

为了设计正确的交互,我们需要回顾一下物理按钮的历史和起源,物理按钮是UI组件的直接前身,如今在所有数字产品中都被大量使用。按钮是一款非常不错的设计,即使用户不了解基本的机制或算法,手指的触摸也会使电器、汽车或系统处于运动状态。在《电源按钮》(Power Button)一书中,雷切尔·普洛特尼克(Rachel Plotnick)追溯了当今按钮文化的起源,并描述了按钮推动成为数字命令手段的方式,这种方法保证了轻松、谨慎和安全的控制。
“你按一下按钮,剩下的由我们来做。” —柯达相机通过一句朗朗上口、直接的广告语,吸引着潜在的消费者。

即使在今天,这也是吸引用户的原因。通过简单地触摸让事情发生的即时满足感。尽管有大量的新家用电器和其他设备迁移到触摸屏控件,但物理按钮并没有很快消失,而由它们形成的行为习惯会影响按钮设计的直观性和易用性。
按钮与链接
按钮传达用户可以执行的操作。它们通常被放置在整个UI中,比如:对话框、窗体、工具栏等。按钮和链接之间的区别很重要:
- 导航到另一个位置时使用链接,例如:“查看全部”页面,“ Roger Wright”个人资料等。
- 在执行动作时使用按钮,例如:“提交”、“合并”、“新建”、“上传”等。

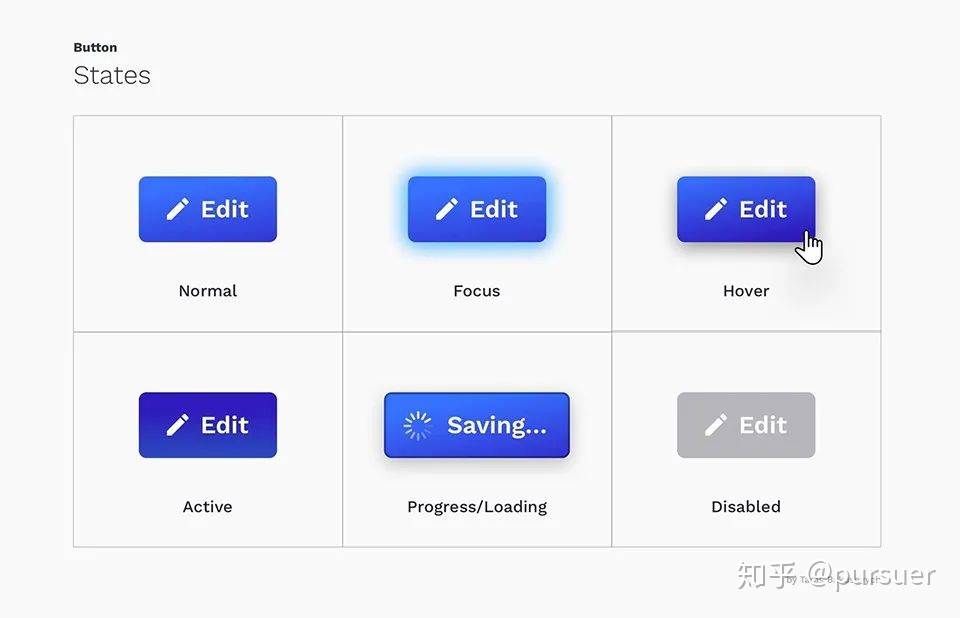
按钮状态将其状态传达给用户
为按钮创建正确的交互和样式是过程中最重要的部分之一。每个州都必须有清晰的可视性,以使其与其他州和周围的布局区分开来,但不得彻底改变组件或产生大量视觉噪声。

- 正常—表示该组件是交互式的且已启用。
- 焦点—使用键盘或其他输入法传达用户突出显示一个元素的信息。
- 悬停—当用户将光标置于交互式元素上方时进行通信。
- 激活或按下状态表示用户已轻按按钮。
- 进度/加载—在不立即执行操作并通知组件正在完成操作的过程中使用。
- 已禁用—表示该组件当前处于非交互状态,但将来可以启用。
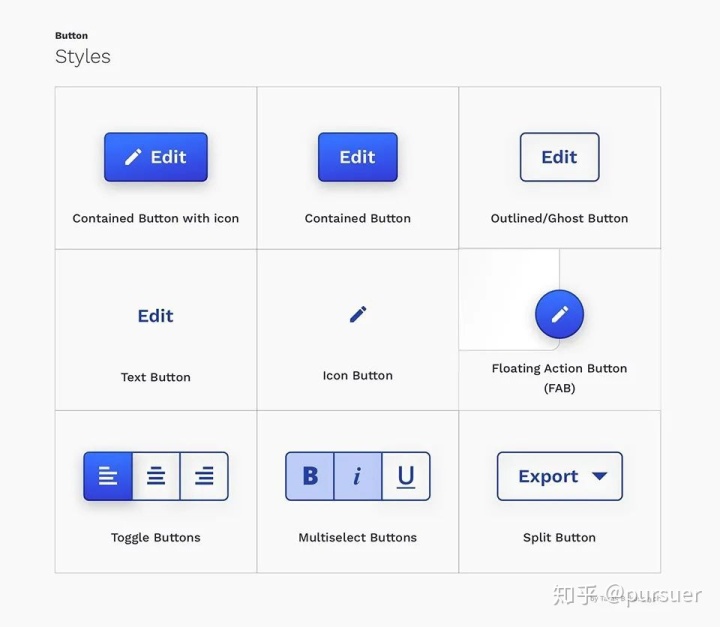
按钮有各种颜色、形状和大小。
最常见的是带有圆角的矩形按钮,这些按钮易于识别并且在输入字段旁边看起来不错。为按钮选择正确的样式将取决于目的、平台和指南。以下是一些最受欢迎的样式变体:

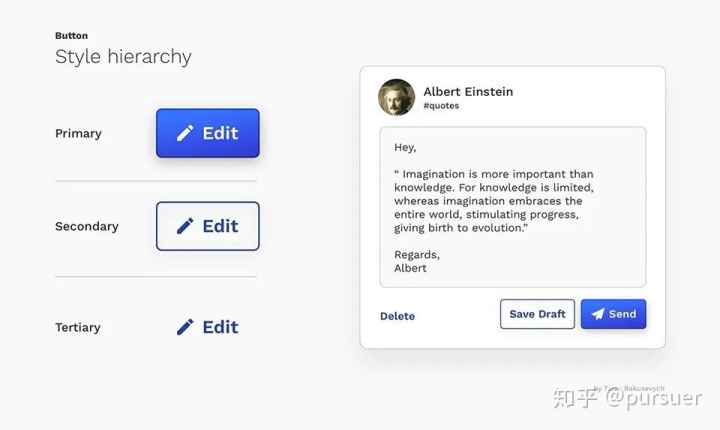
风格传达了行动的重要性
样式主要用于区分较重要的动作和不重要的动作。创建一个动作层次结构,该层次结构将指导用户进行多种选择。通常,你可以有一个突出的按钮(该样式通常称为“主要”按钮),以及几个中等的“次要”和低强调的“第三”操作。

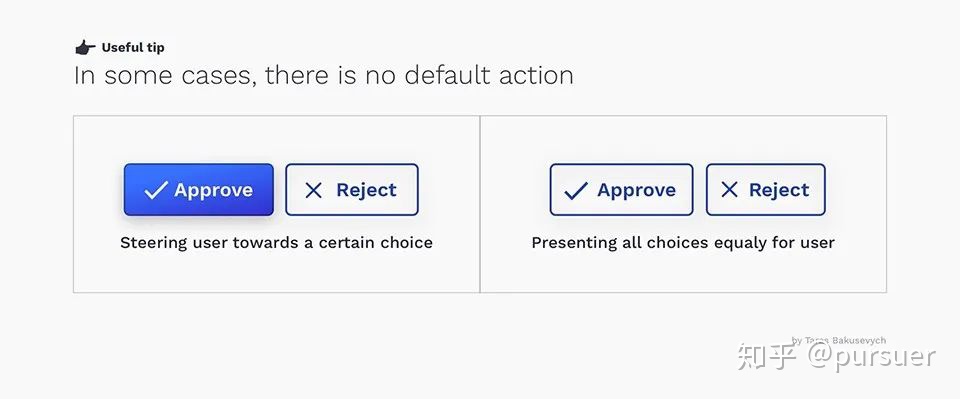
有时没有“默认值”
通常,你希望将最常用的按钮设置为“默认”(使用主要样式)并将其置于焦点状态。这可以帮助大多数用户更快地完成任务,并为他们指明正确的方向。
唯一的例外是,当所有选择都相等时,或者操作特别危险时,在这种情况下,你希望用户明确地选择按钮,而不是意外地选择按钮。

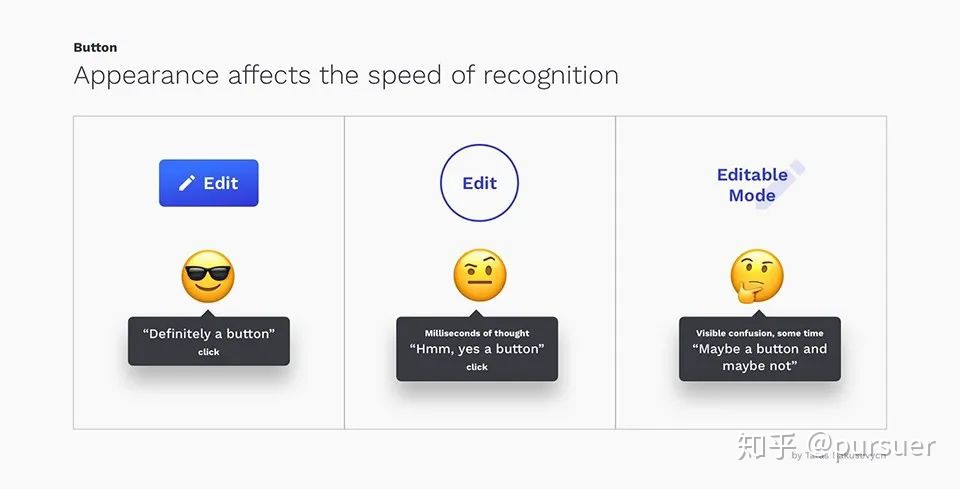
不要让我想
“不要让我思考”是可用性工程师史蒂夫·克鲁格(Steve Krug)撰写的书的标题。它涉及的许多要点之一是,使界面对于用户显而易见而不是引起困惑或迷宫是多么重要。基于多年使用各种设备和其他产品的经验,我们对按钮的外观和功能有了一定的期望。与“标准”的较大偏差会给用户带来延迟和困惑。

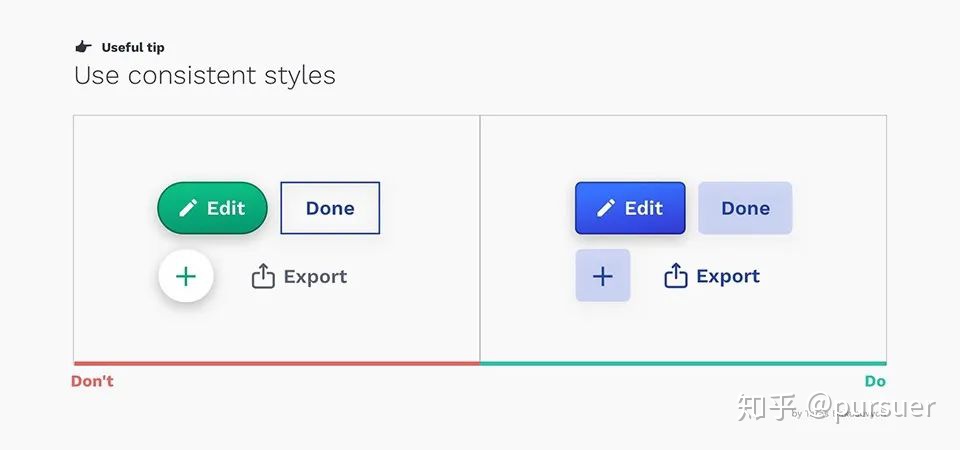
避免对交互式和非交互式元素使用相同的颜色。如果交互式和非交互式元素具有相同的颜色,则人们很难知道在哪里点击。
一致性提高了速度和准确性
“一致性是最强大的可用性原则之一:当事物始终表现相同时,用户不必担心会发生什么。” —雅各布·尼尔森(Jakob Nielsen)
一致性提高了速度和准确性,有助于避免错误。创建可预测性,以帮助用户掌控自己并能够在产品中实现其目标。当你创建主要、次要和第三种样式时,请尝试查找一些常见的元素,例如颜色、形状等。不仅要在设计系统内部保持一致,还要注意你所设计的平台。

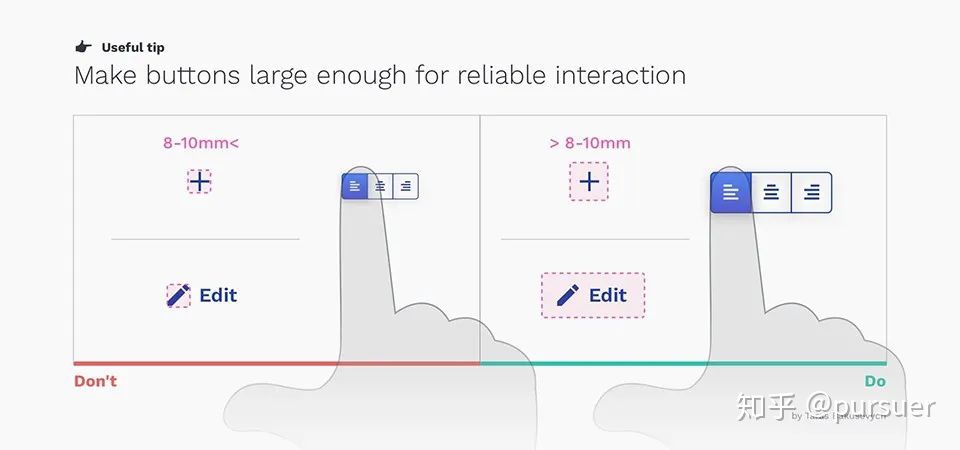
使按钮足够大,以实现可靠的交互
按下按钮应该是一个简单的任务,如果用户无法成功地轻按按钮或在过程中错误地轻按相邻元素,将会导致负面的体验并浪费时间。
对于大多数平台,请考虑使触摸目标至少达到48 x 48 dp。无论屏幕大小如何,此尺寸的触摸目标的物理尺寸约为9mm。触摸屏元件的建议目标尺寸至少为7–10mm。

对于图标按钮,请确保触摸目标超出了元素的可视范围。这不仅适用于移动设备或平板电脑,而且相同大小的建议也适用于网络上的指针设备(如鼠标)。
无障碍设计
对于每个组件都应重复此建议,目标区域大小是影响可访问性的因素之一。其他是字体大小、颜色和对比度。有大量工具可以帮助你轻松检查组件设计的性能。

设计师应与开发团队紧密合作,以确保按钮与屏幕阅读器配合使用。按钮角色应用于当用户激活时触发响应的可点击元素。添加role =” button”将使元素作为按钮控件出现在屏幕阅读器上。
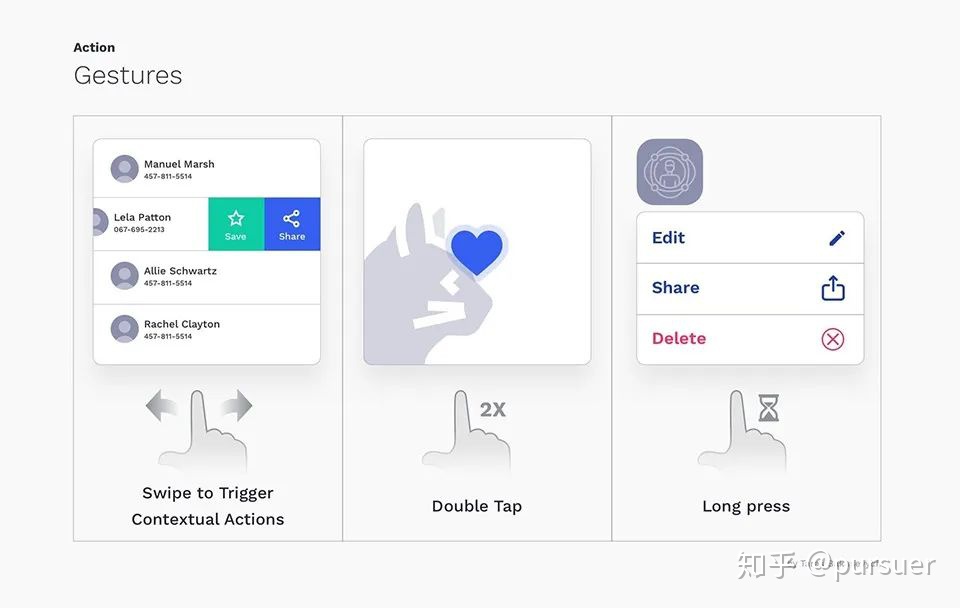
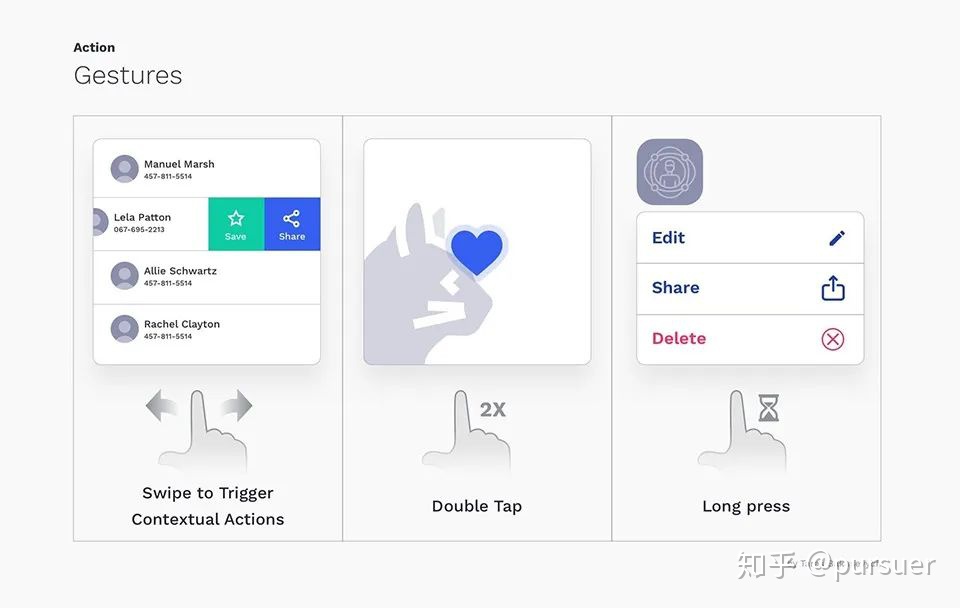
手势被广泛采用
手势使用户可以通过触摸与应用程序进行交互。使用触摸作为执行任务的另一种方法可以节省时间并提供触觉控制。随着某些手势(例如滑动以触发上下文动作,双击来点赞或长按)每天都在广泛使用,对于普通用户而言,它们仍然不是很明显。我建议使用它们作为对高级用户执行操作的替代方法。

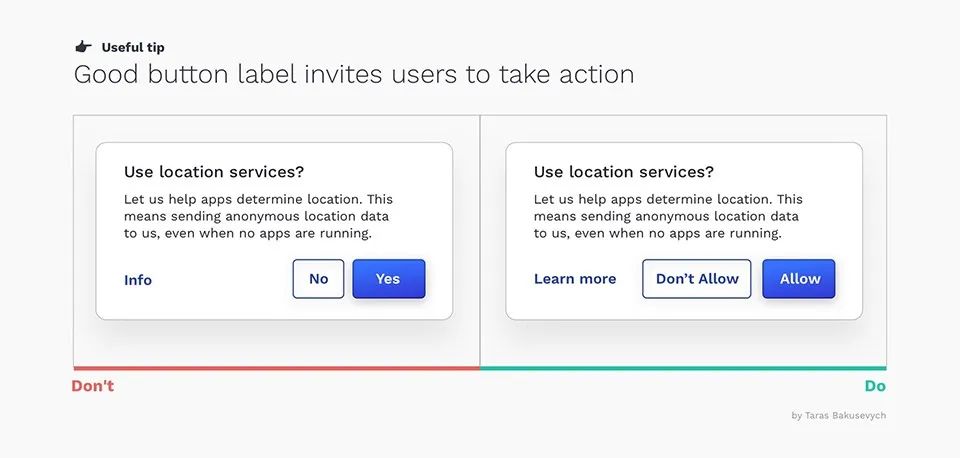
好的按钮标签邀请用户采取行动
你的按钮所表达的内容与其外观一样重要。使用错误的标签可能会导致用户感到困惑,浪费时间,并可能导致一些重大错误。
一个好的按钮标签会邀请用户采取行动。最好使用动词,并在按钮上标记其实际功能。就像按钮在问用户—“Would you like to (Add to basket)?” 或“您要(确认订单)吗?”。
避免使用Yes 、No或过于通用的标签,例如Submit。

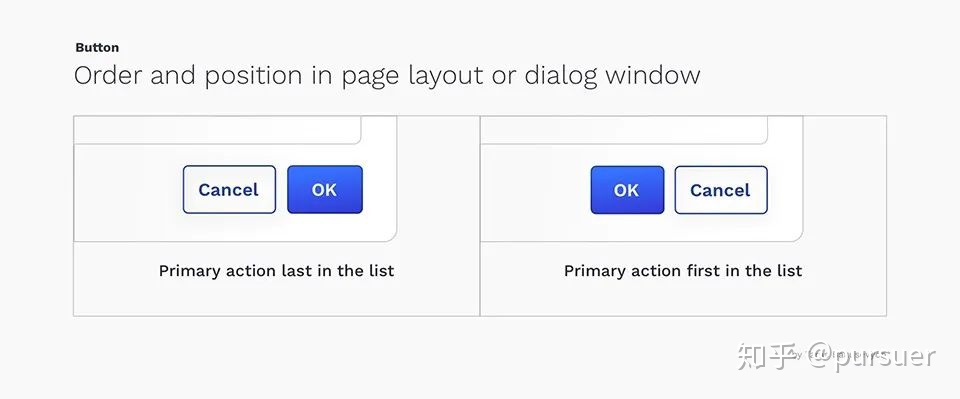
确定/取消还是取消/确定?都可以
两者都是选择,设计师可以花几个小时来讨论自己的偏好。
- 有确定行动第一支持自然阅读顺序,如果我们知道这很可能会选择用途,则可能会节省一些时间。Windows先放OK
- 最后列出OK可以改善流程,有些人可能会说“OK”是因为下一个按钮将使用户向前移动。把ok放到最后,可以帮助用户评估所有选项,然后再采取行动,并帮助避免错误和仓促决策,苹果推出OK最后

任何一种选择都有其良好的论据,并且任何选择都不会造成可用性灾难。我个人通常将“确定”放在对话列表之类的操作列表的最后(也许是因为我主要是Mac用户。)
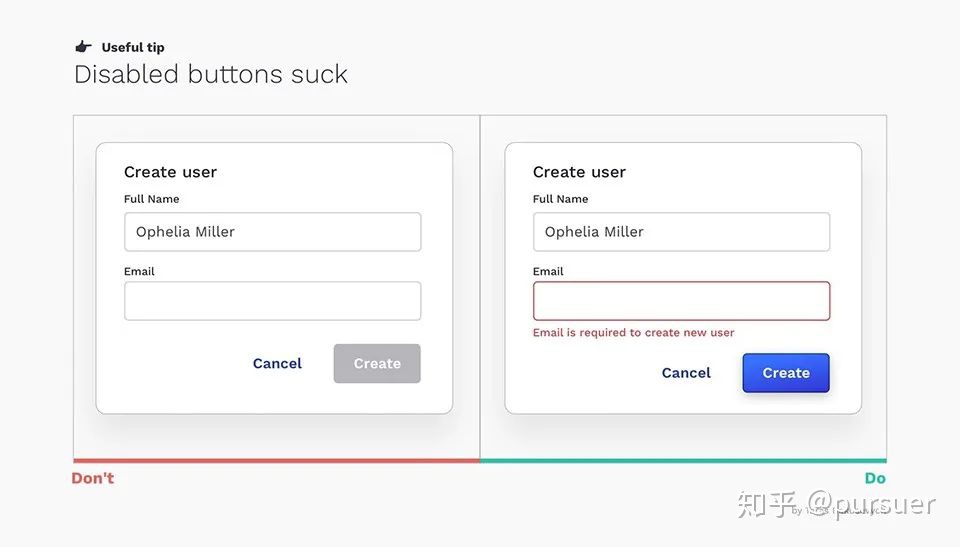
禁用的按钮很烂
每个人以前都遇到过这种情况。被卡在屏幕上几秒钟或几分钟,试图弄清楚为什么你的进程被一个禁用按钮阻止,你需要做什么来让这个东西起死回生)。禁用控件用于指示组件当前是非交互的,但将来可以启用。使用禁用按钮是因为将按钮从其本机位置删除并在以后的上下文中显示可能会迷惑用户。

我建议尽量避免禁用按钮,最好始终启用它,如果用户未提供某些必需信息,则只需突出显示空白字段或显示通知即可。
文中所用图片来自网络,如侵权,请联系删除
想要了解汽车更多内容,就留言联系我们吧!
来源:Taras Bakusevych:Button Design — UI component series
- 服务内容 -























 1874
1874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








