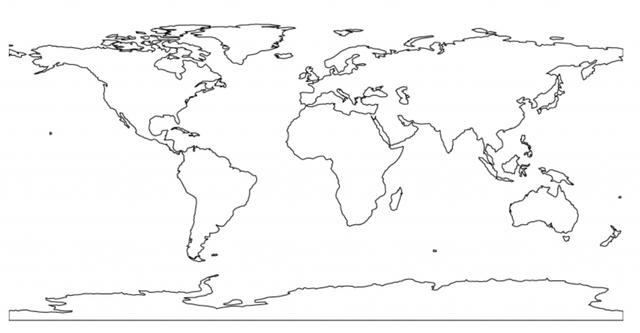
using (var map = new Map(800, 400)) { map.Add(VectorLayer.Open(dataDir + "land.shp", Drivers.Shapefile)); map.Render(dataDir + "land_out.svg", Renderers.Svg); }只需设置最终的图像分辨率,然后根据输入文件类型选择驱动程序,即可了解它的简单性。该地图已准备好呈现为SVG。这是程序的输出:

同样,可以自定义渲染和功能样式,以获得所需的外观。这是高级示例代码,演示了此新版本中的更多功能。
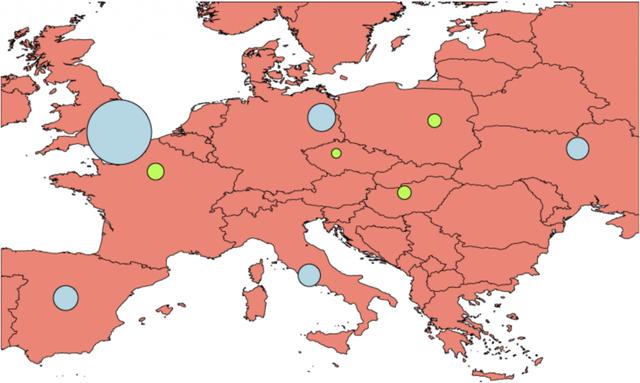
using (var map = new Map(800, 476)){ var baseMapSymbolizer = new SimpleFill { FillColor = Color.Salmon, StrokeWidth = 0.75 }; map.Add(VectorLayer.Open(dataDir + "basemap.shp", Drivers.Shapefile), baseMapSymbolizer); var citiesSymbolizer = new SimpleMarker() { FillColor = Color.LightBlue }; citiesSymbolizer.FeatureBasedConfiguration = (feature, symbolizer) => { var population = feature.GetValue("population"); symbolizer.Size = 10 * population / 1000; if (population < 2500) { symbolizer.FillColor = Color.GreenYellow; } }; map.Add(VectorLayer.Open(dataDir + "points.geojson", Drivers.GeoJson), citiesSymbolizer); map.Render(dataDir + "cities_out.svg", Renderers.Svg);}让我们看看使用上面的示例代码,样式将如何更改输出:

还想要更多吗?如果您有任何疑问或需求,请随时加入Aspose技术交流群(642018183)。





















 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








