
html5重力感应事件
一、手机重力感应图形分析
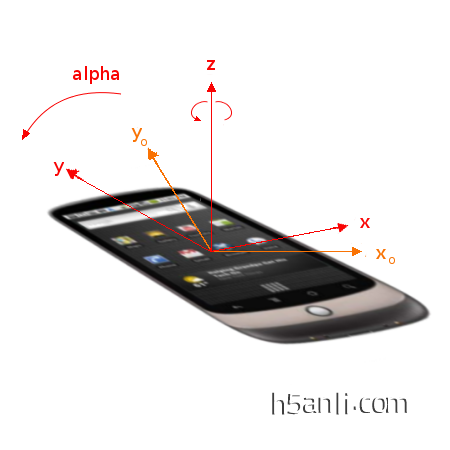
1、设备围绕z轴的旋转角度为α,α角度的取值范围在[0,360)。

设备在初始位置,与地球(XYZ)和身体(XYZ)某个位置对齐。

设备围绕z轴的旋转角度为α,并与先前的x和y轴位置对比,显示x,y轴新坐标为x0和y0。
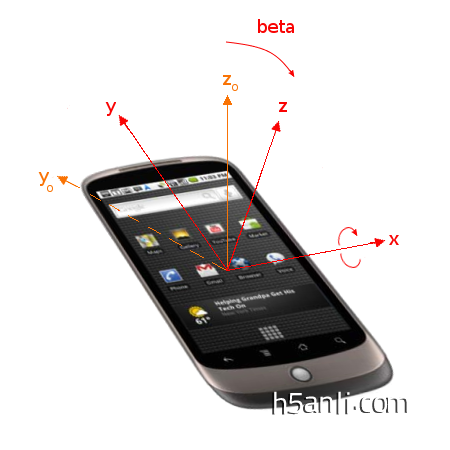
2、设备围绕x轴的旋转角度为β,β角度的取值范围在(-180,180)。

设备围绕x轴的旋转角度为β,并与先前的y和z轴的位置对比,显示y,z轴新坐标为y0和z0。
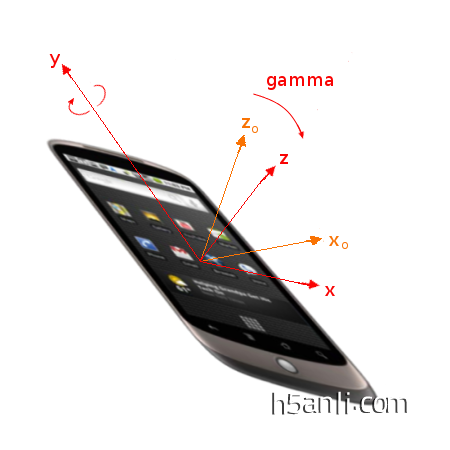
3、设备围绕y轴的旋转角度为γ,γ角度的取值范围在(-90,90)。

设备围绕y轴的旋转角度为γ,并与先前的x和z轴的位置对比,显示x,z轴新坐标为x0和z0。
二、事件介绍
1、deviceorientation 提供设备的物理方向信息,表示为一系列本地坐标系的旋角。
2、devicemotion 提供设备的加速信息,表示为定义在设备上的坐标系中的α坐标。其还提供了设备在坐标系中的自转速率。若可行的话,事件应该提供设备重心处的加速信息。
3、compassneedscalibration 用于通知Web站点使用罗盘信息校准上述事件。
三、使用说明
1、 注册一个deviceorientation事件的接收器:
window.addEventListener("deviceorientation", function(event) {
// 处理event.alpha、event.beta及event.gamma
}, true);
2、将设备放置在水平表面,屏幕顶端指向西方,则其方向信息如下:
{alpha: 90,
beta: 0,
gamma: 0};
为了获得罗盘指向,可以简单的使用360度减去alpha。若设被平行于水平表面,其罗盘指向为(360 - alpha)。
3、若用户手持设备,屏幕处于一个垂直平面且屏幕顶端指向上方。beta的值为90,alpha和gamma无关。 用户手持设备,面向alpha角度,屏幕处于一个垂直屏幕,屏幕顶端指向右方,则其方向信息如下:
{alpha: 270 - alpha,
beta: 0,
gamma: 90};
4、显示自定义UI界面指导用户校准罗盘:
window.addEventListener("compassneedscalibration", function(event) {
alert('您的罗盘需要校准,请将设备沿数字8方向移动。');
event.preventDefault();
}, true);
5、注册一个devicemotion时间的接收器:
window.addEventListener("devicemotion", function(event) {
// 处理event.acceleration、event.accelerationIncludingGravity、
// event.rotationRate和event.interval
}, true);
6、将设备放置在水平表面,屏幕向上,acceleration为零,则其accelerationIncludingGravity信息如下:
{x: 0,
y: 0,
z: 9.81};
7、设备做自由落体,屏幕水平向上,accelerationIncludingGravity为零,则其acceleration信息如下:
{x: 0,
y: 0,
z: -9.81};
8、将设备安置于车辆至上,屏幕处于一个垂直平面,顶端向上,面向车辆后部。车辆行驶速度为v,向右侧进行半径为r的转弯。设备记录acceleration和accelerationIncludingGravity在位置x处的情况,同时设备还会记录rotationRate.gamma的负值:
{acceleration: {x: v^2/r, y: 0, z: 0},
accelerationIncludingGravity: {x: v^2/r, y: 0, z: 9.81},
rotationRate: {alpha: 0, beta: 0, gamma: -v/r*180/pi} };
四、DEMO代码:
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion',deviceMotionHandler, false);
}
var speed = 30;//速度
var x = y = z = lastX = lastY = lastZ = 0;
function deviceMotionHandler(eventData) {
var acceleration =eventData.accelerationIncludingGravity;
x = acceleration.x;
y = acceleration.y;
z = acceleration.z;
if(Math.abs(x-lastX) > speed || Math.abs(y-lastY) > speed || Math.abs(z-lastZ) > speed) {
//简单的摇一摇触发代码
alert('触发了重力感应');
}
lastX = x;
lastY = y;
lastZ = z;
}
DEMO演示





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








