一、CSS背景
1、background-color:设置元素的背景颜色
background-color:颜色 | transparent
说明:
- transparent是全透明黑色(black)的速记法,类似rgba(0,0,0,0)这样的值
- 颜色值(颜色名 | RGB | 十六进制)
- 背景区包括内容、内边距(padding)和边框、不包含外边距(margin)
2、background-image:把图像设置为背景
background-image:URL | none
说明:
- url地址可以是相对地址也可以是绝对地址
- 元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距
- 默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
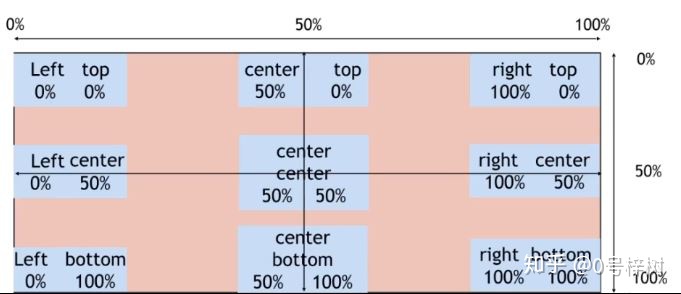
3、background-position:设置背景图像的起始位置
background-position:百分比 | 值 | top | right | bottom | left | center
值 说明 注意
长度值(x y) 第一个值水平位置,第二个值垂直位置,左上角0 0 只写一个参数的话,第二个默认居中
第一个值水平位置的百分比,第二个值垂直位置的百分比
百分比(x% y%) 左上角0% 0%,右下角100% 100% 只写一个参数的话,第二个默认居中
如果仅规定一个值,另一个值将是50%
top 顶部显示,相当于垂直方向0 只写一个参数的话,第二个默认居中
right 右边显示,相当于水平方向100% 只写一个参数的话,第二个默认居中
left 左边显示,相当于水平方向0 只写一个参数的话,第二个默认居中
bottom 底部显示,相当于垂直方向100% 只写一个参数的话,第二个默认居中
center 居中显示,相当于水平方向50% 水平、垂直方向都居中背景图片定位:

- background-attachment:背景图像是否固定或者随着页面的其余部分滚动
background-attachment: scroll | fixed
说明:
- scroll :默认值,背景图片随滚动条滚动
- fixed :当页面的其余部分滚动时,背景图片不会移动
4、background-repeat:设置背景图像是否重复及如何重复
background-repeat: repeat(重复)| no-repeat(不重复)| repeat-x(水平方向重复)| repeat-y(垂直方向重复)
5、background:简写属性,作用是将背景属性设置在一个声明中
background: [background-color] [background-image] [background-repeat] [background-attachment] [background-position] []
说明:各值之间用空格分割,不分先后顺序
二、列表样式
1、list-style-type:设置列表项标志的类型
list-style-type :关键字| none
- 无序列表
值 说明
none 无标记
disc 实心的圆点
circle 空心的圆点
square 实心的方块- 有序列表
值 说明
none 无标记
decimal 从1开始的整数
lower-roman 小写罗马数字
upper-roman 大写罗马数字
lower-alpha 小写英文字母
upper-alpha 大写英文字母2、list-style-image:将图像设置为列表项标志
list-style-image : URL | none
3、list-style-position:设置列表中列表项标志的位置
list-style-position : inside| outside
说明:
- inside :列表项目标记放置在文本以内,且环绕文本根据标记对齐
- outside :默认值,列表项目标记放置在文本以外,且环绕文本不根据标记对齐
4、list-style:简写属性。用于把所有列表的属性设置于一个声明中
list-style : list-style-type
list-style-positien
list-style-image
说明:
- 值之间用空格分隔割
- 顺序不固定
- list-style-image 会覆盖list-style-type的设置




















 671
671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








