
vue的版本分为完整版和非完整版
在bootcdn上可以查到完整版链接为
https:// cdn.bootcdn.net/ajax/li bs/vue/2.6.10/vue.min.js
runtime版本
https:// cdn.bootcdn.net/ajax/li bs/vue/2.6.10/vue.runtime.min.js
这里都使用min.js来减少体积,min.js中不包含注释
其中完整版与非完整版最主要的区别在于

runtime版本中没有compiler,也就是缺少了将html变为节点的功能,这个功能通过webpack中的vue-loader来完成
完整版本中。可以从HTML或template直接得到视图,有compiler编译器可以将含有占位符{{}}或者条件语句变成真实的DOM节点,代码体积大40%左右。
template和render的使用
vue完整版 template的使用方法:直接写在Html上或者JS上
<template>
<div id="app">
{{n}}
<button @click="add">+1</button>
</div>
</template>其中template是模板,template标签本身就可以在其中插入任意的html标签。现在vue将template改造为模板,支持了使用{{}}来进行数据引用,使用v-bind:click 或者@click的方式来进行事件绑定等功能
vue非完整版 render的使用方法:
render函数接收一个参数h,这个参数是vue传的;用这个参数去创建实例
render(h){
return h('div', [this.n,h('{on:{click:this.add}’,'+1'])
}codesandbox 写 Vue 代码
youthful-babbage-tf68z - CodeSandboxcodesandbox.io
codesandbox是一个很方便的使用各种框架进行编码的网站。
进去之后记得不要登录,如果登录了就会限制你只能创建50个项目

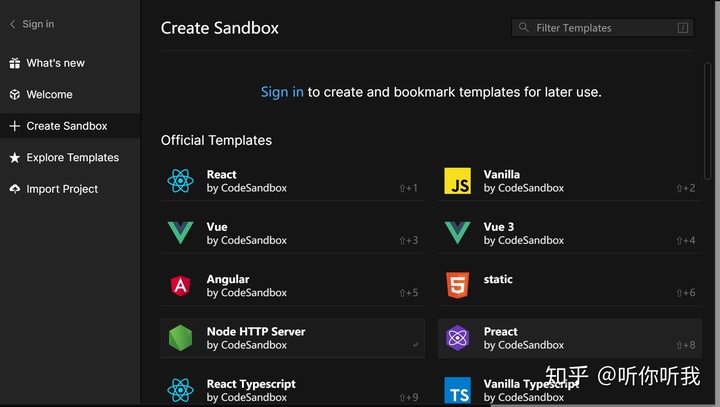
直接create sandbox

这里提供了各种框架
我们选择vue

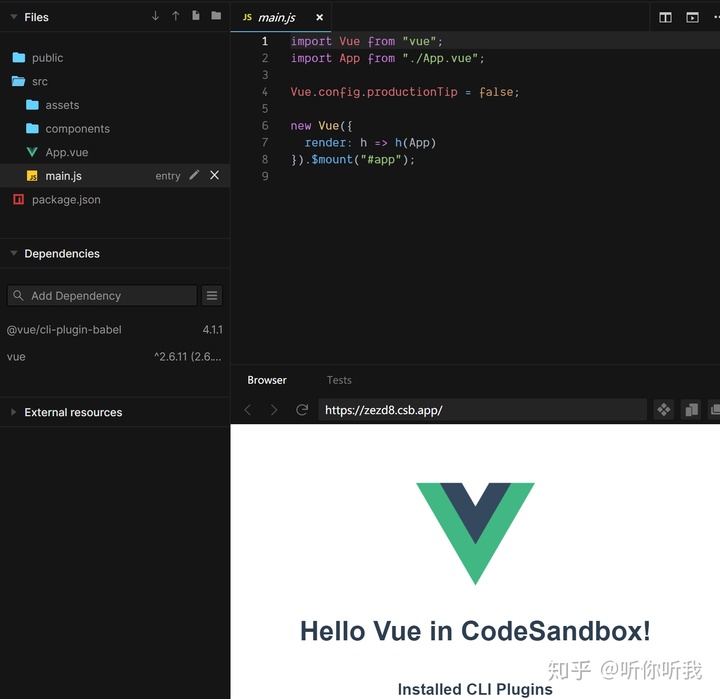
具有vue风格的模块瞬间构建完成,比自己搭脚手架快了很多
编码完毕之后可以导出代码,点击file,export to zip

这样就完成了一个vue的小demo





















 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








