MY BLOG DIRECTORY:
YivanLee:专题概述及目录zhuanlan.zhihu.com
INTRODUCTION:
RayMarching是一个比较好玩的技术,不需要什么顶点数据纹理数据就能画出很多东西。如果你对raymarching的概念还不是很清楚可以去看看下面的文章:
Ray Marching and Signed Distance Functionsjamie-wong.com
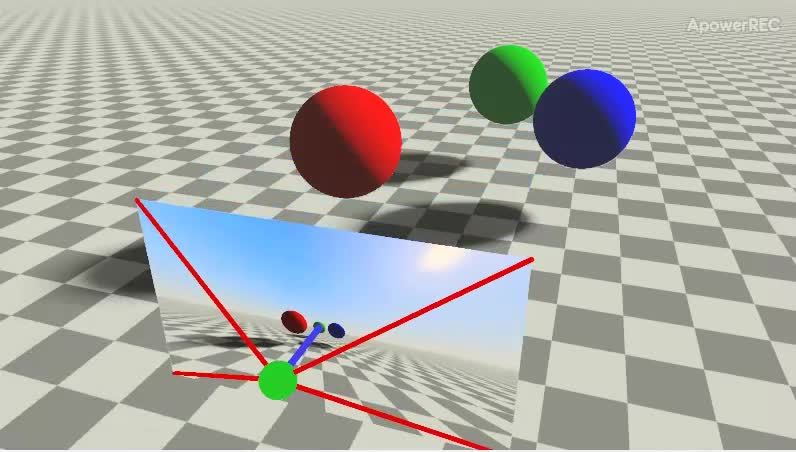
RayMarching其实是在像素着色器中自己创建渲染规则。我们使用距离场或者浓度场的方式描述场景中的物体,通过从屏幕发射一条射线来将场景渲染到屏幕上,如下视频所示。

下面我来梳理一下ray marching的步骤
(1)构建距离场,构建距离场的方法有很多,我们可以用公式或者用3Dtexture都可以,或者用2Dtexture的序列图3Dtexture拟合
(2)RayMarching出表面
(3)贴图映射 光影着色啥的
所以我们的代码框架就有了:
//高度场元素函数
float sphere(float3 p, float3 c, float r)
{
}
float cube( float3 p, float3 b, float r )
{
}
//高度场构建函数
float scene(float3 rp)
{
}
//raymarching函数
float4 render(float3 ro, float3 rd)
{
}
主函数
float4 MainImage(float3 ro, float3 rd)
{
}可以看到我们的代码思路十分清晰,sphere函数和cube函数是距离场的子元素,scene是构建整个距离场,render函数负责raymarching,mainimage函数是我们的主函数。
MAIN CONTENT:
下面我们来一步步在unreal中实现一个简单的ray marching吧
【1】第一步:新建一个工程,版本是4.19的。
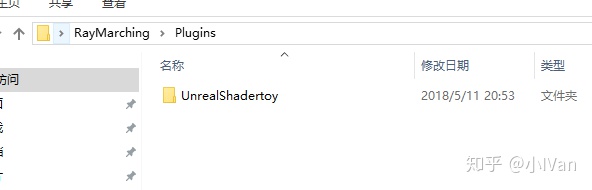
【2】第二部:把我们的UnrealShaderToy丢进我们的项目的plugin中

这个插件在技术美术群的群文件中,技术美术群号是:192946459

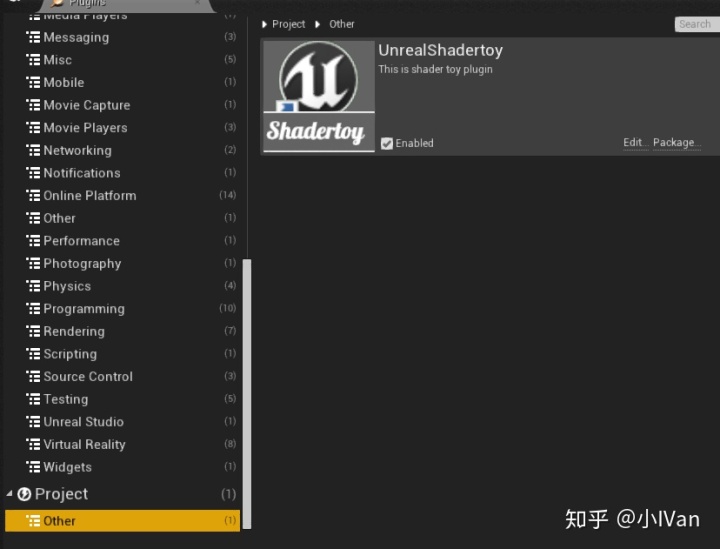
然后启动项目,确保插件是启用的

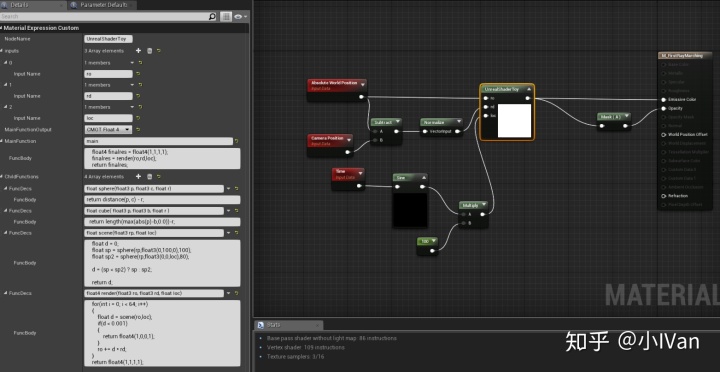
然后在材质编辑器的主窗口呼出shadertoy节点

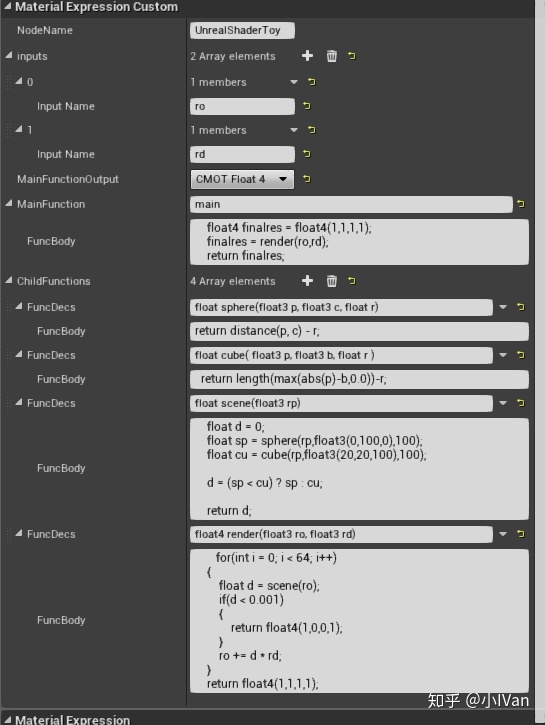
键入如下代码:


或者使用我前面介绍的修改引擎的方法:https://zhuanlan.zhihu.com/p/52652262

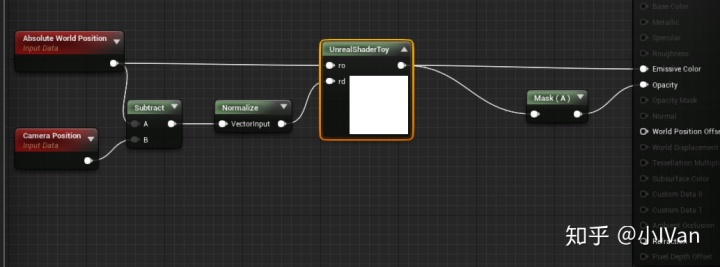
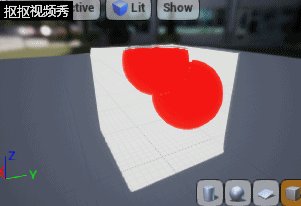
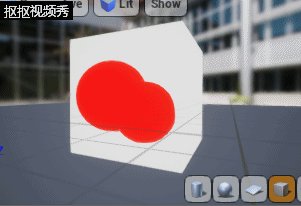
然后你就能看到两个图元组成的几何体啦,让我们来修改一下scene函数

float scene(float3 rp)
{
float d = 0;
float sp = sphere(rp,float3(0,100,0),100);
float sp2 = sphere(rp,float3(0,0,100),80);
d = (sp < sp2) ? sp : sp2;
return d;
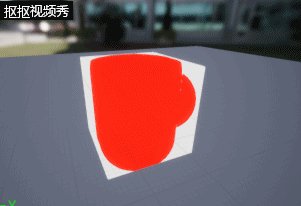
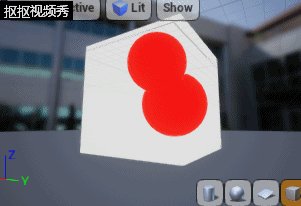
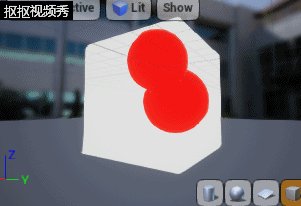
}可以看到有两个球啦

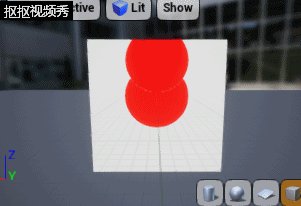
让我们来加入更多变化,比如更新球的位置


大概的raymarching框架就是这样了,后面我们为这个框架加入整套PBR管线。
SUMMARY AND OUTLOOK:
Raymarching在计算资源充足的情况下可以为游戏提供一个新的渲染思路,而且Ray marching的渲染思路接近光线追踪,几乎能渲染想要的一切,缺点就在于计算量大。
NEXT:
YivanLee:Begin ray marching in unreal engine 4【第二卷:开始加入光照】




















 4151
4151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








