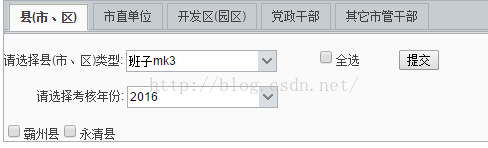
最近在做组织部项目中,遇到了一个棘手的问题,选择县市区类型的时候将查出的县市区数据动态添加到界面中(如图所示:霸州县、永清县),选择年份的时候,将该类型以及该年份下设置为考核对象的信息勾选,如下图:

我的HTML代码:
-
请选择县(市、区)类型:
data-options="valueField:'id',textField:'text',url:'/SetCityObject/queryType',onSelect:function(){
QueryCityObjcetByType();
}" />
-
-
请选择考核年份:
data-options="valueField:'CheckYearvalue' ,textField: 'CheckYeartext',
onSelect:function(){
QueryCityObjectByYearType('CityObjectcb', this.checked);
}" />
-
-
@*动态添加基础信息div*@
- 我的js对应的代码(下面代码实现了js拼接input标签和lable标签实现的显示效果):
-
//根据县市区类型查询-马康-2016-3-6 1:07:20
function QueryCityObjcetByType() {
//获取县市区类型
var CityType = $('#CityObjectType').combobox('getValue');
//判断县市区类型是否为空
if (CityType == "") {
$.messager.alert('提示', '请选择县市区类型!', 'warning');
return;
}
$.post('/SetCityObject/QueryCityBasicInfoByType?CityType=' + CityType, {}, function (data) {
//添加的时候先清除div中的数据
$("#CityObjectcb").empty();
//遍历向div中添加查询到的基础信息
$.each(data, function (i, item) {
//添加复选框以及对应的值
$("#CityObjectcb").append(
""+
""+
item.CityName+
"");
});
})
}
- 我的js对应代码(下面代码实现了将对应的数据勾选的效果):
-
//根据年份和县市区类型,查询县市区考核对象-马康-2016-3-6 1:07:06
function QueryCityObjectByYearType(domId,value) {
//获取下拉框中的年份
var CheckYear = $('#CityCheckYear').combobox('getValue');
//判断年份是否为空
if (CheckYear == "") {
$.messager.alert('提示', '请选择年份!', 'warning');
return;
}
//获取下拉框中县市区的类型ID
var CityTypeID = $('#CityObjectType').combobox('getValue');
//判断县市区类型是否为空
if (CityTypeID == "") {
$.messager.alert('提示', '请选择县市区类型!', 'warning');
return;
}
//post提交查询的条件,并调用查询的方法,将查询到的信息返回回来
$.post('/SetCityObject/QueryCityObjectByYearType?CheckYear=' + CheckYear + '&CityTypeID=' + CityTypeID, {}, function (data) {
//获取界面上div中添加的基础信息的值
var inputs = document.getElementById(domId).getElementsByTagName("input");
//第一层循环,循环界面上系那是的div中的基础信息
for (var i = 0; i < inputs.length; i++) {
//首先将界面上的复选框去掉对勾
inputs[i].checked = false;
//循环判断设置为考核对象的进行勾选(用下面的循环遍历也可以)
//for (var n = 0; n < data.length; n++) {
// //判断考核对象中是否有id
// if (inputs[i].id == data[n].CityID) {
// //如果有,将界面上的复选框勾选
// inputs[i].checked = true;
// }
//}
//通过解析返回的json,遍历将设置为考核对象的勾选
$.each(data, function (n, item) {
//判断考核对象中是否有id
if (inputs[i].id == item.CityID) {
//如果有,将界面上的复选框勾选
inputs[i].checked = true;
}
});
}
})
}
- 从开始的没有思路——思路清晰不知道代码如何实践——让人指点,有了方向——功能实现——对应的扩展功能实现,当大概功能实现的时候,心里美滋滋的,但是后面代码优化以及功能完善也是不可忽视的问题。 深层次询问了指点我的人,他告诉我,是因为我没有实现过类似的功能,有了一次这样的实践,再遇到类似的也可以很快的做出来,这又是一层境界。 当遇到类似的问题可以解决之后,自己如何去深入学习与之类似的功能,思考问题的时候应该从哪方面入手,这都是值得考究的学问啊。





















 891
891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








