每日前端夜话第288篇
翻译:疯狂的技术宅
作者:Lane Wagner
来源:hackernoon

正文共:2337 字
预计阅读时间:7 分钟

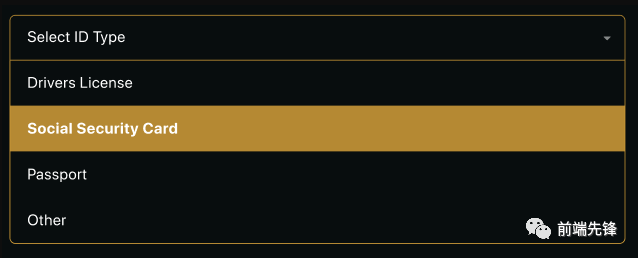
定制 select 标签的设计非常困难。有时候,如果不使用样式化的 div 和自定义 JavaScript 的结合来构建自己的脚本,那是不可能的。在本文中,你将学习如何构建使用完全自定义 CSS 设置样式的 Vue.js 组件。

Demo: https://codesandbox.io/s/custom-vuejs-select-component-8nqgd
HTML
1<template>
2 <div 3 class="custom-select" 4 :tabindex="tabindex" 5 @blur="open = false" 6 >
7 <div 8 class="selected" 9 :class="{open: open}"10 @click="open = !open"11 >
12 {{ selected }}
13 div>
14 <div15 class="items"16 :class="{selectHide: !open}"17 >
18 <div19 class="item"20 v-for="(option, i) of options"21 :key="i"22 @click="selected=option; open=false; $emit('input', option)"23 >
24 {{ option }}
25 div>
26 div>
27 div>
28template>
需要注意以下几点:
tabindex属性使我们的组件能够得到焦点,从而使它变得模糊。当用户在组件外部单击时,blur事件将关闭我们的组件。input参数发出选定的选项,父组件可以轻松地对更改做出反应。
JavaScript
1




















 3709
3709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








