
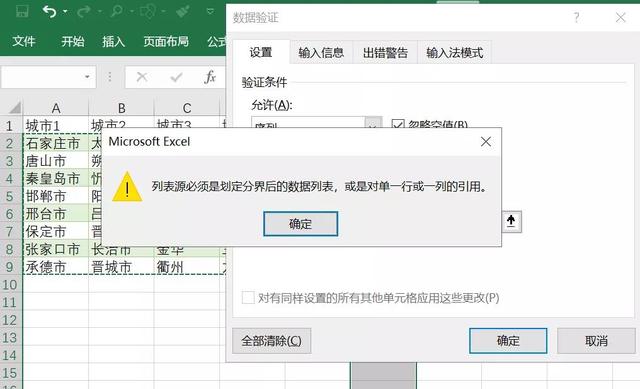
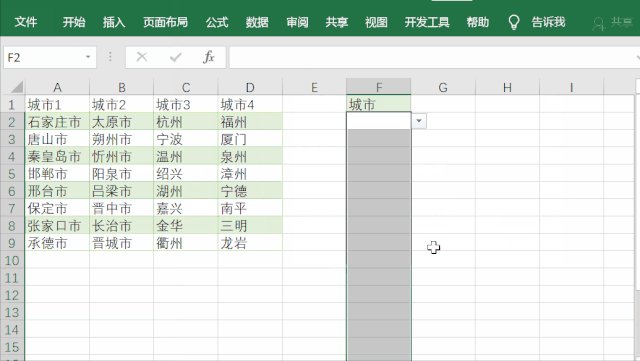
在工作中,常常需要对多行多列的数据设置下拉菜单,但在使用数据验证,设置下拉菜单时,序列来源是不能执行引用多行多列区域的,否则即会出现下图提示框,应该如何进行设置呢?

第一步:定义名称框
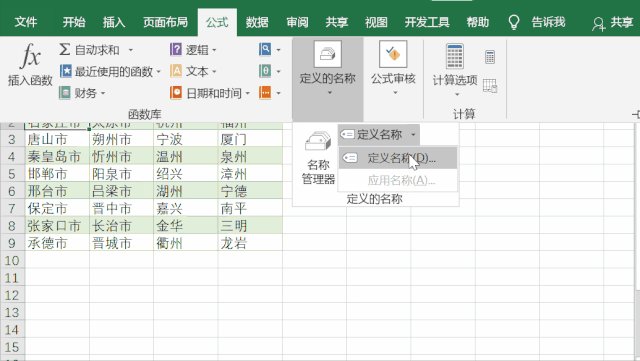
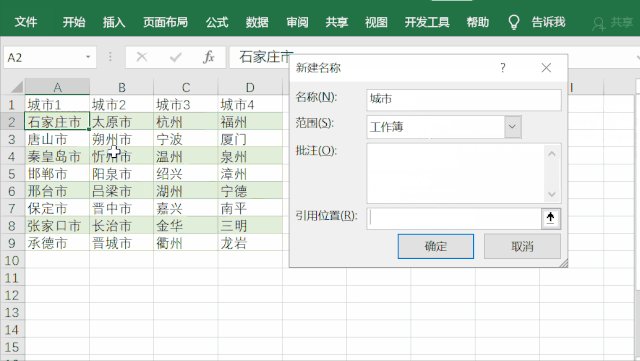
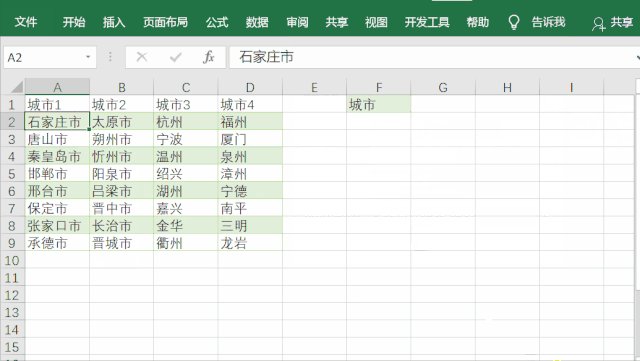
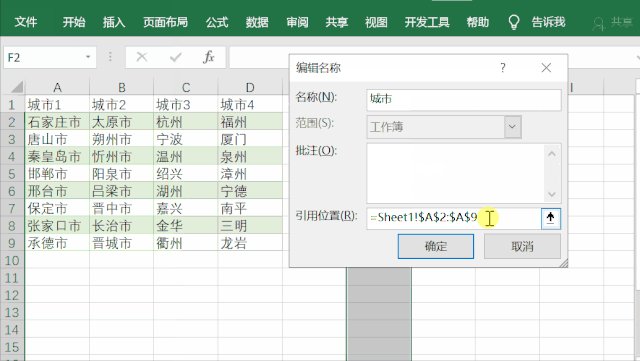
鼠标依次点击公式—定义的名称—定义名称,在打开的窗口中,输入名称“城市”,再将引用位置设为“A2:A9”,之后使用鼠标点击确定。

第二步:设置下拉菜单
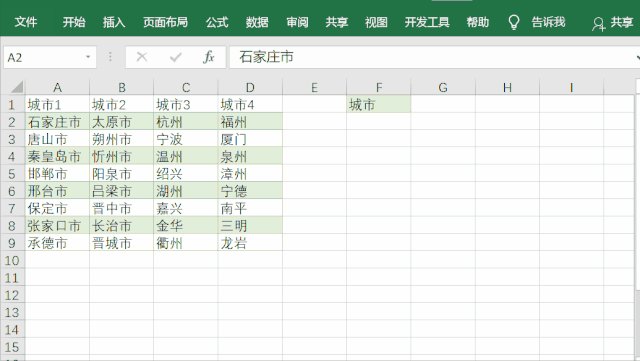
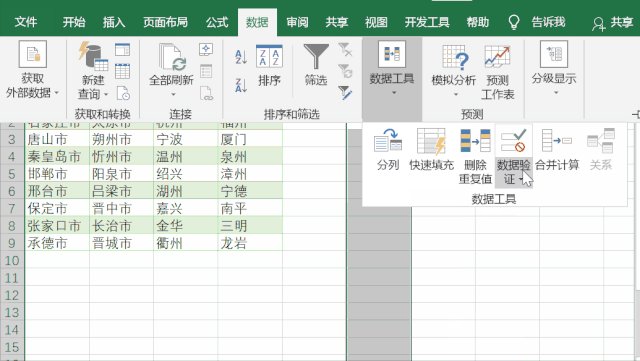
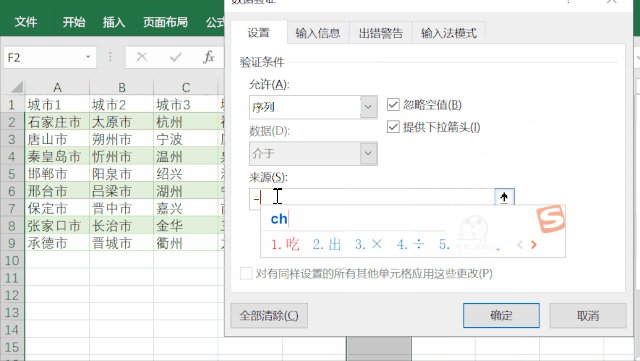
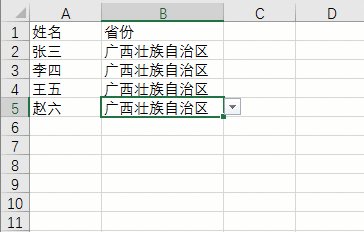
之后再选中区域,鼠标点击数据—数据验证,将验证条件设为“序列”,将序列来源设为“=城市”,鼠标点击确定即可。

第三步:修改定义名称
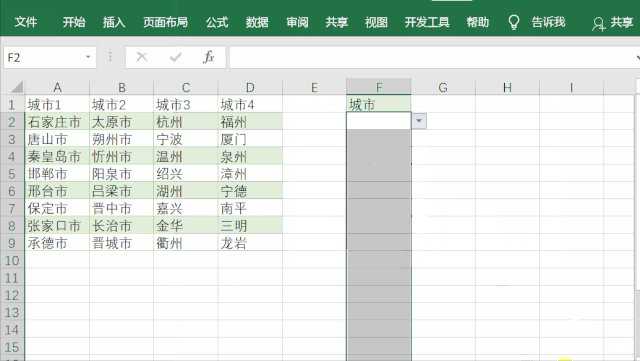
鼠标依次点击公式—定义的名称—名称管理器,在打开的窗口,将引用位置改为多行多列数据,如“A2:D9”,鼠标点击确定,即可完成多行多列下拉菜单的制作。

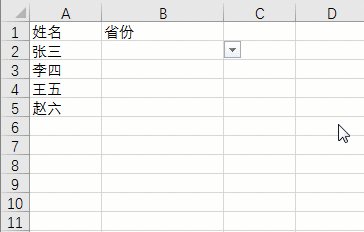
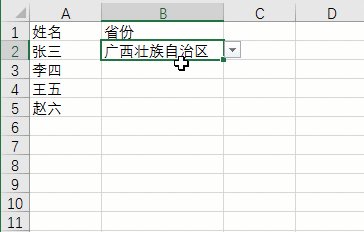
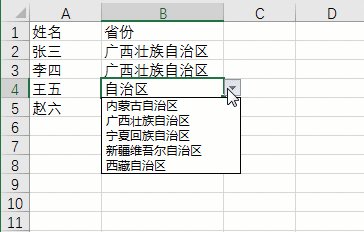
如果下拉列表太长在下拉选择的时候也是很遭嫌弃的。那我们就做个带关键词搜索的下拉列表吧!就像下图这样的:

有没有觉得很高级?想知道怎么做的吗?紧跟我的步伐,三步就能做出搜索式下拉菜单!
1根据关键词创建辅助列
❶ 在







 这篇博客分享了如何在Excel中制作带搜索功能的下拉菜单,灵感来源于Web开发中的Vue.js和Bootstrap。通过定义名称、设置数据验证和创建辅助列,实现了动态过滤省份列表的功能,适用于多行多列数据的高效操作。
这篇博客分享了如何在Excel中制作带搜索功能的下拉菜单,灵感来源于Web开发中的Vue.js和Bootstrap。通过定义名称、设置数据验证和创建辅助列,实现了动态过滤省份列表的功能,适用于多行多列数据的高效操作。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1164
1164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








