什么是Map 对象
Map对象是一种有对应 键/值 对的对象。
Maps 和 Objects 的区别
1、一个 Object 的key只能是字符串或者 Symbol对象,但是 Map 的key可以是任意值;
2、Map 中的key/value是有序的,我们可以根据序号进行获取key/vlaue,而Object中则不是;
3、Map 的键值对个数可以通过 size 属性来获取,而 Object 的键值对个数只能手动计算;
4、Object 都有自己的原型,原型链上的键名有可能和你自己在对象上的设置的键名产生冲突。除非我们通过Object.create(null)的方式来创建一个没有原型的对象。
01
Map 中的 key
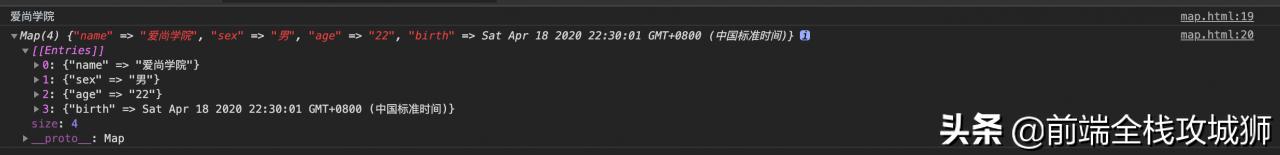
字符串作为key

运行结果:

在上面的运行结果里面我们会发现有个序号:0,1,2对应上面的区别2.下面有个size:4 对应了上面的区别3。
key 是对象

运行结果

上面例子的map1中的key是map对象。
key 是函数

运行结果

上面的代码。第22行,map增加了一个属性。key是一个函数,value是一个字符串。
key 是 NaN

运行结果:

提示
虽然在js的判断语句中, NaN 和任何值甚至和自己都不相等,但是NaN作为Map的key来说是就是一个。
02
Map 的迭代
下面来看看Map的两种迭代方式。
for...of 迭代

运行结果:


forEach() 迭代

运行结果:

提示
1、forEach中只有一个参数的时候,该参数是value;
2、forEach中如果有两个参数的时候,需要注意它跟for...of的区别,forEach中的两个参数分别是value和key,它跟for...of是反的。
03
Map 对象的操作
Map 与 Array的转换

运行结果

注意
Map转换成数组是一个二维数组。同理要想一个数组能够转换成Map,该数组必须是二维数组。
Map 的克隆

运行结果:

注意
该拷贝是深拷贝。也就是说改变第一个map中的key/vlaue不会影响到拷贝之后的新值。
Map 的合并

运行结果:





















 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








