直接看代码
1.MainActivity.java:
package org.yayun.demo;
import android.app.Activity;
import android.os.Bundle;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.view.ViewGroup.LayoutParams;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.ViewFlipper;
public class MainActivity extends Activity implements
android.view.GestureDetector.OnGestureListener {
private int[] imgs = { R.drawable.img1, R.drawable.img2, R.drawable.img3 };
private GestureDetector gestureDetector;
private ViewFlipper viewFlipper;
private Activity mActivity;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mActivity = this;
viewFlipper = (ViewFlipper) findViewById(R.id.viewflipper);
gestureDetector = new GestureDetector(this);//手势监听
for (int i = 0; i < imgs.length; i++) { // 加入图片源
ImageView iv = new ImageView(this);
iv.setImageResource(imgs[i]);
iv.setScaleType(ImageView.ScaleType.FIT_XY);
viewFlipper.addView(iv, new LayoutParams(LayoutParams.FILL_PARENT,
LayoutParams.FILL_PARENT));
}
viewFlipper.setAutoStart(true); // 设置自己主动播放功能(点击事件,前自己主动播放)
viewFlipper.setFlipInterval(3000);//间隔3秒
if (viewFlipper.isAutoStart() && !viewFlipper.isFlipping()) {
viewFlipper.startFlipping();
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
viewFlipper.stopFlipping(); // 点击事件后。停止自己主动播放
viewFlipper.setAutoStart(false);
return gestureDetector.onTouchEvent(event); // 注冊手势事件
}
public boolean onDown(MotionEvent arg0) {
// TODO Auto-generated method stub
return false;
}
public boolean onFling(MotionEvent e1, MotionEvent e2, float arg2,
float arg3) {
if (e2.getX() - e1.getX() > 120) { // 从左向右滑动(左进右出)
Animation rInAnim = AnimationUtils.loadAnimation(mActivity,
R.layout.push_right_in); // 向右滑动左側进入的渐变效果(alpha 0.1 -> 1.0)
Animation rOutAnim = AnimationUtils.loadAnimation(mActivity,
R.layout.push_right_out); // 向右滑动右側滑出的渐变效果(alpha 1.0 -> 0.1)
viewFlipper.setInAnimation(rInAnim);
viewFlipper.setOutAnimation(rOutAnim);
viewFlipper.showPrevious();
return true;
} else if (e2.getX() - e1.getX() < -120) { // 从右向左滑动(右进左出)
Animation lInAnim = AnimationUtils.loadAnimation(mActivity,
R.layout.push_left_in); // 向左滑动左側进入的渐变效果(alpha 0.1 -> 1.0)
Animation lOutAnim = AnimationUtils.loadAnimation(mActivity,
R.layout.push_left_out); // 向左滑动右側滑出的渐变效果(alpha 1.0 -> 0.1)
viewFlipper.setInAnimation(lInAnim);
viewFlipper.setOutAnimation(lOutAnim);
viewFlipper.showNext();
return true;
}
return true;
}
public void onLongPress(MotionEvent arg0) {
// TODO Auto-generated method stub
}
public boolean onScroll(MotionEvent arg0, MotionEvent arg1, float arg2,
float arg3) {
// TODO Auto-generated method stub
return false;
}
public void onShowPress(MotionEvent arg0) {
// TODO Auto-generated method stub
}
public boolean onSingleTapUp(MotionEvent arg0) {
// TODO Auto-generated method stub
return false;
}
}
2.active_main.xml:
xml version="1.0" encoding="utf-8"?>
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
android:id="@+id/viewflipper"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
以下看四个动画文件,非常easy.
1.push_left_in.xml
>
android:duration="1500"
android:fromXDelta="100%p"
android:toXDelta="0" />
android:duration="1500"
android:fromAlpha="0.1"
android:toAlpha="1.0" />
2.push_left_out.xml
android:duration="1500"
android:fromXDelta="0"
android:toXDelta="-100%p" />
android:duration="1500"
android:fromAlpha="1.0"
android:toAlpha="0.1" />
3.push_right_in.xml
xml version="1.0" encoding="utf-8"?
>
android:duration="1500"
android:fromXDelta="-100%p"
android:toXDelta="0" />
android:duration="1500"
android:fromAlpha="0.1"
android:toAlpha="1.0" />
4.push_right_out.xml
>
android:duration="1500"
android:fromXDelta="0"
android:toXDelta="100%p" />
android:duration="1500"
android:fromAlpha="1.0"
android:toAlpha="0.1" />
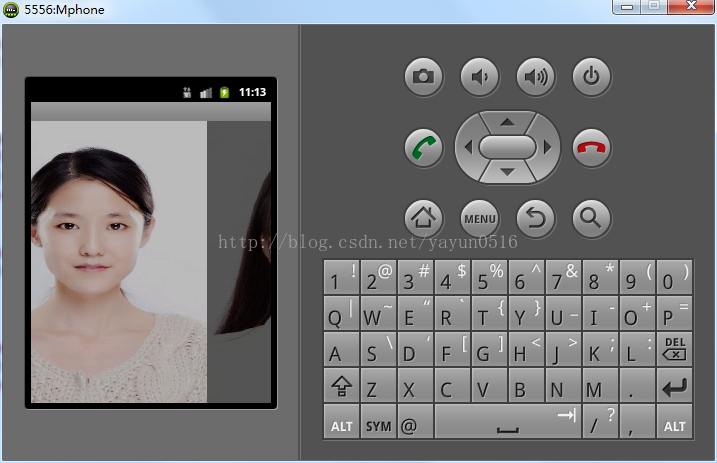
执行实比例如以下:

求关注,谢谢

版权声明:本文博主原创文章,博客,未经同意不得转载。





















 1912
1912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








