你瞅啥?
有没有想过?一直从事流水线操作的你,或许在编程中的流程控制方面天赋异禀。有没有想过?一直以来左右逢源的你,或许也能靠手中的键盘做点大事?有没有想过?平时好像平淡无奇的你,或许身上埋藏了“程序员”的惊奇骨骼。
或者,也许你并没有!那么跟我一起动手试试就知道了!

不扯淡,上干货!
我们要做的成果展示(轮播图):

html语言(处理页面结构)
css语言(美化页面)
javaScript语言(让页面动起来)
我们分别用3大模块来单独实现,做这个就别想那个
编写页面骨架html
我们在某个文件夹内点击鼠标右键,新建一个文本文件,像这样
接着我们在里面编写如下代码
标签有单、双之分,双标签以标签名>为结束,标签内的标签是装在里面的东西
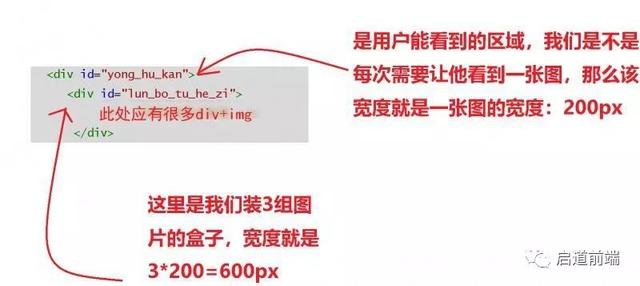
下面的结构是yong_hu_kan包含lun_bo_tu_he_zi
- 这是我的轮播图页面哟
接着在里面放入3组
盒子+图片(http的那个是图片地址,不要去手抄哟)
-



接着运行程序,最简单的方法就是把刚才的编写的文件用鼠标左键托到浏览器中再放手,如无意外,你将看到

兄嘚,那么你的html页面就完成了
CSS美化一下
敲黑板了!

在head标签中加入如下代码,设置他们的宽高
让图片横着排列 ,那就让luo_bo_tu_he_zi 里面的3个div都向左漂浮就好,继续在style标签中加入如下代码
#lun_bo_tu_he_zi div {
float:left;
}好了,记得Ctrl + S 键来保存一下,保存以后,把文件丢到浏览器中,你将看到:

接下来还有一个障碍要扫清(别问为什么,我太难了)
-

接着我们在style标签中加入
body { margin:0px; }
至此CSS美化就搞定!!!
JavaScript篇
这一篇呢,想比之前的会难一些,出现的知识盲点也是无法避免的,由于篇幅有限,你只用知道有什么用、怎么用就好了
先来个热场,在body标签的结束标签上方编写





















 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








